Отступы портят вложенные ящики свойств
У меня есть этот класс под названием ToggledFloat. Он оборачивает float, но также добавляет bool, говорящий, включен он или нет.
[System.Serializable]
public class ToggledFloat
{
public float value;
public bool enabled = false;
}
[System.Serializable]
public class ClassWIthNestedProp
{
public ToggledFloat aTogFloat;
}
public class Test : MonoBehaviour
{
public ClassWIthNestedProp eCA;
public ToggledFloat tF;
}
Я легко могу сделать для этого Custom Drawer, и это выглядит правильно, когда редактор рисует это свойство на уровне отступа "0". Однако, когда я смотрю на свойства ToggledFloat, вложенные в другое свойство, они выглядят неправильно.
Мой propertyDrawer выглядит так:
[CustomPropertyDrawer(typeof(ToggledFloat))]
public class ToggledPropertyEditor : PropertyDrawer
{
public override float GetPropertyHeight (SerializedProperty property, GUIContent label)
{
var propVal = property.FindPropertyRelative("value");
float contentUnfoldedHeight = EditorGUI.GetPropertyHeight (propVal, label);
return contentUnfoldedHeight;
}
// Draw the property inside the given rect
public override void OnGUI(Rect position, SerializedProperty property, GUIContent label)
{
int iL = EditorGUI.indentLevel;
//EditorGUI.indentLevel = 0; //- Set this to "0" to make thing work but non-indented
SerializedProperty valueProp = property.FindPropertyRelative("value");
SerializedProperty enabledProp = property.FindPropertyRelative("enabled");
//Label left of checkbox
float labelWidth = GUI.skin.label.CalcSize(label).x;
Rect labelRect = new Rect(0/*position.x*/, position.y, labelWidth, 16);
EditorGUI.LabelField(labelRect, label, GUIContent.none);
EditorGUI.DrawRect(labelRect, new Color(0,0,1,.1f));
//Checkbox
Rect enableRect = new Rect();
enableRect.xMin = labelRect.xMax;
enableRect.yMin = labelRect.yMin;
enableRect.width = 16;
enableRect.height = 16;
EditorGUI.PropertyField(enableRect, enabledProp, GUIContent.none);
EditorGUI.DrawRect(enableRect, new Color(0,1,0,.1f));
//Value
Rect valueRect = new Rect();
valueRect.xMin = enableRect.xMax;
valueRect.yMin = enableRect.yMin;
valueRect.xMax = position.xMax;
valueRect.yMax = position.yMax;
EditorGUI.DrawRect(valueRect, new Color(1,0,0,.1f));
bool enabled = GUI.enabled;
GUI.enabled = enabledProp.boolValue;
EditorGUI.PropertyField(valueRect, valueProp, new GUIContent(""), true);
GUI.enabled = enabled;
EditorGUI.indentLevel = iL;
}
}
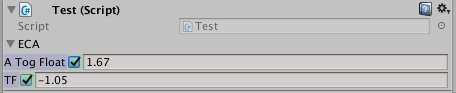
Когда инспектор рисует экземпляр класса Test, он выглядит так: 
Цветные ректы предназначены только для того, чтобы я мог отлаживать их на самом деле. Странно то, что текстовые метки смещены от цветных линий, даже если они получают тот же прямоугольник, что и аргумент. Это, конечно, проблема только в том случае, если я хочу, чтобы в моем инспекторе были цветные канвы, но реальная проблема заключается в том, что, похоже, из-за этой проблемы смещения вложенные флажки не работают. Я не могу установить флажки во вложенном свойстве.
Если я затем явно установлю EditorGUI.IndenLevel = 0, тогда цветные линии и метки совпадут, и кнопки переключения будут работать правильно - но тогда я потеряю автоматический отступ, который я действительно хотел бы использовать.
Может кто-нибудь сказать мне, что я пропускаю
1 ответ
Метод DrawRect не учитывает уровень отступа. Вы должны настроить прямоугольник самостоятельно, чтобы нарисовать прямоугольник с отступом. К счастью, есть функция для получения намеренного прямоугольника.
От редактора UnityCsReferenceGUI
static void DrawIndentedRect(Rect rect, Color color)
{
EditorGUI.DrawRect(EditorGUI.IndentedRect(rect), color);
}
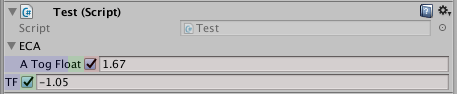
Захваченный инспектор IndentedRect
Однако это не работает должным образом.
От реализации IndentedRect это уменьшает ширину прямоугольника.
static void DrawIndentedRect(Rect rect, Color color)
{
// Indent per level is 15
rect.x += EditorGUI.indentLevel * 15;
EditorGUI.DrawRect(rect, color);
}
или же
static void DrawIndentedRect(Rect rect, Color color)
{
var indentedRect = EditorGUI.IndentedRect(rect);
indentedRect.width = rect.width;
EditorGUI.DrawRect(indentedRect, color);
}