Как найти текстуру на сфере в jME3?
Я хотел бы разместить карту текстур JPEG на сфере. У меня это работает, но я хочу повернуть текстуру на 180 градусов. Т.е. я хочу, чтобы изображение начиналось не с нулевых UV-координат, а раньше.

ОБНОВИТЬ
Я попытался переназначить текстурные координаты сферы. Координаты текстуры плавающие, и я надеялся, что они не ограничены диапазоном [0..1]. В противном случае он должен поместить мое изображение в область [0..1 x 0..1].
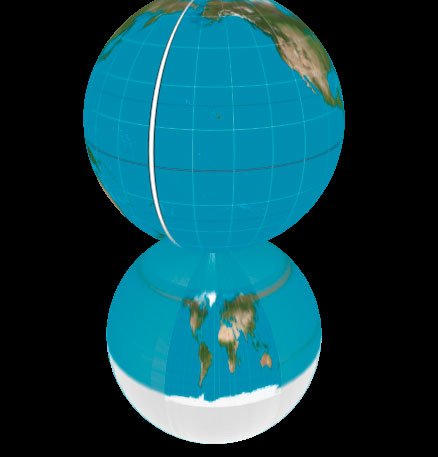
Это было похоже на последнее, но не точное:

Т.е. все изображение было помещено в небольшую область сферы. Но этот точный регион, где он расположен, соответствует отрицательным значениям Uто есть на той же долготе, где край изображения был в предыдущем эксперименте (верхняя сфера).
Зачем?
Изображение здесь: https://en.wikipedia.org/wiki/File:Equirectangular_projection_SW.jpg
Код следующий:
package tests.com.jme3;
import java.nio.FloatBuffer;
import com.jme3.app.SimpleApplication;
import com.jme3.font.BitmapText;
import com.jme3.light.DirectionalLight;
import com.jme3.material.Material;
import com.jme3.math.ColorRGBA;
import com.jme3.math.Quaternion;
import com.jme3.math.Vector2f;
import com.jme3.math.Vector3f;
import com.jme3.scene.Geometry;
import com.jme3.scene.VertexBuffer;
import com.jme3.scene.VertexBuffer.Type;
import com.jme3.scene.VertexBuffer.Usage;
import com.jme3.scene.shape.Sphere;
import com.jme3.util.BufferUtils;
public class Try_TextureTransform extends SimpleApplication {
public static void main(String[] args) {
Try_TextureTransform app = new Try_TextureTransform();
app.setShowSettings(false);
app.start(); // start the game
}
final float speed = 0.01f;
BitmapText hudText;
Sphere sphere1Mesh, sphere2Mesh;
Material sphere1Mat, sphere2Mat;
Geometry sphere1Geo, sphere2Geo;
Quaternion orientation;
DirectionalLight sun;
@Override
public void simpleInitApp() {
flyCam.setEnabled(false);
setDisplayStatView(false);
setDisplayFps(false);
hudText = new BitmapText(guiFont, false);
hudText.setSize(guiFont.getCharSet().getRenderedSize()); // font size
hudText.setColor(ColorRGBA.Blue); // font color
hudText.setText(""); // the text
hudText.setLocalTranslation(300, hudText.getLineHeight()*2, 0); // position
guiNode.attachChild(hudText);
sphere1Mesh = new Sphere(50, 50, 2);
sphere1Mesh.setTextureMode(Sphere.TextureMode.Projected); // matrc
sphere1Mat = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md");
sphere1Mat.setTexture("ColorMap", assetManager.loadTexture("textures/Equirectangular_projection_SW.jpg"));
sphere1Geo = new Geometry("Sphere2", sphere1Mesh);
sphere1Geo.setMaterial(sphere1Mat);
sphere1Geo.setLocalTranslation(0, 0, 2);
sphere2Mesh = new Sphere(50, 50, 2);
VertexBuffer vb = sphere2Mesh.getBuffer(Type.Position);
FloatBuffer fb = (FloatBuffer) vb.getData();
float[] vertexCoordinates = BufferUtils.getFloatArray(fb);
VertexBuffer vb2 = sphere2Mesh.getBuffer(Type.TexCoord);
FloatBuffer fb2 = (FloatBuffer) vb2.getData();
float[] uvCoordinates = BufferUtils.getFloatArray(fb2);
double rho;
for (int i = 0; i < vertexCoordinates.length/3; ++i) {
