Вращающееся освещение среды контента ARKit и SceneKit
Я родом из мира Единства. В Unity мы можем легко вращать фоновый скайбокс для image based lighting, Я вижу, что в Swift мы можем применить скайбокс, набрав:
// Create a new scene
let scene = SCNScene()
var IBLImage = UIImage()
scene.lightingEnvironment.contents = IBLImage
Но я хочу, чтобы он мог вращаться, чтобы он мог соответствовать реальной среде. Пока что не повезло с кодом с точки зрения вращающегося освещения.
Любая помощь будет высоко оценена.
2 ответа
Спасибо за ответ, на основе вашего объяснения я создал функцию следующим образом
func makeRotationAroundY(angle: Float) -> simd_float4x4 {
let rows = [
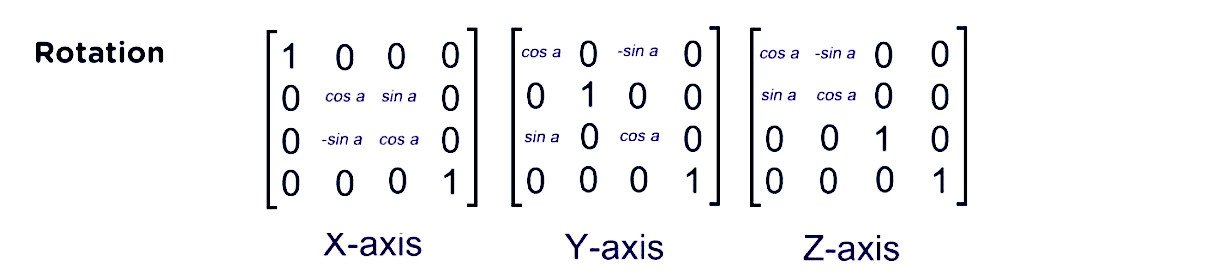
simd_float4( cos(angle), Float(0.0), -sin(angle), Float(0.0)),
simd_float4( Float(0.0), Float(1.0), Float(0.0), Float(0.0)),
simd_float4( sin(angle), Float(0.0), cos(angle), Float(0.0)),
simd_float4( Float(0.0), Float(0.0), Float(0.0), Float(1.0))
]
return float4x4(rows: rows)
}
и называется
scene.lightingEnvironment.contentsTransform = SCNMatrix4(makeRotationAroundY(angle: GLKMathDegreesToRadians(180)))
Тем не менее, кажется, что нет никаких изменений, когда я вижу контент на узле сферы, например. Я положил любой угол там, кажется, не отражает никаких изменений.
Вам следует использовать свойство экземпляра contentsTransform - преобразование, которое можно применить к визуальному содержимому свойства материала:
var contentsTransform: SCNMatrix4 { get set }
или же
scene.lightingEnvironment.contentsTransform
SceneKit применяет это преобразование к координатам текстуры, предоставленным геометрическим объектом, к которому прикреплен материал, а затем использует полученные координаты, чтобы отобразить содержимое свойства материала по всей поверхности материала.
О представлении Матрицы 4х4 читайте здесь.
Кроме того, прочитайте мой ответ о комбинации сдвига и масштаба (вращение) здесь.