Спрайт-набор спрайт не окрашивается
Я пытаюсь раскрасить узел spriteNode (в данном случае его названный фон), используя набор спрайтов, но не могу изменить цвет. У меня есть спрайт, который я хочу раскрасить. Я изменяю свойство цвета спрайта, а также фактор смешивания цветов. Когда я запускаю приложение, ничего не происходит, хотя. цвет остается тем же самым (его черный прямо сейчас). ниже приведен код, который я использую для изменения цвета:
background.anchorPoint = CGPointMake(0, .5);
background.position = position;
// ...
// this does not seems to be doing anything at all
background.color = [SKColor redColor];
background.colorBlendFactor = 1.0f;
я что-то пропустил? Я прочитал документы, и это кажется довольно простым процессом. Я считаю, что все, что мне нужно, это те две строки, но это не имеет никакого эффекта. Кто-нибудь знает, почему это не будет работать? Изображение текстуры имеет большую прозрачность, может ли это быть причиной проблемы? Я пробовал это на разных спрайтах, и это никогда не работает.
3 ответа
Что-то вроде этого:
bug.color = SKColorWithRGB(128, 128, 128);
bug.colorBlendFactor = 1.0f;
Стоит обязательно подкрасить спрайт выбора. Дело в том, что это не интенсивная смесь. Использование CIFilter с SKEffectsNode очень и очень интенсивно для такой простой задачи.
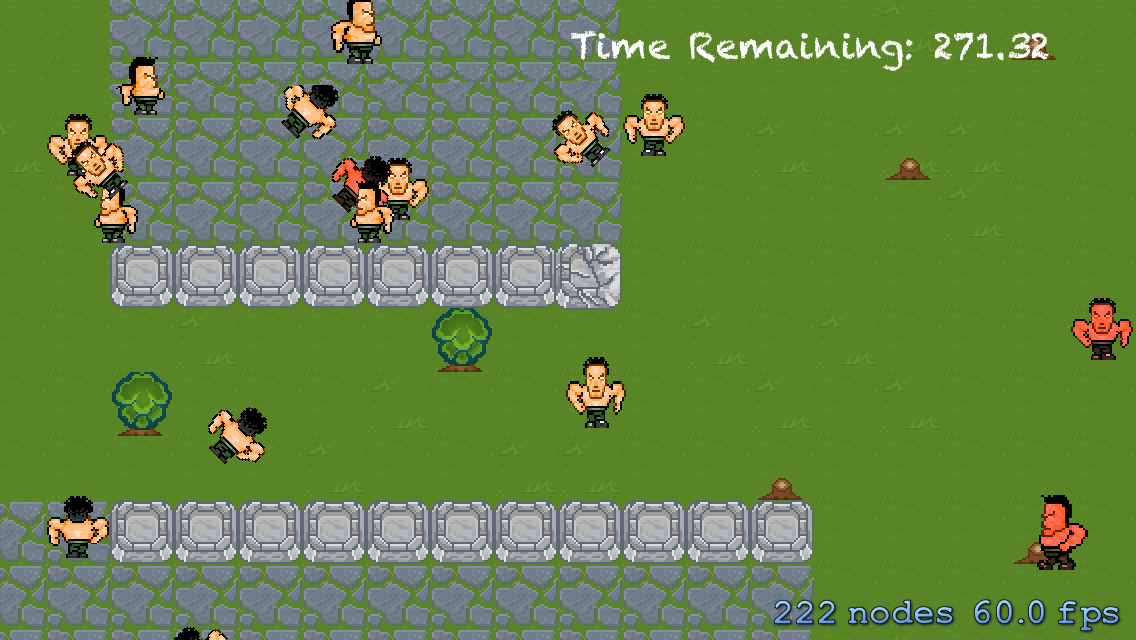
У меня есть пример ниже, который смешивает спрайт с красным оттенком, делая красный цвет спрайта, а не его первоначальный цвет оранжевым:
- (instancetype)init
{
if (self = [super init]) {
self.physicsBody.categoryBitMask = PCFireBugCategory;
self.physicsBody.collisionBitMask = PCPlayerCategory | PCWallCategory | PCBreakableCategory | PCBoundaryCategory;
//Keeps the bugs from sliding too far when bumped
self.physicsBody.linearDamping = 1;
self.physicsBody.angularDamping = 1;
self.color = [SKColor redColor];
self.colorBlendFactor = 0.45;
}
return self;
}
Я также хотел бы отметить, что этот класс является подклассом SKSpriteNode.