uvCoordinates[i*2] = (float) Math.atan2(vertexCoordinates[i*3+1], vertexCoordinates[i*3]);
rho = Math.sqrt(Math.pow( vertexCoordinates[i*3], 2) + Math.pow( vertexCoordinates[i*3+1], 2));
uvCoordinates[i*2+1] = (float) Math.atan2(vertexCoordinates[i*3+2], rho);
}
//apply new texture coordinates
VertexBuffer uvCoordsBuffer = new VertexBuffer(Type.TexCoord);
uvCoordsBuffer.setupData(Usage.Static, 2, com.jme3.scene.VertexBuffer.Format.Float, BufferUtils.createFloatBuffer(uvCoordinates));
sphere2Mesh.clearBuffer(Type.TexCoord);
sphere2Mesh.setBuffer(uvCoordsBuffer);
//sphere2Mesh.setTextureMode(Sphere.TextureMode.Projected); // better quality on spheres
sphere2Mat = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md");
sphere2Mat.setTexture("ColorMap", assetManager.loadTexture("textures/Equirectangular_projection_SW.jpg"));
sphere2Geo = new Geometry("Sphere2", sphere2Mesh);
sphere2Geo.setMaterial(sphere2Mat);
sphere2Geo.setLocalTranslation(0, 0, -2);
cam.setLocation(new Vector3f(-10, 0, 0));
cam.lookAt(Vector3f.ZERO, Vector3f.UNIT_Z);
rootNode.attachChild(sphere1Geo);
rootNode.attachChild(sphere2Geo);
}
@Override
public void simpleUpdate(float tpf) {
Vector2f cursorPosition = inputManager.getCursorPosition();
Vector3f cursorPositionWorld = cam.getWorldCoordinates(cursorPosition, 1);
orientation = new Quaternion().fromAngleAxis(cursorPositionWorld.z*speed, Vector3f.UNIT_Y);
orientation.multLocal(new Quaternion().fromAngleAxis(-cursorPositionWorld.y*speed, Vector3f.UNIT_Z));
rootNode.setLocalRotation(orientation);
}
}
1 ответ
Правильный способ сделать это - просто повернуть геометрию по своему усмотрению или отредактировать текстуру (методы 1 и 2), но поскольку вы говорите об изменении самих координат текстуры, я включаю методы 3 и 4 на случай, если вы используете этот пример для изучите большую технику, когда это уместно.
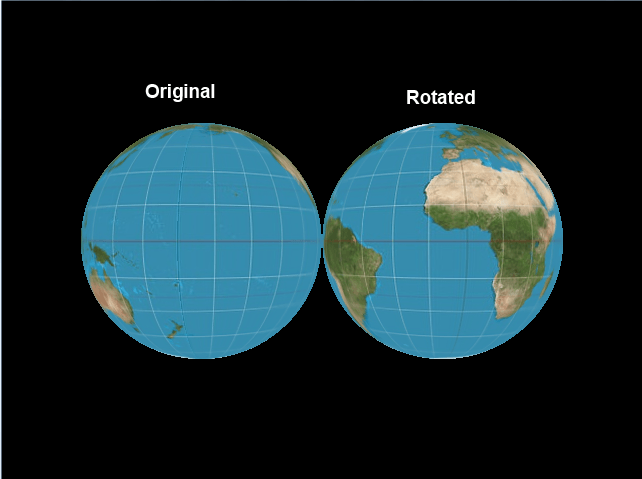
Техника 1 - Поворот геометрии
Поверните геометрию так, чтобы она была ориентирована так, как вы хотите. Это, безусловно, самый простой, самый подходящий и самый понятный метод, и то, что я рекомендую
//Add this
Quaternion quat=new Quaternion();
quat.fromAngles(0 ,0 , FastMath.PI);
sphere1Geo.setLocalRotation(quat);

Полная программа
public class Main extends SimpleApplication {
public static void main(String[] args) {
Main app = new Main();
app.setShowSettings(false);
app.start(); // start the game
}
final float speed = 0.01f;
BitmapText hudText;
Quaternion orientation;
DirectionalLight sun;
@Override
public void simpleInitApp() {
flyCam.setEnabled(false);
setDisplayStatView(false);
setDisplayFps(false);
hudText = new BitmapText(guiFont, false);
hudText.setSize(guiFont.getCharSet().getRenderedSize()); // font size
hudText.setColor(ColorRGBA.Blue); // font color
hudText.setText(""); // the text
hudText.setLocalTranslation(300, hudText.getLineHeight()*2, 0); // position
guiNode.attachChild(hudText);
cam.setLocation(new Vector3f(10, 0, 0));
cam.lookAt(Vector3f.ZERO, Vector3f.UNIT_Z);
addOriginalSphere();
addRotatedSphere();
}
public void addOriginalSphere(){
