Я делаю что-то не так с этой программой CG?
Я использую Ogre3D в качестве графического движка.
Я создаю сетку вручную, которая работает нормально, уф правильные и настроены для представления координат сетки (для этого примера сетка 10 х 10)
Я ничего не делаю в программе вершин и имею очень простую программу фрагментов. Я включил обе программы плюс файл материала для объяснения.
Моя проблема в том, что даже если для фильтрации не задано ни одного цвета, цвета не выглядят так же, как мое исходное изображение (это просто тестовое изображение, которое я использую, потому что у меня были проблемы с созданием текстуры вручную в людоедстве). Оказывается, проблема не в моем коде в ogre, а скорее в том, что он связан с файлом материала или программами фрагмента / вершины.
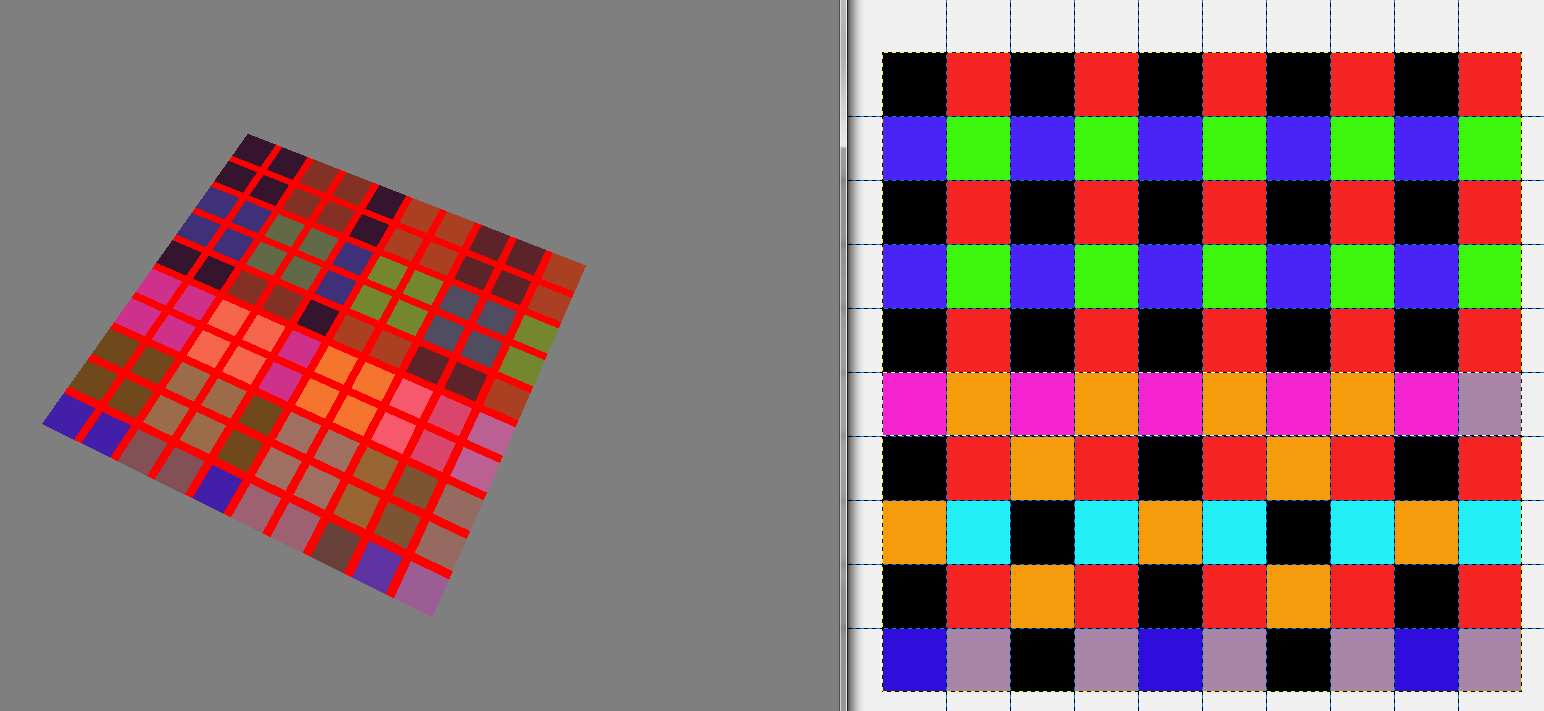
Я также включил снимок экрана с выводом слева и исходным изображением справа. Фрагментный шейдер также рисует простую сетку сверху, чтобы я мог убедиться, что ультрафиолетовые координаты были переданы правильно. Которые они кажутся.

Любое понимание будет высоко ценится, так как я действительно не уверен, что я делаю неправильно.
Материал файла:
// CG Vertex shader definition
vertex_program PlainTexture_VS cg
{
// Look in this source file for shader code
source GameObjStandard.cg
// Use this function for the vertex shader
entry_point main_plain_texture_vp
// Compile the shader to vs_1_1 format
profiles arbvp1
// This block saves us from manually setting parameters in code
default_params
{
// Ogre will put the worldviewproj into our 'worldViewProj' parameter for us.
param_named_auto worldViewProj worldviewproj_matrix
// Note that 'worldViewProj' is a parameter in the cg code.
