Разработка пользовательского интерфейса с использованием Angular2
Я пытаюсь построить иерархическую структуру организации в своем интерфейсе веб-приложения. В настоящее время мы используем Angular2.
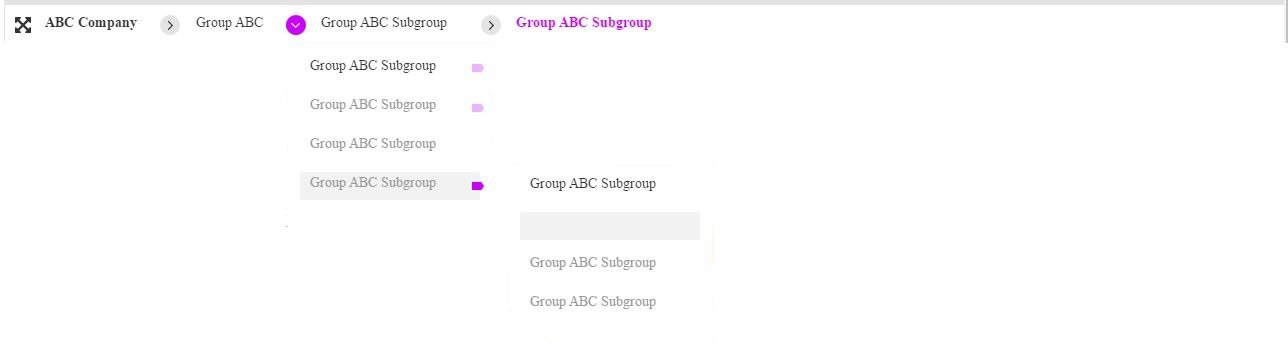
Вот как это выглядит в обобщенном виде:
Как это можно сделать?
Прямо сейчас я делаю по следующей схеме. 1. Загрузите родительскую группу (компания ABC). 2. Когда кто-то нажимает на нее, дочерние организации должны загружаться описанным выше способом.
Я пытаюсь сохранить данные в массиве, и когда кто-то нажимает кнопку "Назад" в браузере, родительская группа добавляется перед дочерней группой.
1 ответ
Что ты уже испробовал? Похоже, довольно нормальная установка... может просто иметь настройку повторителя против пользовательской директивы, которая отображает детали компании в расширенном представлении, когда активен.
<div *ngFor="let company of companies" (click)="company.isActive = !company.isActive">
<my-company-details *ngIf="company.isActive" companyData=company>
</div>