Sphere sphere1Mesh = new Sphere(50, 50, 2);
sphere1Mesh.setTextureMode(Sphere.TextureMode.Projected); // matrc
Material sphere1Mat = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md");
sphere1Mat.setTexture("ColorMap", assetManager.loadTexture("Textures/world.png"));
Geometry sphere1Geo = new Geometry("Original Sphere", sphere1Mesh);
sphere1Geo.setMaterial(sphere1Mat);
sphere1Geo.setLocalTranslation(0, -2, 0);
rootNode.attachChild(sphere1Geo);
}
public void addRotatedSphere(){
Sphere sphere1Mesh = new Sphere(50, 50, 2);
sphere1Mesh.setTextureMode(Sphere.TextureMode.Projected); // matrc
Material sphere1Mat = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md");
sphere1Mat.setTexture("ColorMap", assetManager.loadTexture("Textures/world.png"));
Geometry sphere1Geo = new Geometry("Rotated Sphere", sphere1Mesh);
sphere1Geo.setMaterial(sphere1Mat);
sphere1Geo.setLocalTranslation(0, 2, 0);
//Add this
Quaternion quat=new Quaternion();
quat.fromAngles(0 ,0 , FastMath.PI);
sphere1Geo.setLocalRotation(quat);
rootNode.attachChild(sphere1Geo);
}
@Override
public void simpleUpdate(float tpf) {
}
}
Техника 2 - Отредактируйте текстуру так, чтобы она соответствовала вашим желаниям.
Существует много программ для редактирования изображений, одна из которых я использую Paint.Net и (как и большинство программ для редактирования) выдает точные пиксельные координаты мыши. Просто вырежьте и вставьте изображение так, чтобы гринвич находился далеко слева. В вашем случае вам все равно нужно отредактировать изображение, потому что оно имеет эту ужасную белую рамку.
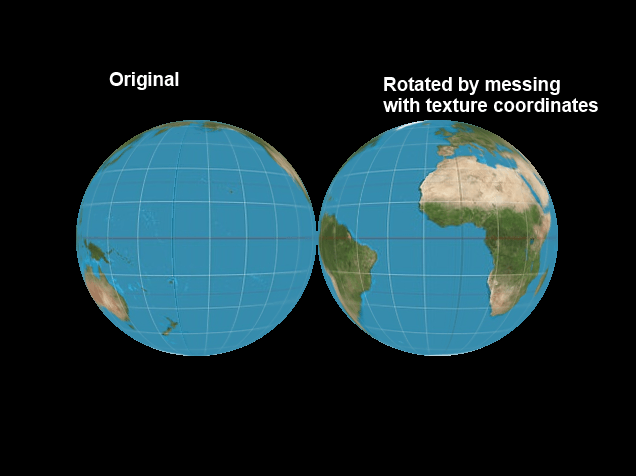
Техника 3 - Беспорядок с координатами текстуры вершины
Это излишне для этого и не то, что я рекомендую. Но если это упражнение, чтобы научиться создавать свой собственный меш, тогда читайте дальше
public void addRotatedSphere_ByMessingWithMesh(){
Sphere sphere1Mesh = new Sphere(50, 50, 2);
sphere1Mesh.setTextureMode(Sphere.TextureMode.Projected); // matrc
FloatBuffer textureBuffer=sphere1Mesh.getFloatBuffer(Type.TexCoord);
float[] newTextureCoordinates=new float[textureBuffer.capacity()];
for(int i=0;i<newTextureCoordinates.length;i++){
//texture buffer goes x co-ordinate, y coordinate, x coordinate, y coordinate
if (i%2!=1){
newTextureCoordinates[i]=(float)((textureBuffer.get(i)+0.5)%1);
}else{
newTextureCoordinates[i]=textureBuffer.get(i);
}
}
sphere1Mesh.setBuffer(Type.TexCoord, 2,newTextureCoordinates);
Material sphere1Mat = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md");
sphere1Mat.setTexture("ColorMap", assetManager.loadTexture("Textures/world.png"));
Geometry sphere1Geo = new Geometry("Rotated Sphere", sphere1Mesh);
sphere1Geo.setMaterial(sphere1Mat);
sphere1Geo.setLocalTranslation(0, 2, 0);
rootNode.attachChild(sphere1Geo);
}

Это имеет проблему, потому что шов сзади не сделан должным образом; потому что истинные координаты текстуры идут 0,0.2,0.4,0.8,1. Принимая во внимание, что новые делают обход на дальней стороне. В этом конкретном примере вы можете выполнить ручную обработку шва, но вы уже можете видеть, что это боль.