}
}
// CG Pixel shader definition
fragment_program PlainTexture_PS cg
{
// Look in this source file for shader code
source GameObjStandard.cg
// Use this function for the pixel shader
entry_point main_plain_texture_fp
// Compile to ps_1_1 format
profiles arbfp1
}
material PlainTexture
{
// Material has one technique
technique
{
// This technique has one pass
pass
{
// Make this pass use the vertex shader defined above
vertex_program_ref PlainTexture_VS
{
}
// Make this pass use the pixel shader defined above
fragment_program_ref PlainTexture_PS
{
}
texture_unit 0
{
filtering none
// This pass will use this 2D texture as its input
texture test.png 2d
}
texture_unit 1
{
texture textureatlas.png 2d
tex_address_mode clamp
filtering none
}
}
}
}
CG файл:
void main_plain_texture_vp(
// Vertex Inputs
float4 position : POSITION, // Vertex position in model space
float2 texCoord0 : TEXCOORD0, // Texture UV set 0
// Outputs
out float4 oPosition : POSITION, // Transformed vertex position
out float2 uv0 : TEXCOORD0, // UV0
// Model Level Inputs
uniform float4x4 worldViewProj)
{
// Calculate output position
oPosition = mul(worldViewProj, position);
// Simply copy the input vertex UV to the output
uv0 = texCoord0;
}
void main_plain_texture_fp(
// Pixel Inputs
float2 uv0 : TEXCOORD0, // UV interpolated for current pixel
// Outputs
out float4 color : COLOR, // Output color we want to write
// Model Level Inputs
uniform sampler2D Tex0: TEXUNIT0,
uniform sampler2D Tex1: TEXUNIT1) // Texture we're going to use
{
//get the index position by truncating the uv coordinates
float2 flooredIndexes = floor(uv0);
if((uv0.x > 0.9 && uv0.x < 1.1)
|| (uv0.x > 1.9 && uv0.x < 2.1)
|| (uv0.x > 2.9 && uv0.x < 3.1)
|| (uv0.x > 3.9 && uv0.x < 4.1)
|| (uv0.x > 4.9 && uv0.x < 5.1)
|| (uv0.x > 5.9 && uv0.x < 6.1)
|| (uv0.x > 6.9 && uv0.x < 7.1)
|| (uv0.x > 7.9 && uv0.x < 8.1)
|| (uv0.x > 8.9 && uv0.x < 9.1)) {
float4 color1 = {1.0,0,0,0};
color = color1;
} else if((uv0.y > 0.9 && uv0.y < 1.1)
|| (uv0.y > 1.9 && uv0.y < 2.1)
|| (uv0.y > 2.9 && uv0.y < 3.1)
|| (uv0.y > 3.9 && uv0.y < 4.1)
|| (uv0.y > 4.9 && uv0.y < 5.1)
|| (uv0.y > 5.9 && uv0.y < 6.1)
|| (uv0.y > 6.9 && uv0.y < 7.1)
|| (uv0.y > 7.9 && uv0.y < 8.1)
|| (uv0.y > 8.9 && uv0.y < 9.1)) {
float4 color1 = {1.0,0,0,0};
color = color1;
} else {
//get the colour of the index texture Tex0 at this floored coordinate
float4 indexColour = tex2D(Tex0, (1.0/10)*flooredIndexes);
color = indexColour;
}
}
1 ответ
Итак, прошло много времени с тех пор, как я нашел решение своих проблем, к сожалению, не был в сети, поэтому надеюсь, что это поможет кому-то с подобными проблемами.
При создании любой текстуры вы всегда должны делать текстуры размером в тексели 2^n * 2^m где m и n - ширина и высота текстуры. Это была моя первая ошибка, хотя я не осознавал этого в то время.
Причина, по которой я этого не заметил, заключалась в том, что мой основной атлас текстур был основан на этом принципе и имел текстуру 1024 x 1024. Что я не учел, так это размер текстуры, которую я создавал в качестве индекса текстуры. Поскольку моя карта была 10 x 10, я создавал текстуру 10 x 10 для индексов, поэтому я предположил, что затем каким-то образом растянулся (не уверен, как она работает в бэкэнде), чтобы получить 16 x 16 или 8 x 8, смешивая тексели вместе, как это было сделано.
Первое, что дало мне подсказку, - это когда я масштабировал свой холст в фотошопе и обнаружил, что смешанные цвета, которые он создавал, были такими же, как те, которые я получал в своем выводе ogre3d.
Во всяком случае, двигаться дальше..
