Попытка понять координаты текстуры - UV-картирование
Я занимаюсь разработкой 3D с использованием libGDX и наткнулся на UV-картирование для текстурирования. У меня есть треугольник, который я рисую и применяю к нему текстуру:
MeshPartBuilder.VertexInfo test1 = new MeshPartBuilder.VertexInfo();
MeshPartBuilder.VertexInfo test2 = new MeshPartBuilder.VertexInfo();
MeshPartBuilder.VertexInfo test3 = new MeshPartBuilder.VertexInfo();
Vector2 uv1 = new Vector2(1, 1);
Vector2 uv2 = new Vector2(1, 0);
Vector2 uv3 = new Vector2(0, 1);
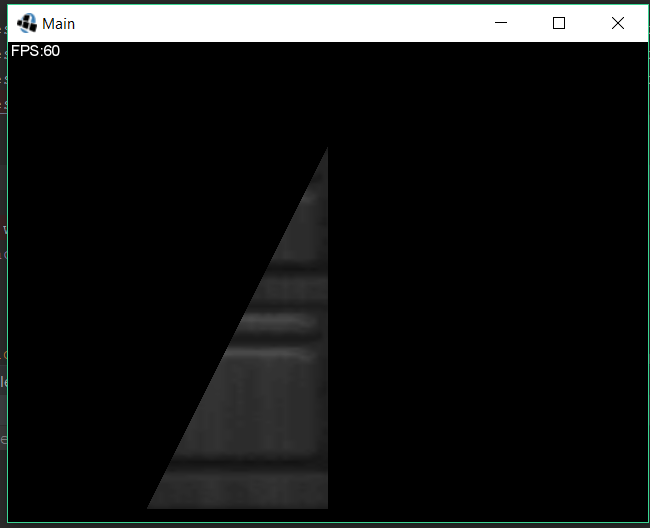
meshBuilder.triangle(
test1.set(corner00.set(12, 30, 0), new Vector3(1, 0, 0), null, uv1),
test2.set(corner01.set(12, 30, 8), new Vector3(1, 0, 0), null, uv2),
test3.set(corner10.set(8, 30, 0), new Vector3(1, 0, 0), null, uv3));
На этом все в порядке.
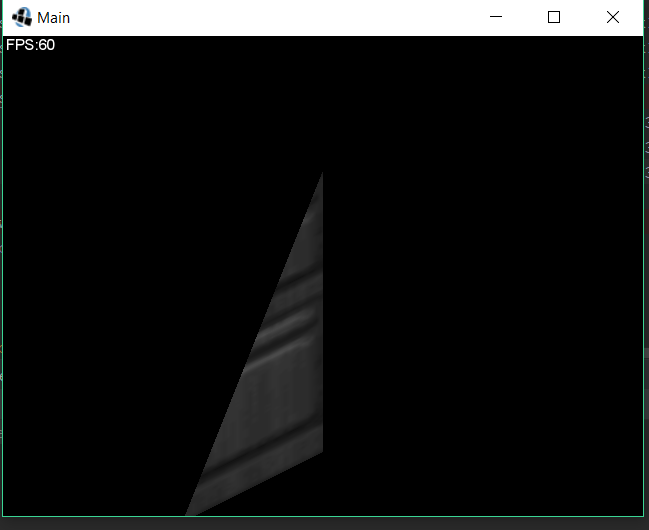
Но теперь я немного опускаю левую вершину:
meshBuilder.triangle(
test1.set(corner00.set(12, 30, 0), new Vector3(1, 0, 0), null, uv1),
test2.set(corner01.set(12, 30, 8), new Vector3(1, 0, 0), null, uv2),
test3.set(corner10.set(8, 30, -2), new Vector3(1, 0, 0), null, uv3));
Я не могу понять, почему текстура растягивается, почему? Почему текстуры не остаются такими же? Есть ли способ сохранить движение вершин, но текстура остается в той же позе?
Спасибо