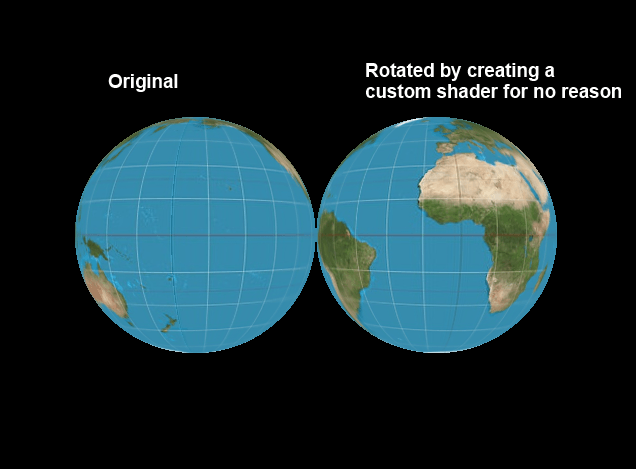
Техника 4 - написать свой собственный шейдер
Это граничит с rediculus, но вы можете написать собственный шейдер, который будет принимать истинные координаты текстуры и применять преобразование, подобное преобразованию, выполненному в технике 3, но это будет сделано на видеокарте и является кошмаром для отладки.
Само собой разумеется, что это будет использовать маленькое ядерное оружие, чтобы убить муху, и я не буду объяснять всю простоту шага (но это в значительной степени основано на unshaded.j3md и unshaded.vert
- Создайте следующие файлы, чтобы определить наш новый материал

Определение материала
Единственное изменение - упомянуть наш собственный вершинный шейдер, а не использовать собственный.
MaterialDef Unshaded {
MaterialParameters {
Texture2D ColorMap
Texture2D LightMap
Color Color (Color)
Boolean VertexColor (UseVertexColor)
Boolean SeparateTexCoord
// Texture of the glowing parts of the material
Texture2D GlowMap
// The glow color of the object
Color GlowColor
// For hardware skinning
Int NumberOfBones
Matrix4Array BoneMatrices
// Alpha threshold for fragment discarding
Float AlphaDiscardThreshold (AlphaTestFallOff)
//Shadows
Int FilterMode
Boolean HardwareShadows
Texture2D ShadowMap0
Texture2D ShadowMap1
Texture2D ShadowMap2
Texture2D ShadowMap3
//pointLights
Texture2D ShadowMap4
Texture2D ShadowMap5
Float ShadowIntensity
Vector4 Splits
Vector2 FadeInfo
Matrix4 LightViewProjectionMatrix0
Matrix4 LightViewProjectionMatrix1
Matrix4 LightViewProjectionMatrix2
Matrix4 LightViewProjectionMatrix3
//pointLight
Matrix4 LightViewProjectionMatrix4
Matrix4 LightViewProjectionMatrix5
Vector3 LightPos
Vector3 LightDir
Float PCFEdge
Float ShadowMapSize
}
Technique {
VertexShader GLSL100: MatDefs/TextureSplitting.vert
FragmentShader GLSL100: Common/MatDefs/Misc/Unshaded.frag
WorldParameters {
WorldViewProjectionMatrix
}
Defines {
SEPARATE_TEXCOORD : SeparateTexCoord
HAS_COLORMAP : ColorMap
HAS_LIGHTMAP : LightMap
HAS_VERTEXCOLOR : VertexColor
HAS_COLOR : Color
NUM_BONES : NumberOfBones
DISCARD_ALPHA : AlphaDiscardThreshold
}
}
Technique {
}
Technique PreNormalPass {
VertexShader GLSL100 : Common/MatDefs/SSAO/normal.vert
FragmentShader GLSL100 : Common/MatDefs/SSAO/normal.frag
WorldParameters {
WorldViewProjectionMatrix
WorldViewMatrix
NormalMatrix
}
Defines {
NUM_BONES : NumberOfBones
}
}
Technique PreShadow {
VertexShader GLSL100 : Common/MatDefs/Shadow/PreShadow.vert
FragmentShader GLSL100 : Common/MatDefs/Shadow/PreShadow.frag
WorldParameters {
WorldViewProjectionMatrix
WorldViewMatrix
}
Defines {
COLOR_MAP : ColorMap
DISCARD_ALPHA : AlphaDiscardThreshold
NUM_BONES : NumberOfBones
}
ForcedRenderState {
FaceCull Off
DepthTest On
DepthWrite On
PolyOffset 5 3
ColorWrite Off
}
}
Technique PostShadow15{
VertexShader GLSL150: Common/MatDefs/Shadow/PostShadow15.vert
FragmentShader GLSL150: Common/MatDefs/Shadow/PostShadow15.frag
