Артефакты текстур скайбокса по краям куба
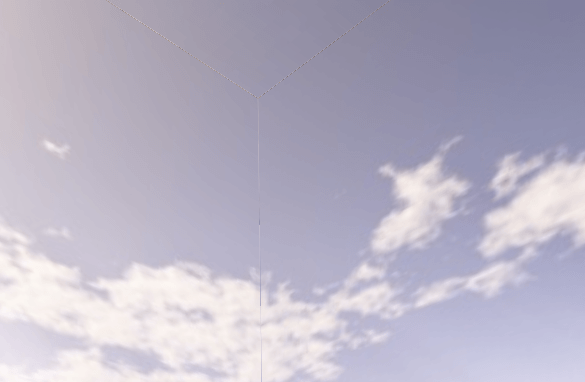
Я работаю над проектом в webgl (я не могу использовать three.js или другой lib), и когда я рендерим скайбокс, это выглядит так:

Как вы можете видеть, по краям куба есть несколько линий, так что можно сказать, где встречаются текстуры скайбокса. Обратите внимание, что те же текстуры хорошо работают с библиотекой three.js, поэтому с моим кодом для рисования должно быть что-то не так.
Мой куб.obj:
v 500 500 500
v 500 500 -500
v 500 -500 500
v 500 -500 -500
v -500 500 -500
v -500 500 500
v -500 -500 -500
v -500 -500 500
vt 0 1
vt 0 0
vt 1 1
vt 0 0
vt 1 0
vt 1 1
vt 0 1
vt 0 0
vt 1 1
vt 0 0
vt 1 0
vt 1 1
vt 0 1
vt 0 0
vt 1 1
vt 0 0
vt 1 0
vt 1 1
vt 0 1
vt 0 0
vt 1 1
vt 0 0
vt 1 0
vt 1 1
vt 0 1
vt 0 0
vt 1 1
vt 0 0
vt 1 0
vt 1 1
vt 0 1
vt 0 0
vt 1 1
vt 0 0
vt 1 0
vt 1 1
vn 1 0 0
vn 1 0 0
vn 1 0 0
vn 1 0 0
vn 1 0 0
vn 1 0 0
vn -1 0 0
vn -1 0 0
vn -1 0 0
vn -1 0 0
vn -1 0 0
vn -1 0 0
vn 0 1 0
vn 0 1 0
vn 0 1 0
vn 0 1 0
vn 0 1 0
vn 0 1 0
vn 0 -1 0
vn 0 -1 0
vn 0 -1 0
vn 0 -1 0
vn 0 -1 0
vn 0 -1 0
vn 0 0 1
vn 0 0 1
vn 0 0 1
vn 0 0 1
vn 0 0 1
vn 0 0 1
vn 0 0 -1
vn 0 0 -1
vn 0 0 -1
vn 0 0 -1
vn 0 0 -1
vn 0 0 -1
f 1/1/1 3/2/2 2/3/3
f 3/4/4 4/5/5 2/6/6
f 5/7/7 7/8/8 6/9/9
f 7/10/10 8/11/11 6/12/12
f 5/13/13 6/14/14 2/15/15
f 6/16/16 1/17/17 2/18/18
f 8/19/19 7/20/20 3/21/21
f 7/22/22 4/23/23 3/24/24
f 6/25/25 8/26/26 1/27/27
f 8/28/28 3/29/29 1/30/30
f 2/31/31 4/32/32 5/33/33
f 4/34/34 7/35/35 5/36/36
Мой код для рисования:
for(var i=0, len=TexturesArray.length; i<len; i++) {
_gl.bindTexture(_gl.TEXTURE_2D, TexturesArray[i].glTex);
_gl.drawElements(_gl.TRIANGLES, (Object.offset ? Object.offset : Object.Triangles.length), _gl.UNSIGNED_SHORT, i*6*2);
}
Текстурные нагрузки:
this.loadTexture = function(Img, opts){
var TempTex = _gl.createTexture();
_gl.bindTexture(_gl.TEXTURE_2D, TempTex);
//_gl.pixelStorei(_gl.UNPACK_FLIP_Y_WEBGL, true);
_gl.texImage2D(_gl.TEXTURE_2D, 0, _gl.RGBA, _gl.RGBA, _gl.UNSIGNED_BYTE, Img);
_gl.texParameteri(_gl.TEXTURE_2D, _gl.TEXTURE_MAG_FILTER, _gl.LINEAR);
_gl.texParameteri(_gl.TEXTURE_2D, _gl.TEXTURE_MIN_FILTER, _gl.LINEAR_MIPMAP_NEAREST);
_gl.generateMipmap(_gl.TEXTURE_2D);
_gl.bindTexture(_gl.TEXTURE_2D, null);
return TempTex;
};
Кто-нибудь знает, в чем может быть проблема?
1 ответ
Решение
Просто попробуйте добавить:
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
Это должно помочь, если вы не используете Cube Maps.