Странное смещение по оси Y с использованием пользовательского фрагмента шейдера (Cocos2d-x)
Я пытаюсь замаскировать спрайт, поэтому я написал простой фрагментный шейдер, который отображает только те пиксели, которые не скрыты под другой текстурой (маской). Проблема в том, что, похоже, моя текстура имеет смещение по оси Y после прохождения через шейдер.
Это метод инициализации спрайта (GroundZone), который я хочу замаскировать:
bool GroundZone::initWithSize(Size size) {
// [...]
// Setup the mask of the sprite
m_mask = RenderTexture::create(textureWidth, textureHeight);
m_mask->retain();
m_mask->setKeepMatrix(true);
Texture2D *maskTexture = m_mask->getSprite()->getTexture();
maskTexture->setAliasTexParameters(); // Disable linear interpolation on the mask
// Load the custom frag shader with a default vert shader as the sprite’s program
FileUtils *fileUtils = FileUtils::getInstance();
string vertexSource = ccPositionTextureA8Color_vert;
string fragmentSource = fileUtils->getStringFromFile(
fileUtils->fullPathForFilename("CustomShader_AlphaMask_frag.fsh"));
GLProgram *shader = new GLProgram;
shader->initWithByteArrays(vertexSource.c_str(), fragmentSource.c_str());
shader->bindAttribLocation(GLProgram::ATTRIBUTE_NAME_POSITION, GLProgram::VERTEX_ATTRIB_POSITION);
shader->bindAttribLocation(GLProgram::ATTRIBUTE_NAME_TEX_COORD, GLProgram::VERTEX_ATTRIB_TEX_COORDS);
shader->link();
CHECK_GL_ERROR_DEBUG();
shader->updateUniforms();
CHECK_GL_ERROR_DEBUG();
int maskTexUniformLoc = shader->getUniformLocationForName("u_alphaMaskTexture");
shader->setUniformLocationWith1i(maskTexUniformLoc, 1);
this->setShaderProgram(shader);
shader->release();
// [...]
}
Это пользовательские методы рисования для фактического рисования маски поверх спрайта:
Вы должны знать, что m_mask внешне модифицируется другим классом, onDraw() метод только рендерит это.
void GroundZone::draw(Renderer *renderer, const kmMat4 &transform, bool transformUpdated) {
m_renderCommand.init(_globalZOrder);
m_renderCommand.func = CC_CALLBACK_0(GroundZone::onDraw, this, transform, transformUpdated);
renderer->addCommand(&m_renderCommand);
Sprite::draw(renderer, transform, transformUpdated);
}
void GroundZone::onDraw(const kmMat4 &transform, bool transformUpdated) {
GLProgram *shader = this->getShaderProgram();
shader->use();
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, m_mask->getSprite()->getTexture()->getName());
glActiveTexture(GL_TEXTURE0);
}
Ниже приведен метод (находится в другом классе, GroundLayer), который изменяет маску, рисуя линию от точки start В точку end, Обе точки находятся в координатах Cocos2d (точка (0,0) внизу слева).
void GroundLayer::drawTunnel(Point start, Point end) {
// To dig a line, we need first to get the texture of the zone we will be digging into. Then we get the
// relative position of the start and end point in the zone's node space. Finally we use the custom shader to
// draw a mask over the existing texture.
for (auto it = _children.begin(); it != _children.end(); it++) {
GroundZone *zone = static_cast<GroundZone *>(*it);
Point nodeStart = zone->convertToNodeSpace(start);
Point nodeEnd = zone->convertToNodeSpace(end);
// Now that we have our two points converted to node space, it's easy to draw a mask that contains a line
// going from the start point to the end point and that is then applied over the current texture.
Size groundZoneSize = zone->getContentSize();
RenderTexture *rt = zone->getMask();
rt->begin(); {
// Draw a line going from start and going to end in the texture, the line will act as a mask over the
// existing texture
DrawNode *line = DrawNode::create();
line->retain();
line->drawSegment(nodeStart, nodeEnd, 20, Color4F::RED);
line->visit();
} rt->end();
}
}
Наконец, вот пользовательский шейдер, который я написал.