WorldParameters {
WorldViewProjectionMatrix
WorldMatrix
}
Defines {
HARDWARE_SHADOWS : HardwareShadows
FILTER_MODE : FilterMode
PCFEDGE : PCFEdge
DISCARD_ALPHA : AlphaDiscardThreshold
COLOR_MAP : ColorMap
SHADOWMAP_SIZE : ShadowMapSize
FADE : FadeInfo
PSSM : Splits
POINTLIGHT : LightViewProjectionMatrix5
NUM_BONES : NumberOfBones
}
ForcedRenderState {
Blend Modulate
DepthWrite Off
PolyOffset -0.1 0
}
}
Technique PostShadow{
VertexShader GLSL100: Common/MatDefs/Shadow/PostShadow.vert
FragmentShader GLSL100: Common/MatDefs/Shadow/PostShadow.frag
WorldParameters {
WorldViewProjectionMatrix
WorldMatrix
}
Defines {
HARDWARE_SHADOWS : HardwareShadows
FILTER_MODE : FilterMode
PCFEDGE : PCFEdge
DISCARD_ALPHA : AlphaDiscardThreshold
COLOR_MAP : ColorMap
SHADOWMAP_SIZE : ShadowMapSize
FADE : FadeInfo
PSSM : Splits
POINTLIGHT : LightViewProjectionMatrix5
NUM_BONES : NumberOfBones
}
ForcedRenderState {
Blend Modulate
DepthWrite Off
PolyOffset -0.1 0
}
}
Technique Glow {
VertexShader GLSL100: Common/MatDefs/Misc/TextureSplitting.vert
FragmentShader GLSL100: Common/MatDefs/Light/Glow.frag
WorldParameters {
WorldViewProjectionMatrix
}
Defines {
NEED_TEXCOORD1
HAS_GLOWMAP : GlowMap
HAS_GLOWCOLOR : GlowColor
NUM_BONES : NumberOfBones
}
}
}
Вершинный шейдер
Используйте перевод для сопоставления истинных координат текстуры со смещенными координатами. Кстати, если вы думаете, что это не Java; это не так Это OpenGL Shader Langauge.
#import "Common/ShaderLib/Skinning.glsllib"
uniform mat4 g_WorldViewProjectionMatrix;
attribute vec3 inPosition;
#if defined(HAS_COLORMAP) || (defined(HAS_LIGHTMAP) && !defined(SEPARATE_TEXCOORD))
#define NEED_TEXCOORD1
#endif
attribute vec2 inTexCoord;
attribute vec2 inTexCoord2;
attribute vec4 inColor;
varying vec2 texCoord1;
varying vec2 texCoord2;
varying vec4 vertColor;
void main(){
#ifdef NEED_TEXCOORD1
texCoord1 = inTexCoord;
texCoord1.x=texCoord1.x+0.5;
if (texCoord1.x>1){
texCoord1.x=texCoord1.x-1;
}
#endif
#ifdef SEPARATE_TEXCOORD
texCoord2 = inTexCoord2;
#endif
#ifdef HAS_VERTEXCOLOR
vertColor = inColor;
#endif
vec4 modelSpacePos = vec4(inPosition, 1.0);
#ifdef NUM_BONES
Skinning_Compute(modelSpacePos);
#endif
gl_Position = g_WorldViewProjectionMatrix * modelSpacePos;
}
Тогда используйте это как материал вместо unshaded.j3md
Material sphere1Mat = new Material(assetManager, "Materials/TextureSplitting.j3md");

Опять же, есть неприятный разрыв вокруг спины, где истинные роли текстуры находятся между 0 и 1, который мы могли бы обработать явно, если бы захотели, но мы должны были убедиться, что в точке разделения есть 2 вершины, одна с координатой текстуры 0 и одна с текстурной координатой 1.
Заключение
Методы 1 или 2 - это те, которые вы должны использовать. Я включил методы 3 и 4 просто для того, чтобы показать, что вы можете сделать это, используя фактические координаты текстуры, но не должны.