OpenGL NURBS поверхность
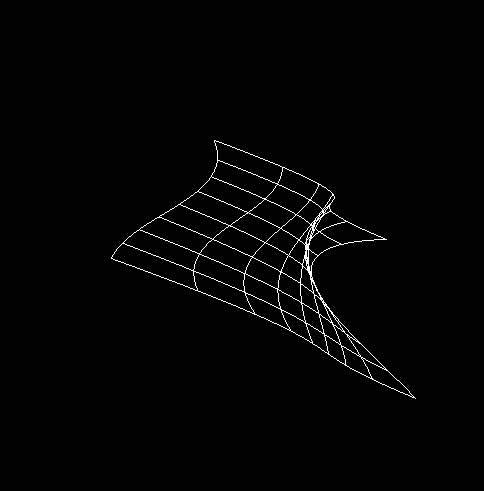
Я изучаю OpenGL, и я хочу получить поверхность с небольшим горбом в середине. В настоящее время я использую этот код, и я не уверен, как настроить точки Ctrl, чтобы сделать так, как я хочу. В настоящее время как

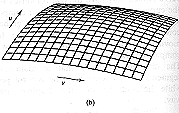
и я хотел бы иметь это так:

Я не совсем уверен, какие контрольные точки я должен использовать, и я запутался в том, как это работает.
#include <stdlib.h>
#include <GLUT/glut.h>
GLfloat ctrlpoints[4][4][3] = {
{{-1.5, -1.5, 4.0}, {-0.5, -1.5, 2.0},
{0.5, -1.5, -1.0}, {1.5, -1.5, 2.0}},
{{-1.5, -0.5, 1.0}, {-0.5, -0.5, 3.0},
{0.5, -0.5, 0.0}, {1.5, -0.5, -1.0}},
{{-1.5, 0.5, 4.0}, {-0.5, 0.5, 0.0},
{0.5, 0.5, 3.0}, {1.5, 0.5, 4.0}},
{{-1.5, 1.5, -2.0}, {-0.5, 1.5, -2.0},
{0.5, 1.5, 0.0}, {1.5, 1.5, -1.0}}
};
void display(void)
{
int i, j;
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glColor3f(1.0, 1.0, 1.0);
glPushMatrix ();
glRotatef(85.0, 1.0, 1.0, 1.0);
for (j = 0; j <= 8; j++) {
glBegin(GL_LINE_STRIP);
for (i = 0; i <= 30; i++)
glEvalCoord2f((GLfloat)i/30.0, (GLfloat)j/8.0);
glEnd();
glBegin(GL_LINE_STRIP);
for (i = 0; i <= 30; i++)
glEvalCoord2f((GLfloat)j/8.0, (GLfloat)i/30.0);
glEnd();
}
glPopMatrix ();
glFlush();
}
void init(void)
{
glClearColor (0.0, 0.0, 0.0, 0.0);
glMap2f(GL_MAP2_VERTEX_3, 0, 1, 3, 4,
0, 1, 12, 4, &ctrlpoints[0][0][0]);
glEnable(GL_MAP2_VERTEX_3);
glMapGrid2f(20, 0.0, 1.0, 20, 0.0, 1.0);
glEnable(GL_DEPTH_TEST);
glShadeModel(GL_FLAT);
}
void reshape(int w, int h)
{
glViewport(0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
if (w <= h)
glOrtho(-5.0, 5.0, -5.0*(GLfloat)h/(GLfloat)w,
5.0*(GLfloat)h/(GLfloat)w, -5.0, 5.0);
else
glOrtho(-5.0*(GLfloat)w/(GLfloat)h,
5.0*(GLfloat)w/(GLfloat)h, -5.0, 5.0, -5.0, 5.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
init ();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
return 0;
}
2 ответа
РЕДАКТИРОВАТЬ: Я думал, что вы экспериментировали, но я вижу, что код взят из учебника OpenGL. Я посмотрел через это и понял вашу точку зрения сейчас. Трудно выучить основы оттуда.