Как только я понял это, я смог создать текстуру в Ogre и передать ее следующим образом
//Create index material
Ogre::TexturePtr indexTexture = Ogre::TextureManager::getSingleton().createManual("indexTexture","General",Ogre::TextureType::TEX_TYPE_2D, 16, 16, 0, Ogre::PixelFormat::PF_BYTE_BGRA, Ogre::TU_DEFAULT);
Ogre::HardwarePixelBufferSharedPtr pixelBuffer = indexTexture->getBuffer();
pixelBuffer->lock(Ogre::HardwareBuffer::HBL_NORMAL);
const Ogre::PixelBox& pixelBox = pixelBuffer->getCurrentLock();
Ogre::uint8* pDest = static_cast<Ogre::uint8*>(pixelBox.data);
Ogre::uint8 counter = 0;
for (size_t j = 0; j < 16; j++) {
for(size_t i = 0; i < 16; i++)
{
if(i==8 || i==7) {
*pDest++ = 3; // B
*pDest++ = 0; // G
*pDest++ = 0; // R
*pDest++ = 0; // A
} else {
*pDest++ = 1; // B
*pDest++ = 0; // G
*pDest++ = 0; // R
*pDest++ = 0; // A
}
counter++;
}
}
pixelBuffer->unlock();
Так что теперь у меня есть текстура, которую я могу использовать в качестве индекса с некоторыми значениями, которые я добавил для тестирования. Эти значения в конечном итоге будут заполнены во время выполнения, нажав на плитку.
Теперь, чтобы передать эту текстуру, я должен был передать ее правильной технике и передать материал, это было сделано следующим образом:
Ogre::MaterialPtr material = Ogre::MaterialPtr(Ogre::MaterialManager::getSingleton().getByName("PlainTexture"));
float mapSize = 16;
float tas = 2;
material->getTechnique(0)->getPass(0)->getFragmentProgramParameters()->setNamedConstant("mapSize",mapSize);
material->getTechnique(0)->getPass(0)->getFragmentProgramParameters()->setNamedConstant("tas",tas);
material->getTechnique(0)->getPass(0)->getTextureUnitState(0)->setTextureName("indexTexture");
Здесь также передаются два значения: mapSize - это размер самой карты в листах (при условии, что это квадрат), а tas - размер атласа текстуры (количество различных квадратов текстуры по ширине атласа).
Чтобы мой материал мог понять, что я только что передал, мне нужно было немного изменить файл материала следующим образом:
// CG Pixel shader definition
fragment_program PlainTexture_PS cg
{
source GameObjStandard.cg
entry_point main_plain_texture_fp
profiles arbfp1
default_params
{
param_named tas float
param_named
}
}
И мой проход был переопределен немного
pass
{
// Make this pass use the vertex shader defined above
vertex_program_ref PlainTexture_VS
{
}
// Make this pass use the pixel shader defined above
fragment_program_ref PlainTexture_PS
{
}
texture_unit 0
{
filtering none
}
texture_unit 1
{
texture textureatlas.png 2d
tex_address_mode clamp
filtering anisotropic
}
}
Затем я переписал программу фрагментов текстуры cg, чтобы учесть сделанные мной изменения.
void main_plain_texture_fp(
float2 uv0 : TEXCOORD0, // UV interpolated for current pixel
out float4 color : COLOR, // Output color we want to write
uniform float tas,
uniform float mapSize,
// Model Level Inputs
uniform sampler2D Tex0: TEXUNIT0,
uniform sampler2D Tex1: TEXUNIT1)
{
//get the index position by truncating the uv coordinates
float2 flooredIndexes = floor(uv0);
//get the colour of the index texture Tex0 at this floored coordinate
float4 indexColour = tex2D(Tex0, ((1.0/mapSize) * flooredIndexes)+(0.5/mapSize));
//calculate the uv offset required for texture atlas range = 0 - 255
float indexValue = (255 * indexColour.b) + (255 * indexColour.g) + (255 * indexColour.r);
//float indexValue = (tas * tas) - indexValue0;
if(indexValue < tas*tas) {
float row = floor(indexValue/tas);
float col = frac(indexValue/tas) * tas;
float uvFraction = 1.0/tas;
float uBase = col * uvFraction;
float vBase = 1 - ((tas - row) * uvFraction);
float uOffset = frac(uv0.x)/tas;
float vOffset = (frac(uv0.y))/tas;
float uNew = uBase + uOffset;
float vNew = vBase + vOffset;
float2 uvNew = {uNew, vNew};
if(frac(uv0.x) > 0.99 || frac(uv0.x) < 0.01) {
float4 color1 = {1,1,1,0};
color = (0.2*color1) + (0.8*tex2D(Tex1,uvNew));
} else if(frac(uv0.y) > 0.99 || frac(uv0.y) < 0.01) {
float4 color1 = {1,1,1,0};
color = (0.2*color1) + (0.8*tex2D(Tex1,uvNew));
} else {
color = tex2D(Tex1,uvNew);
}
} else {
float4 color2 = {0.0,0,0,0};
color = color2;
}
}
Это вычисляет правильный тексель, необходимый из текстурного атласа, а также накладывает слабую сетку поверх, комбинируя 80% цвета текселя и 20% белого.
Если текстурный атлас не имеет индекс цвета, заданный индексной текстурой, то он просто выводит черный (это в основном так, что его очень легко обнаружить.
Ниже приведен пример вывода с использованием текстурного атласа 2 x 2.
