Как реализовать PBR шейдер - LWJGL?
Я следовал учебным пособиям по Thinmatrix, чтобы практиковать GLSL и Vector math, и сейчас я пытаюсь реализовать PBR-шейдер, который я позаимствовал здесь (learnOpenGL). Сначала я убедился, что модели не будут отображаться. Мой старый шейдер lambert работает отлично, но реализовать шейдер было сложно. В противном случае мне придется портировать блок кода C++ за блоком на java, что, хотя я и хочу попробовать через какое-то время, я хотел бы реализовать PBR Shader в моем существующем движке. Я считаю, что я инициировал атрибуты:
@Override
protected void bindAttributes() {
super.bindAttribute(0, "aPos");
super.bindAttribute(1, "aTexCoords");
super.bindAttribute(2, "aNormal");
}
но не знаю, как мне добавить форму, в этот момент я делаю удар в темноте. Я заметил, что шейдер имеет унифицированное представление mat4, унифицированные camPos mat4 и унифицированную модель mat4, которые я не связал в LWJGL (извините за плохую терминологию). В настоящее время моя форма:
@Override
protected void getAllUniformLocations() {
location_transformationMatrix = super.getUniformLocation("transformationMatrix");
location_projectionMatrix = super.getUniformLocation("projection");
location_viewMatrix = super.getUniformLocation("view");
location_shineDamper = super.getUniformLocation("shineDamper");
location_reflectivity = super.getUniformLocation("reflectivity");
location_useFakeLighting = super.getUniformLocation("useFakeLighting");
location_skyColour = super.getUniformLocation("skyColour");
location_numberOfRows = super.getUniformLocation("numberOfRows");
location_offset = super.getUniformLocation("offset");
location_lightPosition = new int[MAX_LIGHTS];
location_lightColour = new int[MAX_LIGHTS];
location_attenuation = new int [MAX_LIGHTS];
for(int i=0;i<MAX_LIGHTS;i++) {
location_lightPosition[i] = super.getUniformLocation("lightPositions[" + i + "]");
location_lightColour[i] = super.getUniformLocation("lightColors[" + i + "]");
}
Вершинный шейдер от learnOpengl:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec2 aTexCoords;
layout (location = 2) in vec3 aNormal;
out vec2 TexCoords;
out vec3 WorldPos;
out vec3 Normal;
uniform mat4 projection;
uniform mat4 view;
uniform mat4 model;
void main()
{
TexCoords = aTexCoords;
WorldPos = vec3(model * vec4(aPos, 1.0));
Normal = mat3(model) * aNormal;
gl_Position = projection * view * vec4(WorldPos, 1.0);
}
Фрагмент шейдера от Learnopengl:
#version 330 core
out vec4 FragColor;
in vec2 TexCoords;
in vec3 WorldPos;
in vec3 Normal;
// material parameters
uniform sampler2D albedoMap;
uniform sampler2D normalMap;
uniform sampler2D metallicMap;
uniform sampler2D roughnessMap;
uniform sampler2D aoMap;
// lights
uniform vec3 lightPositions[4];
uniform vec3 lightColors[4];
uniform vec3 camPos;
const float PI = 3.14159265359;
// ----------------------------------------------------------------------------
// Easy trick to get tangent-normals to world-space to keep PBR code simplified.
// Don't worry if you don't get what's going on; you generally want to do normal
// mapping the usual way for performance anways; I do plan make a note of this
// technique somewhere later in the normal mapping tutorial.