NURBS Фон
Лучший способ понять NURBS - это поиграть с ним в интерактивном режиме. Затем вы получите интуицию о точках, определяющих ребра (на ребрах), определяющих фигуру (все остальные), касательные отношения между ними и непрерывность. NURBS могут быть сделаны из патчей, сшитых вместе по краям, где непрерывность строго контролируется, а именно: вы можете попросить G3 для основного корпуса автомобиля или C1 для дешевой игровой модели. Понять концепцию из любого описания очень сложно. Если вы хотите получить это таким образом, я очень рекомендую пробную версию Rhino Nurbs Modeller. Я использовал его несколько лет назад, и теперь он кажется заброшенным, но все же это программное обеспечение с одной из лучших NURBS-поддержки (Autodesk 3d Studio MAX и MAYA хуже). Хотя это может занять немного времени, для начала я бы порекомендовал поиграть с чем-то более простым; возьмите апплет со страницы "Простой редактор кривых Безье" для вращения.
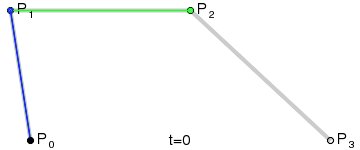
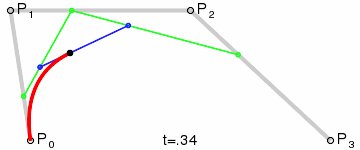
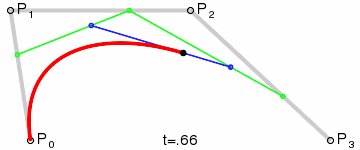
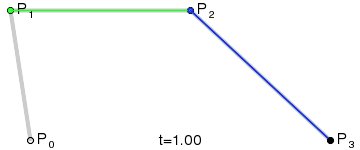
Чтобы понять NURBS, также полезно ознакомиться со статьей Википедии о кривых Безье. Как только вы поймете связь между положением точки и окончательной формой кривой, вы можете легко обобщить ее на поверхности. Я нахожу эту анимацию очень интуитивной:

Вы можете представить поверхность из вашего примера как набор из четырех таких кривых с натянутой на них тканью. Используя апплет, который я связал ранее, вы можете поиграть с позицией и получить мгновенный отзыв о полученной фигуре. Обратите внимание на t Параметр - это координата вдоль кривой и имеет диапазон [0, 1]. Поверхность NURBS имеет две из этих координат, условно называемые u а также v (это важно для функции рисования).
Итак ctrlpoints Структура из кода содержит все точечные координаты. Упрощенно для объяснения, это четыре кубических кривых Безье (те, что из анимации). Для каждой кривой у вас есть четыре точки в трех измерениях. Если вы игнорируете ось Y, то все они лежат на сетке, где X и Z: -1,5, -1,0, 1,0, 1,5. Это объясняет всего 32 значения (4x4 для X плюс 4x4 для Z).
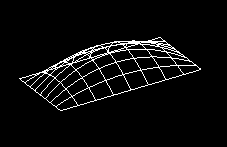
Остальное высота, Y-значения. В вашем случае это второе значение каждой точки в ctrlpoints, Чтобы получить ожидаемый результат, вы можете сделать все значения Y равными по краям (внешние) и слегка приподнятыми в середине (4 внутренних). Ты получишь:

Точки, используемые для рендеринга выше изображения:
GLfloat ctrlpoints[4][4][3] = {
{{-1.5, 1.0, -1.5}, {-0.5, 1.0,-1.5 }, {0.5, 1.0, -1.5 }, {1.5, 1.0,-1.5}},
{{-1.5, 1.0, -0.5}, {-0.5, 2.0,-0.5 }, {0.5, 2.0, -0.5 }, {1.5, 1.0,-0.5}},
{{-1.5, 1.0, 0.5}, {-0.5, 2.0, 0.5 }, {0.5, 2.0, 0.5 }, {1.5, 1.0, 0.5}},
{{-1.5, 1.0, 1.5}, {-0.5, 1.0, 1.5 }, {0.5, 1.0, 1.5 }, {1.5, 1.0, 1.5}}
};
// ^ ^ ^ ^
// | | | |
// | | | |
// \_________ Those are most relevant - Y-coord, height ______/
NURBS в OpenGL с GLUT - API пошаговое руководство
Я вижу, что OpenGL API скрывает довольно важные детали. NURBS поверхность рисуется с помощью Evaluator и определяется с Map функция.
Вы должны определить контрольные точки в init(void) функция, вот так:
glMap2f(GL_MAP2_VERTEX_3, 0, 1, 3, 4,
0, 1, 12, 4, &ctrlpoints[0][0][0]);
Хорошее объяснение функции можно найти на сайте MSDN для glMap2f. Мы проходим контрольные точки, их тип и детали, такие как шаг массива и порядок.
