Карта глубины белая - webgl
Я использую шейдеры, чтобы нарисовать карту глубины на моем изображении. Вот мой код шейдера:
вершинный шейдер:
void main(void) {
gl_PointSize = aPointSize;
gl_Position = uPMatrix * uMVMatrix * vec4(aVertexPosition, 1.0);
vColor = aVertexColor;
visdepth = aisdepth;
vHasTexture = aHasTexture;
if (aHasTexture > 0.5)
vTextureCoord = aTextureCoord;
}
Фрагмент шейдера:
void main(void) {
if (vHasTexture < 0.5 && visdepth < 0.5)
gl_FragColor = vColor;
if (vHasTexture > 0.5) {
vec4 textureColor = texture2D(uTexture, vec2(vTextureCoord.s, vTextureCoord.t));
gl_FragColor = vec4(textureColor.rgb, textureColor.a * uTextureAlpha);
}
if (visdepth > 0.5){
float ndcDepth = (2.0 * gl_FragCoord.z - gl_DepthRange.near - gl_DepthRange.far) /
(gl_DepthRange.far - gl_DepthRange.near);
float clipDepth = ndcDepth /gl_FragCoord.w;
gl_FragColor = vec4((clipDepth*0.5)+0.5);
}
}
Я использовал следующую ссылку в качестве ссылки для моих расчетов: нарисовать значение глубины в opengl, используя шейдеры
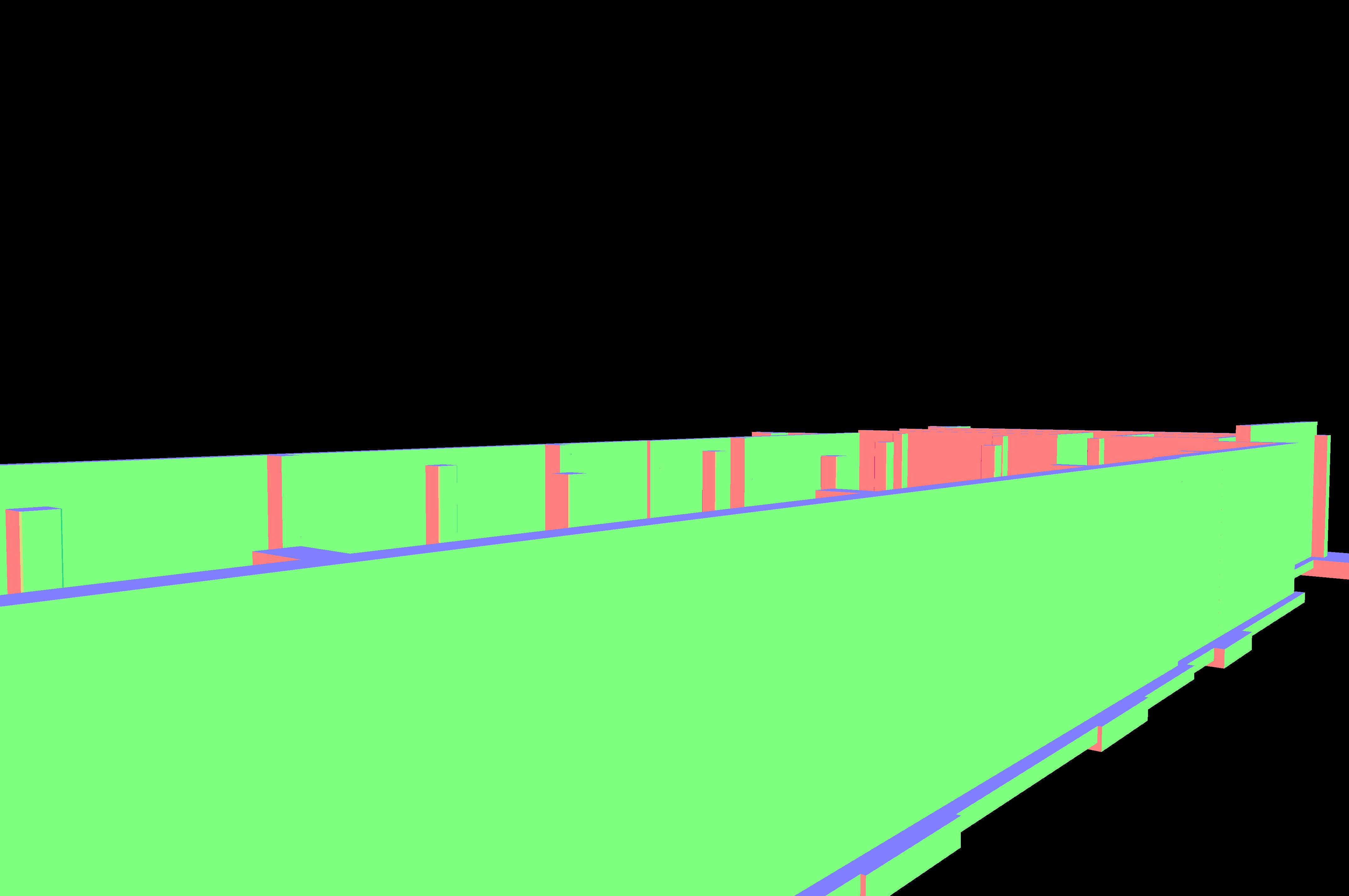
Я получаю все мои значения, чтобы быть белым, как показано ниже:


Из двух изображений выше ясно видно, что точки справа от изображения находятся сзади. Это не отражено в изображении, которое я скачал. После использования функции drawArrays я использую функцию toDataUrl для загрузки данных холста. Изображения являются результатом загрузки. Кто-нибудь знает какие-либо возможные причины для этого?
1 ответ
Для тех, кто ищет ответ на этот вопрос, вот небольшой совет:
если вы хотите просмотреть карту глубины, вы должны линеаризовать ее...
float linearize_Z(float depth , float zNear , float zFar){
return (2*zNear ) / (zFar + zNear - depth*(zFar -zNear)) ;
}