Перемещение точки перспективы в Обработка
Мое приложение имеет режим разделенного экрана, когда только половина экрана используется для отображения 3D-сцены. Поэтому я хочу, чтобы точка схода была расположена в середине левой половины.
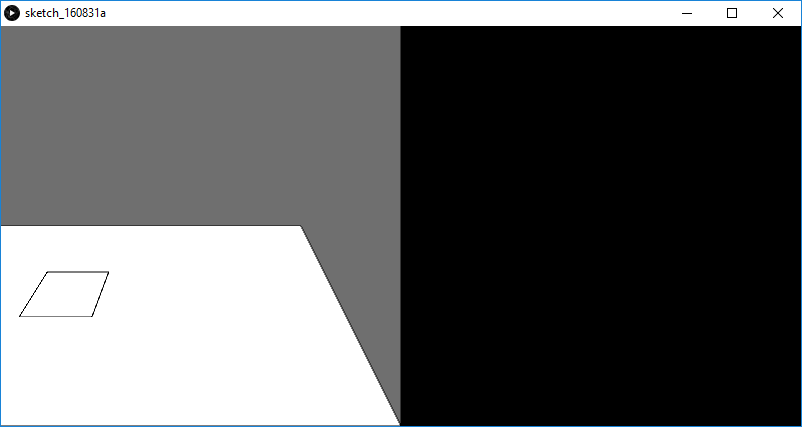
Я уже пробовал различные комбинации camera() а также translate() но точка схода не перемещается ни на один пиксель от центра окна эскиза.
void setup(){
size(800,400, P3D);
fill(255,120);
}
void draw(){
background(111);
float camEyeX = 0;
float camEyeY = 400;
float camEyeZ = (height/2) / tan(PI/6);
float camCenterX = 0;
float camCenterY = -200;
float camCenterZ = 0;
float camUpX = 0;
float camUpY = 1;
float camUpZ = 0;
pushMatrix();
camera( camEyeX, camEyeY, camEyeZ, camCenterX, camCenterY, camCenterZ, camUpX, camUpY, camUpZ );
translate( -200, 0, 0);
rectMode(CENTER);
rect(0,0, 800,400);
rect(0,0, 100,100);
popMatrix();
hint(DISABLE_DEPTH_TEST);
rectMode(CORNER);
rect(400,0, 400,400);
hint(ENABLE_DEPTH_TEST);
}
По этой теме я только что нашел этот вопрос без ответа, заданный десять лет назад... Кто-нибудь знает, возможно ли это вообще достичь?
1 ответ
Решение
Вы можете просто использовать createGraphics() Функция для создания буфера для вашего левого окна просмотра, затем рисовать в буфер, а затем рисовать буфер на экране.
PGraphics leftSide;
void setup(){
size(800,400, P3D);
leftSide = createGraphics(width/2, height, P3D);
}
void draw(){
leftSide.beginDraw();
leftSide.background(111);
float camEyeX = 0;
float camEyeY = 400;
float camEyeZ = (height/2) / tan(PI/6);
float camCenterX = 0;
float camCenterY = -200;
float camCenterZ = 0;
float camUpX = 0;
float camUpY = 1;
float camUpZ = 0;
leftSide.pushMatrix();
leftSide.camera( camEyeX, camEyeY, camEyeZ, camCenterX, camCenterY, camCenterZ, camUpX, camUpY, camUpZ );
leftSide.translate( -200, 0, 0);
leftSide.rectMode(CENTER);
leftSide.rect(0,0, 800,400);
leftSide.rect(0,0, 100,100);
leftSide.popMatrix();
leftSide.hint(DISABLE_DEPTH_TEST);
leftSide.rectMode(CORNER);
leftSide.rect(400,0, 400,400);
leftSide.hint(ENABLE_DEPTH_TEST);
leftSide.endDraw();
image(leftSide, 0, 0);
}

Более подробную информацию можно найти в ссылке.