Вы можете нарисовать его, используя Evaluator функция. Он принимает две координаты в качестве аргументов и возвращает точку в трехмерном пространстве. Эти входные координаты в точности u а также v Я упоминал ранее, под анимацией. В нашем примере:
glBegin(GL_LINE_STRIP); // we'll draw a line
// take 31 samples of a cross-section of the surface
for (i = 0; i <= 30; i++)
// for each sample, evaluate a 3d point
glEvalCoord2f((GLfloat)i/30.0, (GLfloat)j/8.0);
// notice j is constant in the loop here, but
// is being changed by the outer loop.
//
// j is iterated in 9 steps, so we'll end up
// with 9 lines
glEnd();
Я намеренно опустил внешний цикл, который описан здесь:
// we want 9 lines
for (j = 0; j <= 8; j++) {
// OpenGL state machine will be used to draw lines
glBegin(GL_LINE_STRIP);
// inner loop for j-th line along X
glBegin(GL_LINE_STRIP);
// inner loop for j-th line along Z
glEnd(); // done with the lines
}
Рабочий пример
#include <stdlib.h>
#include <GL/glut.h>
GLfloat ctrlpoints[4][4][3] = {
{{-1.5, 1.0, -1.5}, {-0.5, 1.0,-1.5 }, {0.5, 1.0, -1.5 }, {1.5, 1.0,-1.5}},
{{-1.5, 1.0, -0.5}, {-0.5, 2.0,-0.5 }, {0.5, 2.0, -0.5 }, {1.5, 1.0,-0.5}},
{{-1.5, 1.0, 0.5}, {-0.5, 2.0, 0.5 }, {0.5, 2.0, 0.5 }, {1.5, 1.0, 0.5}},
{{-1.5, 1.0, 1.5}, {-0.5, 1.0, 1.5 }, {0.5, 1.0, 1.5 }, {1.5, 1.0, 1.5}}
};
void display(void)
{
int i, j;
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glColor3f(1.0, 1.0, 1.0);
glPushMatrix();
glRotatef(25.0, 1.0, 1.0, 1.0);
for (j = 0; j <= 8; j++) {
glBegin(GL_LINE_STRIP);
for (i = 0; i <= 30; i++)
glEvalCoord2f((GLfloat)i/30.0, (GLfloat)j/8.0);
glEnd();
glBegin(GL_LINE_STRIP);
for (i = 0; i <= 30; i++)
glEvalCoord2f((GLfloat)j/8.0, (GLfloat)i/30.0);
glEnd();
}
glPopMatrix();
glFlush();
}
void init(void)
{
glClearColor(0.0, 0.0, 0.0, 0.0);
glMap2f(GL_MAP2_VERTEX_3, 0, 1, 3, 4,
0, 1, 12, 4, &ctrlpoints[0][0][0]);
glEnable(GL_MAP2_VERTEX_3);
glMapGrid2f(20, 0.0, 1.0, 20, 0.0, 1.0);
glEnable(GL_DEPTH_TEST);
glShadeModel(GL_FLAT);
}
void reshape(int w, int h)
{
glViewport(0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
if (w <= h)
glOrtho(-5.0, 5.0, -5.0*(GLfloat)h/(GLfloat)w,
5.0*(GLfloat)h/(GLfloat)w, -5.0, 5.0);
else
glOrtho(-5.0*(GLfloat)w/(GLfloat)h,
5.0*(GLfloat)w/(GLfloat)h, -5.0, 5.0, -5.0, 5.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(500, 500);
glutInitWindowPosition(100, 100);
glutCreateWindow(argv[0]);
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
return 0;
}
Несмотря на то, что по полноте и форме сложно сопоставить ответ Рекина, есть кое-что, что нужно уточнить:
"R" в NURBS обозначает рациональное. Это требует использования однородных координат, где каждой контрольной точке [x,y,z] присваивается вес 1/w, который будет использоваться для разделения всех других элементов, делая контрольные точки NURBS действительно векторами четырех элементов. Именно через этот четвертый элемент с помощью NURBS можно точно представить окружности, тории и сферы, где, как и в случае с правильными кривыми Безье или сплайнами, можно приближать только окружности.
К счастью, с openGL вы, по крайней мере, быстро будете знакомы с использованием элемента w, и это в конечном итоге приведет к пониманию. (или иллюзия этого...).
Если кто-то использует настоящий NURBS-моделлер, он действительно должен импортировать и четвертый компонент, если только он не запрограммирован на экспорт нерациональной аппроксимации поверхности, представленной одними векторами трех элементов.