Pepper: как активировать вывод окна через веб-страницу Html/Javascript
Я программирую приложение для робота Aldebaran's Pepper. Я использую Choregraphe, и я сделал HTML-страницу для отображения в планшете роботов. Я просто хочу активировать вывод (который я должен добавить в поле "ПОКАЗАТЬ ПРИЛОЖЕНИЕ"), нажав кнопку на странице HTML, отображаемой на планшете робота. Как это сделать?
1 ответ
Index .html
<head>
<script src="/libs/qi/2/qi.js"></script>
<script src="js/script.js"></script>
</head>
<body>
<div class="flex">
<button class="button" onclick="launchEvent1()">First event</button>
<button class="button" onclick="launchEvent2()">Second event</button>
<button class="button" onclick="launchEvent3()">Third event</button>
<button class="home" onclick="launchEventHome()">Home button</button>
</div>
</body>
script.js
session = null
QiSession(connected, disconnected, location.host);
function connected(s) {
console.log("Session connected");
session = s;
//If you want to subscribe so some events (to send info pepper->tablet) call the function here
}
function disconnected(error) {
console.log("Session disconnected");
}
function launchEventHome(){
session.service("ALMemory").then(function (memory) {
memory.raiseEvent("homeEvent", "paramHome");
});
}
function launchEvent1(){
session.service("ALMemory").then(function (memory) {
memory.raiseEvent("event1", "param1");
});
}
function launchEvent2(){
session.service("ALMemory").then(function (memory) {
memory.raiseEvent("event2", "param2");
});
}
function launchEvent3(){
session.service("ALMemory").then(function (memory) {
memory.raiseEvent("event3", "param3");
});
}
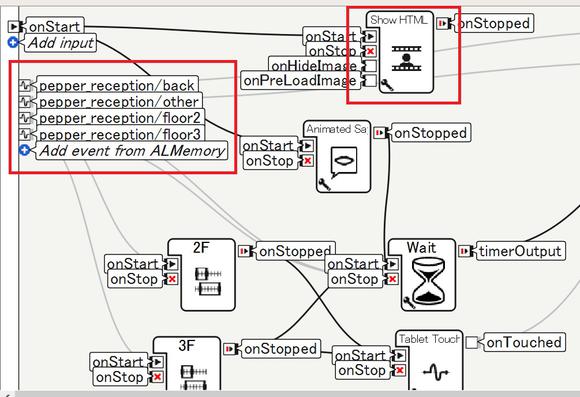
В хореграфе нажмите "добавить событие из ALMemory" (значок плюса слева) и выберите "добавить новый ключ". Дайте ему имя, которое вы дали ему в вашем файле.js (в моем случае, event1, event2, event3 и homeEvent).
При этом всякий раз, когда пользователь нажимает кнопку на планшете, он запускает событие и отправляет параметр как динамический тип (param1, 2 и т. Д. В зависимости от того, какую кнопку нажал пользователь).
Что вы можете сделать, это использовать Javascript SDK для создания событий ALMemory и подписаться на события в Choregraphe.
Как то так (слева красная коробка):