Ниже приведен пример, где я применил красный оттенок, используя точный код выше. 
У Raywenderlich есть хорошая цитата, описывающая эффекты смешивания:
Примечание. Так как цвет оттенка умножается на исходный цвет, чтобы получить конечный результат, если вы установите цвет спрайта на синий, конечный результат не обязательно будет синим - это зависит от того, какой будет исходный цвет. Из-за этого, если вы хотите динамически установить цвет спрайта на определенный цвет, удобно сделать исходный цвет спрайта белым (как кошка в Zombie Conga). Если вы хотите, чтобы части вашего спрайта были разных цветов, вы также можете разбить ваш спрайт на разные части, каждую из которых вы подкрашиваете в свой цвет. Для получения дополнительной информации см. Стартовый набор игры Beat 'Em Up, доступный на raywenderlich.com.
Довольно старый вопрос, но я время от времени сталкивался с этой проблемой. colorBlendFactor это не то, что можно ожидать, это перекрашивает спрайты. Фактически, новый цвет, смешанный со старым, сильно зависит от цвета, который был в этой позиции раньше.
Чтобы преодолеть это, я использую перекрывающие спрайты (как упоминалось ранее) и альфа-значения базового и наложенного спрайта для создания ожидаемых цветов.
Например, чтобы медленно смешать следующий спрайт из синего в серый, я использую два спрайта:

(Синий спрайт является оригинальным, а серый - просто версией синего, с ColorSync Utility на Mac.)
и этот код (Swift):
// Load the two Textures
let TEXTURE_CLOUD_BLUE = SKTexture(imageNamed: "cloud blue")
let TEXTURE_CLOUD_GRAY = SKTexture(imageNamed: "cloud gray")
// Create an Action. Note that the second Action takes longer to finish. This makes the blend to grey slower and easier to watch
let fadeToGray = SKAction.group([
SKAction.runAction(SKAction.fadeOutWithDuration(1.0), onChildWithName: "cloudBlue"),
SKAction.runAction(SKAction.fadeInWithDuration(2.0), onChildWithName: "cloudGray"), // Slower fade in
SKAction.waitForDuration(2.0) // Actions on children return immediately
])
// Init super sprite node
super.init(texture: nil, color: UIColor.clearColor(), size: size)
// Add blue cloud
let cloudBlue = SKSpriteNode(texture: TEXTURE_CLOUD_BLUE, size: size)
cloudBlue.alpha = 1.0 // Show immediately
cloudBlue.name = "cloudBlue"
addChild(cloudBlue)
// Add grey cloud
let cloudGray = SKSpriteNode(texture: TEXTURE_CLOUD_GRAY, size: size)
cloudGray.alpha = 0.0 // Don't show at start
cloudGray.name = "cloudGray"
addChild(cloudGray)
// Run Action to fade away
self.runAction(fadeToGray)
Совсем немного кода. Надеюсь идея натолкнется. Вы можете поиграть со временем в действии или использовать fadeAlphaTo/By вместо fadeIn/OutWithDuration производить желаемые эффекты.
SKColor убивает все остальные пиксели, а не пиксели выбранных цветов. Поэтому, если ваше изображение не содержит красных пикселей, то [SKColor redColor] не сработает. Я предлагаю вам использовать CIHueAdjust, который является CIFilter,