WebGL blendFunc ошибка или недоразумение?
Я пытаюсь нарисовать полупрозрачный черный треугольник на черном фоне.

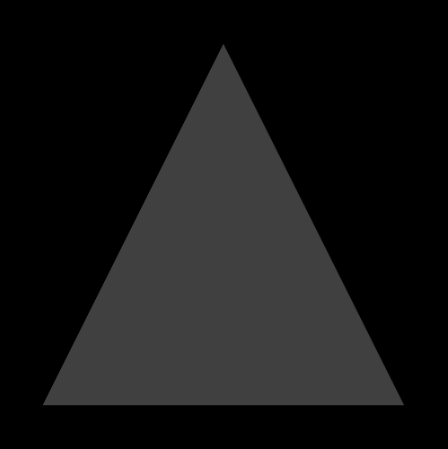
Вот мой пример: http://codewithoutborders.com/posted/blend.html
BlendFunc установлен и включен (строка 151):
gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA);
gl.enable(gl.BLEND);
Буфер очищается до черного (строка 129):
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
Шейдер заполняет полупрозрачным черным (строка 10):
gl_FragColor = vec4(0.0, 0.0, 0.0, .5);
Я ожидаю, что треугольник будет черным, так как документы утверждают, что
result = {foreground}*sourceAlpha + {background}*(1-sourceAlpha)
= (0,0,0,.5)*.5 + (0,0,0,1)*.5
= (0,0,0,.75)
какой черный, верно?
так откуда берется серый?
1 ответ
(как неловко. отвечаю на свой вопрос через 3 минуты после публикации, но не до значительной потери волос)
серый цвет появляется на белом фоне HTML-страницы, просвечивающей после "пробивания" прозрачного отверстия 3/4 через черный холст.
добавление
style="background:black;"
чтобы тег решал проблему.
[Комментарий Гмана ниже - лучшее исправление]