Использование SpriteKit в Заставке с использованием TextureAtlases (SWIFT 3)
Я сделал простую заставку, используя SWIFT 3 и SpriteKit.
Я могу заставить сцену отображаться, но когда я пытаюсь применить атлас текстуры и анимировать его, я получаю красный крестик с анимацией вместо реального изображения.
Отладчик имеет следующую ошибку:
2016-12-15 09: 35: 29.131724 ScreenSaverEngine [1819: 52037] Текстурный атлас "Листовки" не найден.
Я в замешательстве - нельзя ли использовать текстурный атлас в SpriteKit, который работает в заставке?
Подробнее о проекте:
- создал атлас текстур с использованием TexturePacker - подтвердил, что атлас текстур работает в тестовом приложении SpriteKit для iOS.
- используя пример кода SWIFT3 с сайта TexturePacker.
ОБНОВЛЕНИЕ 15/15/16: Рикстер упомянул, что bundle.main заставки / плагина - это не мой комплект, а комплект приложений хоста. Таким образом, моя проблема в том, что я пытаюсь загрузить ресурсы из комплекта ScreenSaverengine.App вместо моего собственного и хорошего, что даст мне "не может быть найдено".
Я верю в Flyer.swift (см. Код ниже), мне нужно сослаться и загрузить Flyers.atlasc из моего пакета. Кто-нибудь знает, как должен выглядеть этот синтаксис?
Из того, что я понял, мне нужно как-то сослаться на свой пакет приложений:
// load texture atlas
let textureAtlas = SKTextureAtlas(named: "Flyers") // << This is trying to find it in the screensaverengine.app bundle and not where it actually lives in my bundle.
Код:
import SpriteKit
import Cocoa
class GameScene: SKScene
{
let sheet = Flyers()
var sequence: SKAction?
override var acceptsFirstResponder: Bool { return false }
override func didMove(to view: SKView)
{
self.resignFirstResponder()
self.isUserInteractionEnabled=false
/* Setup your scene here */
backgroundColor = (NSColor.black)
// in the first animation CapGuy walks from left to right, in the second one he turns from right to left
let fly = SKAction.animate(with: sheet.flyer(), timePerFrame: 0.033)
// to walk over the complete iPad display, we have to repeat the animation
let flyAnim = SKAction.repeat(fly, count: 6)
// we define two actions to move the sprite from left to right, and back;
let moveRight = SKAction.moveTo(x: 900, duration: flyAnim.duration)
let moveLeft = SKAction.moveTo(x: 100, duration: flyAnim.duration)
// as we have only an animation with the CapGuy walking from left to right, we use a 'scale' action
// to get a mirrored animation.
let mirrorDirection = SKAction.scaleX(to: -1, y:1, duration:0.0)
let resetDirection = SKAction.scaleX(to: 1, y:1, duration:0.0);
// Action within a group are executed in parallel:
let flyAndMoveRight = SKAction.group([resetDirection, flyAnim, moveRight]);
let flyAndMoveLeft = SKAction.group([mirrorDirection, flyAnim, moveLeft]);
// now we combine the walk+turn actions into a sequence, and repeat it forever
sequence = SKAction.repeatForever(SKAction.sequence([flyAndMoveRight, flyAndMoveLeft]));
// each time the user touches the screen, we create a new sprite, set its position, ...
let sprite = SKSpriteNode(texture: sheet.flyer1())
sprite.position = CGPoint(x: 100.0, y: CGFloat(arc4random() % 100) + 200.0)
// ... attach the action with the walk animation, and add it to our scene
sprite.run(sequence!)
addChild(sprite)
}
override func update(_ currentTime: CFTimeInterval)
{
/* Called before each frame is rendered */
/*self.backgroundColor = NSColor(calibratedHue: 0.0, saturation: 0.0, brightness: CGFloat(0.5 + (sin(currentTime) * 0.5)), alpha: 1.0)*/
}
}
Вот код Flyers.swift:
// ---------------------------------------
// Sprite definitions for 'Flyers'
// Generated with TexturePacker 4.3.1
//
// http://www.codeandweb.com/texturepacker
// ---------------------------------------
import SpriteKit
class Flyers {
// sprite names
let FLYER1 = "flyer1"
let FLYER2 = "flyer2"
let FLYER3 = "flyer3"
let FLYER4 = "flyer4"
let TOAST = "toast"
// load texture atlas
let textureAtlas = SKTextureAtlas(named: "Flyers")
// individual texture objects
func flyer1() -> SKTexture { return textureAtlas.textureNamed(FLYER1) }
func flyer2() -> SKTexture { return textureAtlas.textureNamed(FLYER2) }
func flyer3() -> SKTexture { return textureAtlas.textureNamed(FLYER3) }
func flyer4() -> SKTexture { return textureAtlas.textureNamed(FLYER4) }
func toast() -> SKTexture { return textureAtlas.textureNamed(TOAST) }
// texture arrays for animations
func flyer() -> [SKTexture] {
return [
flyer1(),
flyer2(),
flyer3(),
flyer4(),
flyer3(),
flyer2()
]
}
}
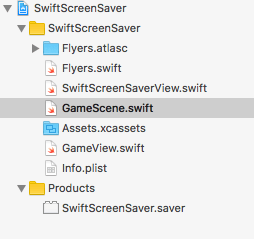
У меня есть Flyers.atlasc, сгенерированный TexturePacker, импортированный в проект в виде синей папки.