Blender to three.js - материалы не отображаются правильно, когда материал не прозрачен
Я пытался сделать символы в Blender, а затем экспортировать их в three.js. Тем не менее, материалы для глаза персонажа, кажется, сломаны, поскольку он представляет светло-синий цвет, а не изображение глаза. Это приводит к очень жутким персонажам.
Я использую обычный Blender Renderer, и я создал персонажа с MakeHuman. Настройки экспорта следующие:
Сцена: Сцена и Материалы
Геометрия: BufferGeometry, Uint16Array, вершины, грани, нормали, UV, модификаторы Apply
Текстура: текстуры, экспортные текстуры, вставка текстур
Когда я импортирую объект, я изменяю "прозрачный" на ложный, но я пытался изменить много вещей, и никаких различий, похоже, не было. Все мои другие объекты отображаются совершенно нормально, когда я это делаю.
У меня есть.blend,.json и png глаза здесь
Некоторые другие странные вещи, которые я заметил, это то, что при тестировании моего объекта в редакторе threejs.org текстура начинает слегка появляться после уменьшения от нее и даже становится правильной текстурой после перезагрузки страницы.
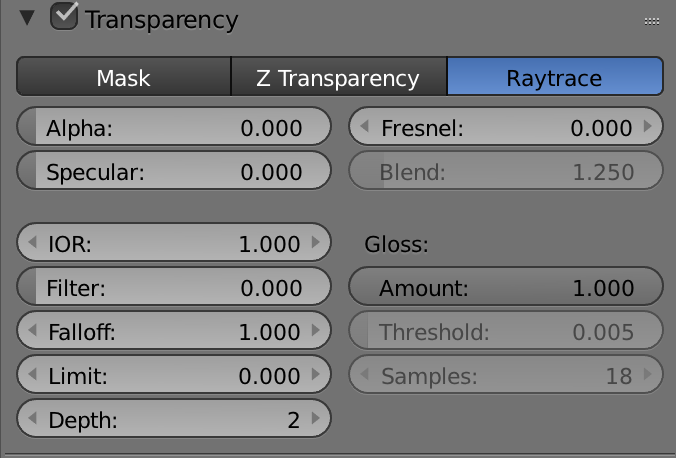
Вот изображение области "прозрачности" моего материала глаза.  Я заметил, что если я переключаю его, я получаю эффект голубых глаз. Я думаю, что это может быть, почему я получаю проблему. Как сделать так, чтобы материал отображался в то время, как прозрачность установлена в значение true?
Я заметил, что если я переключаю его, я получаю эффект голубых глаз. Я думаю, что это может быть, почему я получаю проблему. Как сделать так, чтобы материал отображался в то время, как прозрачность установлена в значение true?