jme3 - UV-карта наложена на модель, экспортированную из Blender
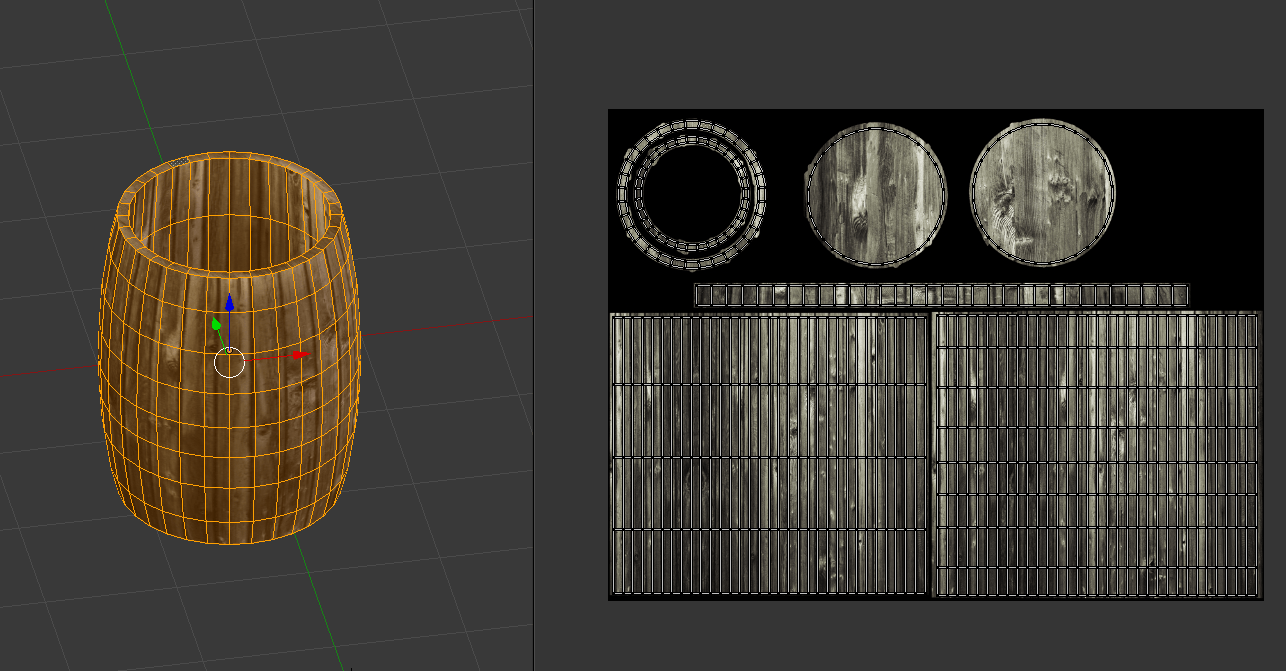
Я создал простую модель ствола (.zip) в Blender 2.69. Затем я создал UV-карту в Blender и сделал из нее UV-карту текстуры (тоже в архиве). Затем я импортировал свою текстуру в Blender, теперь сопоставление соответствует:

В Blender модель пока выглядит нормально:

Используя подключаемый модуль экспорта Ogre, который я установил через jmonkeyengine SDK, я экспортировал модель. Результатом этого является мой файл ствола в формате OgreXML (я не экспортировал материал).
Теперь я попытался добавить ствол в мой мир так:
this.barrel = this.assetManager.loadModel("models/barrel/Barrel.mesh.xml");
Material barrelMat = new Material(this.assetManager,
"Common/MatDefs/Light/Lighting.j3md");
barrelMat.setTexture("DiffuseMap",
this.assetManager.loadTexture("models/barrel/Barrel.jpg"));
barrelMat.setBoolean("UseMaterialColors", true);
barrelMat.setColor("Diffuse", ColorRGBA.White);
barrelMat.setColor("Specular", new ColorRGBA(0.3f, 0.1f, 0, 1));
barrelMat.setFloat("Shininess", 4f);
this.barrel.setMaterial(barrelMat);
this.rootNode.attachChild(this.barrel);
Результат таков:

Есть ли что-то еще, что я должен учитывать при настройке текстуры для моей модели с UV-отображением?
1 ответ
Часто при переносе моделей из Blender в нечто вроде JME текстуры будут перевернуты. Где вы загружаете текстуру:
barrelMat.setTexture(“DiffuseMap”,
assetManager.loadTexture(“models/barrel/Barrel.jpg”));
Вместо этого используйте форму TextureKey метода loadTexture() и передайте значение yFlip false, поскольку по умолчанию установлено значение true.
assetManager.loadTexture(new TextureKey(“models/barrel/Barrel.jpg”, false));
Это должно исправить вашу проблему.
Рекомендации:
loadTexture(): http://hub.jmonkeyengine.org/javadoc/com/jme3/asset/AssetManager.html
TextureKey: http://hub.jmonkeyengine.org/javadoc/com/jme3/asset/TextureKey.html