#ifdef GL_ES
precision mediump float;
#endif
varying vec2 v_texCoord;
uniform sampler2D u_texture;
uniform sampler2D u_alphaMaskTexture;
void main() {
float maskAlpha = texture2D(u_alphaMaskTexture, v_texCoord).a;
float texAlpha = texture2D(u_texture, v_texCoord).a;
float blendAlpha = (1.0 - maskAlpha) * texAlpha; // Show only where mask is invisible
vec3 texColor = texture2D(u_texture, v_texCoord).rgb;
gl_FragColor = vec4(texColor, blendAlpha);
return;
}
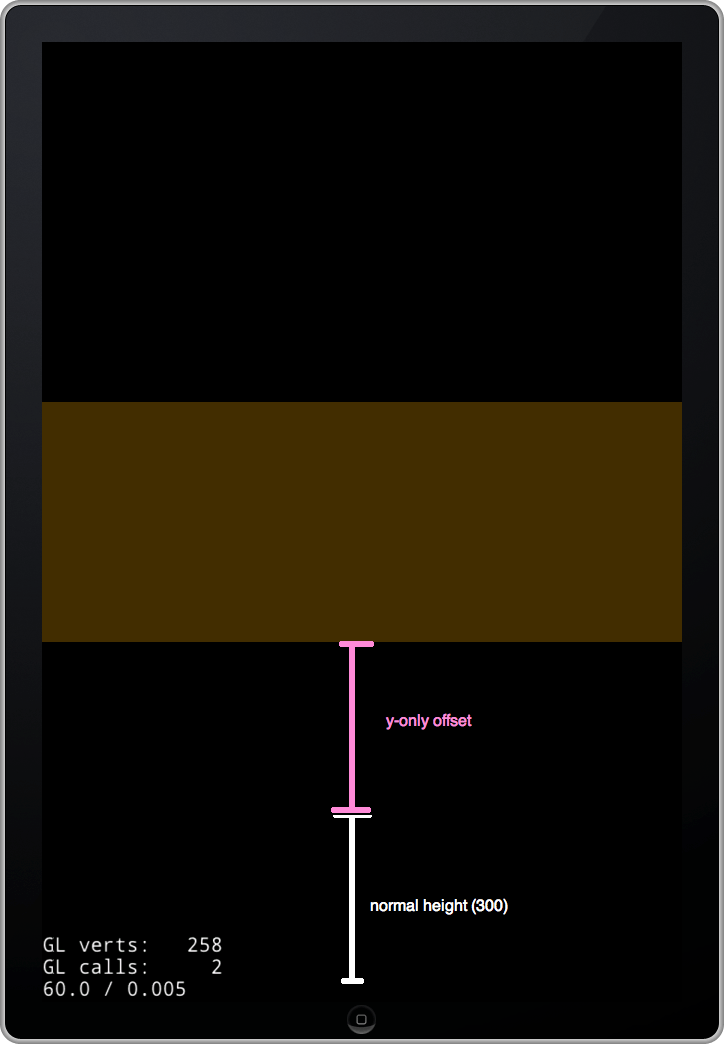
У меня проблема с координатами y. Действительно, кажется, что после того, как он прошел через мой пользовательский шейдер, текстура спрайта не в нужном месте:
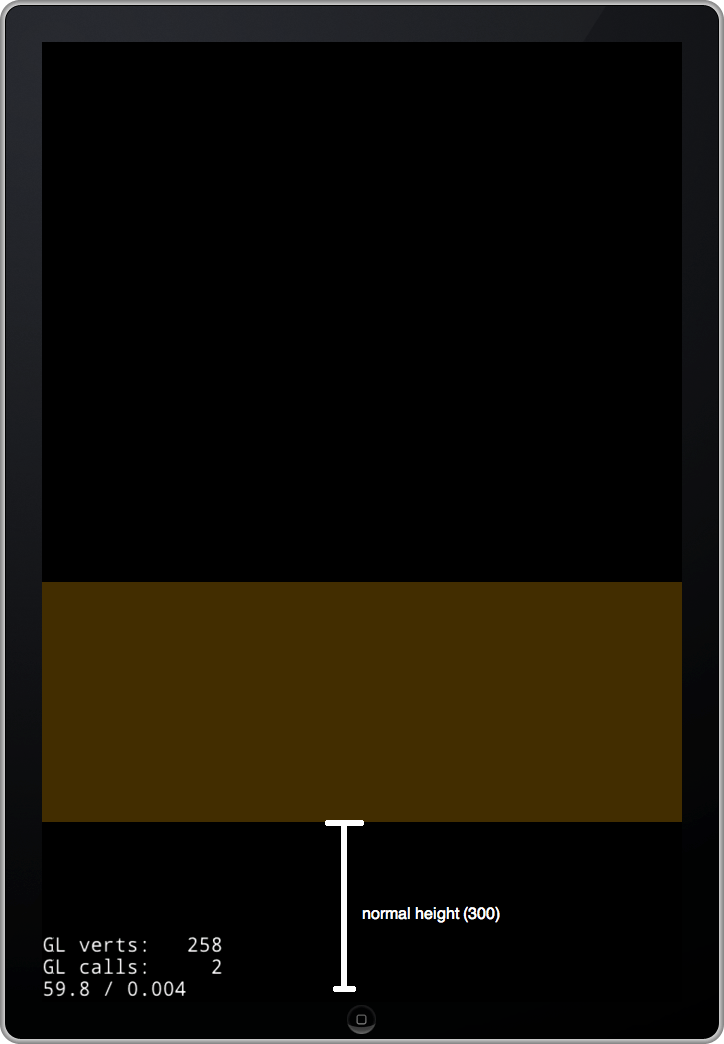
Без пользовательского шейдера (спрайт - коричневая вещь):

С пользовательским шейдером:

Что тут происходит? Спасибо:)
2 ответа
Нашел решение. Верт шейдер не должен использовать матрицу MVP, поэтому я загрузил ccPositionTextureColor_noMVP_vert вместо ccPositionTextureA8Color_vert,
В вашем vert-шейдере (.vsh) ваш основной метод должен выглядеть примерно так:
attribute vec4 a_position;
attribute vec2 a_texCoord;
attribute vec4 a_color;
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
void main()
{
//CC_PMatrix is the projection matrix, where as the CC_MVPMatrix is the model, view, projection matrix. Since in 2d we are using ortho camera CC_PMatrix is enough to do calculations.
//gl_Position = CC_MVPMatrix * a_position;
gl_Position = CC_PMatrix * a_position;
v_fragmentColor = a_color;
v_texCoord = a_texCoord;
}
Обратите внимание, что мы используем CC_PMatrix вместо CC_MVPMatrix,