libgdx: SpriteBatch не отображается с PerspectiveCamera
Хотя у меня есть базовые знания OpenGL, я только начинаю с libgdx.
Мой вопрос: почему, имея тот же самый код, но только переключаясь с OrthographicCamera на PerspectiveCamera, эффект больше не отображает мои SpriteBatches?
Вот код, который я использую:
метод create():
public void create() {
textureMesh = new Texture(Gdx.files.internal("data/texMeshTest.png"));
textureSpriteBatch = new Texture(Gdx.files.internal("data/texSpriteBatchTest.png"));
squareMesh = new Mesh(true, 4, 4,
new VertexAttribute(Usage.Position, 3, "a_position")
,new VertexAttribute(Usage.TextureCoordinates, 2, "a_texCoords")
);
squareMesh.setVertices(new float[] {
squareXInitial, squareYInitial, squareZInitial, 0,1, //lower left
squareXInitial+squareSize, squareYInitial, squareZInitial, 1,1, //lower right
squareXInitial, squareYInitial+squareSize, squareZInitial, 0,0, //upper left
squareXInitial+squareSize, squareYInitial+squareSize, squareZInitial,1,0}); //upper right
squareMesh.setIndices(new short[] { 0, 1, 2, 3});
spriteBatch = new SpriteBatch();
}
и метод render():
public void render() {
GLCommon gl = Gdx.gl;
camera.update();
camera.apply(Gdx.gl10);
spriteBatch.setProjectionMatrix(camera.combined);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
gl.glEnable(GL10.GL_DEPTH_TEST);
gl.glEnable(GL10.GL_TEXTURE_2D);
textureMesh.bind();
squareMesh.render(GL10.GL_TRIANGLE_STRIP, 0, 4);
spriteBatch.begin();
spriteBatch.draw(textureSpriteBatch, -10, 0);
spriteBatch.end();
}
Теперь, если в моем методе изменения размера (int width, int height) я установил камеру следующим образом:
public void resize(int width, int height) {
float aspectRatio = (float) width / (float) height;
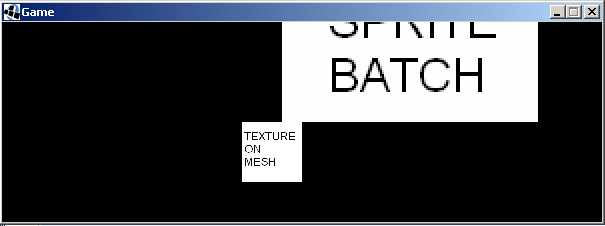
camera = new OrthographicCamera(cameraViewHeight * aspectRatio, cameraViewHeight);
Я получаю это:

Но если я изменю тип камеры:
public void resize(int width, int height) {
float aspectRatio = (float) width / (float) height;
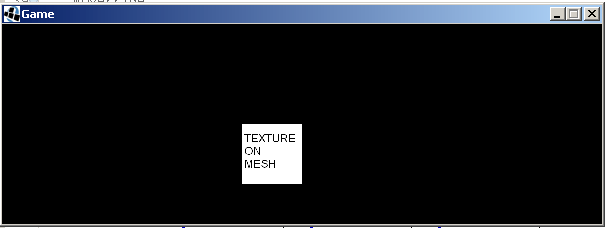
camera = new PerspectiveCamera(64, cameraViewHeight * aspectRatio, cameraViewHeight);
}
Я получаю это:

Причина, по которой я спрашиваю, заключается в том, что мне очень понравилась встроенная в libgdx способность рисовать текст (шрифт) в OpenGL. Но в своих примерах они используют SpriteBatch, который они ведут к экземпляру Font, и они также всегда используют Ortho Camera. Я хотел бы знать, работают ли функции рисования SpriteBatch и Font с PerspectiveCamera.
1 ответ
Ну да ладно, я решил это:
Короткий ответ:
SpriteBatch использует OrthogonalPerspective для внутреннего использования. Если вы используете PerspectiveCamera, вам нужно передать матрицу пользовательского представления в SpriteBatch. Вы можете сделать это в методе resize(...):
@Override
public void resize(int width, int height) {
float aspectRatio = (float) width / (float) height;
camera = new PerspectiveCamera(64, cameraViewHeight * aspectRatio, cameraViewHeight);
viewMatrix = new Matrix4();
viewMatrix.setToOrtho2D(0, 0,width, height);
spriteBatch.setProjectionMatrix(viewMatrix);
}
И тогда нет необходимости делать что-либо еще с матрицей проекции этого спрайта (если только вы не хотите изменить способ отображения спрайта на экране):
public void render() {
GLCommon gl = Gdx.gl;
camera.update();
camera.apply(Gdx.gl10);
//this is no longer needed:
//spriteBatch.setProjectionMatrix(camera.combined);
//...
Длинный ответ: так как моя конечная цель состояла в том, чтобы иметь возможность использовать SpriteBatch для рисования текста, в то время как с вышеупомянутой модификацией моего кода я могу сделать это, в том смысле, что и текст на спрайте, и сетка с текстурой теперь видно, что я заметил, что если я не укажу цвет для вершин моей сетки, указанные вершины получат цвет, который я использую для текста. Другими словами, с текстурированной сеткой, объявленной так:
squareMesh = new Mesh(true, 4, 4,
new VertexAttribute(Usage.Position, 3, "a_position")
,new VertexAttribute(Usage.TextureCoordinates, 2, "a_texCoords")
);
squareMesh.setVertices(new float[] {
squareXInitial, squareYInitial, squareZInitial, 0,1, //lower left
squareXInitial+squareSize, squareYInitial, squareZInitial, 1,1, //lower right
squareXInitial, squareYInitial+squareSize, squareZInitial, 0,0, //upper left
squareXInitial+squareSize, squareYInitial+squareSize, squareZInitial,1,0}); //upper right
squareMesh.setIndices(new short[] { 0, 1, 2, 3});
также наличие этого кода в моем методе render (...) сделает меш красным цветом:
font.setColor(Color.RED);
spriteBatch.draw(textureSpriteBatch, 0, 0);
font.draw(spriteBatch, (int)fps+" fps", 0, 100);
Чтобы исправить это, нужно задать цвета вершин вашей сетки с самого начала:
squareMesh = new Mesh(true, 4, 4,
new VertexAttribute(Usage.Position, 3, "a_position")
,new VertexAttribute(Usage.ColorPacked, 4, "a_color")
,new VertexAttribute(Usage.TextureCoordinates, 2, "a_texCoords")
);
squareMesh.setVertices(new float[] {
squareXInitial, squareYInitial, squareZInitial, Color.toFloatBits(255, 255, 255, 255), 0,1, //lower left
squareXInitial+squareSize, squareYInitial, squareZInitial, Color.toFloatBits(255, 255, 255, 255), 1,1, //lower right
squareXInitial, squareYInitial+squareSize, squareZInitial, Color.toFloatBits(255, 255, 255, 255), 0,0, //upper left
squareXInitial+squareSize, squareYInitial+squareSize, squareZInitial, Color.toFloatBits(255, 255, 255, 255), 1,0}); //upper right
squareMesh.setIndices(new short[] { 0, 1, 2, 3});