vec3 getNormalFromMap()
{
vec3 tangentNormal = texture(normalMap, TexCoords).xyz * 2.0 - 1.0;
vec3 Q1 = dFdx(WorldPos);
vec3 Q2 = dFdy(WorldPos);
vec2 st1 = dFdx(TexCoords);
vec2 st2 = dFdy(TexCoords);
vec3 N = normalize(Normal);
vec3 T = normalize(Q1*st2.t - Q2*st1.t);
vec3 B = -normalize(cross(N, T));
mat3 TBN = mat3(T, B, N);
return normalize(TBN * tangentNormal);
}
// ----------------------------------------------------------------------------
float DistributionGGX(vec3 N, vec3 H, float roughness)
{
float a = roughness*roughness;
float a2 = a*a;
float NdotH = max(dot(N, H), 0.0);
float NdotH2 = NdotH*NdotH;
float nom = a2;
float denom = (NdotH2 * (a2 - 1.0) + 1.0);
denom = PI * denom * denom;
return nom / denom;
}
// ----------------------------------------------------------------------------
float GeometrySchlickGGX(float NdotV, float roughness)
{
float r = (roughness + 1.0);
float k = (r*r) / 8.0;
float nom = NdotV;
float denom = NdotV * (1.0 - k) + k;
return nom / denom;
}
// ----------------------------------------------------------------------------
float GeometrySmith(vec3 N, vec3 V, vec3 L, float roughness)
{
float NdotV = max(dot(N, V), 0.0);
float NdotL = max(dot(N, L), 0.0);
float ggx2 = GeometrySchlickGGX(NdotV, roughness);
float ggx1 = GeometrySchlickGGX(NdotL, roughness);
return ggx1 * ggx2;
}
// ----------------------------------------------------------------------------
vec3 fresnelSchlick(float cosTheta, vec3 F0)
{
return F0 + (1.0 - F0) * pow(1.0 - cosTheta, 5.0);
}
// ----------------------------------------------------------------------------
void main()
{
vec3 albedo = pow(texture(albedoMap, TexCoords).rgb, vec3(2.2));
float metallic = texture(metallicMap, TexCoords).r;
float roughness = texture(roughnessMap, TexCoords).r;
float ao = texture(aoMap, TexCoords).r;
vec3 N = getNormalFromMap();
vec3 V = normalize(camPos - WorldPos);
// calculate reflectance at normal incidence; if dia-electric (like plastic) use F0
// of 0.04 and if it's a metal, use the albedo color as F0 (metallic workflow)
vec3 F0 = vec3(0.04);
F0 = mix(F0, albedo, metallic);
// reflectance equation
vec3 Lo = vec3(0.0);
for(int i = 0; i < 4; ++i)
{
// calculate per-light radiance
vec3 L = normalize(lightPositions[i] - WorldPos);
vec3 H = normalize(V + L);
float distance = length(lightPositions[i] - WorldPos);
float attenuation = 1.0 / (distance * distance);
vec3 radiance = lightColors[i] * attenuation;
// Cook-Torrance BRDF
float NDF = DistributionGGX(N, H, roughness);
float G = GeometrySmith(N, V, L, roughness);
vec3 F = fresnelSchlick(max(dot(H, V), 0.0), F0);
vec3 nominator = NDF * G * F;
float denominator = 4 * max(dot(N, V), 0.0) * max(dot(N, L), 0.0) + 0.001; // 0.001 to prevent divide by zero.
vec3 specular = nominator / denominator;
// kS is equal to Fresnel
vec3 kS = F;
// for energy conservation, the diffuse and specular light can't
// be above 1.0 (unless the surface emits light); to preserve this
// relationship the diffuse component (kD) should equal 1.0 - kS.
vec3 kD = vec3(1.0) - kS;
// multiply kD by the inverse metalness such that only non-metals
// have diffuse lighting, or a linear blend if partly metal (pure metals
// have no diffuse light).
kD *= 1.0 - metallic;
// scale light by NdotL
float NdotL = max(dot(N, L), 0.0);
// add to outgoing radiance Lo
Lo += (kD * albedo / PI + specular) * radiance * NdotL; // note that we already multiplied the BRDF by the Fresnel (kS) so we won't multiply by kS again
}
// ambient lighting (note that the next IBL tutorial will replace
// this ambient lighting with environment lighting).
vec3 ambient = vec3(0.03) * albedo * ao;
vec3 color = ambient + Lo;
// HDR tonemapping
color = color / (color + vec3(1.0));
// gamma correct
color = pow(color, vec3(1.0/2.2));
FragColor = vec4(color, 1.0);
}
Я заметил, что это униформа, которую я не связываю в lwjgl, некоторые я не уверен, как инициировать или почему это нужно сделать (унифицированная модель mat4). Я думал, что смогу оставить форму из учебника по тонкой матрице, и предположил, что она не будет обрабатываться. Пожалуйста, поправьте меня, если я ошибаюсь.
Любое понимание процесса, стоящего за этим, будет высоко ценится. Я в основном смотрю лекции и видео на основе шадертой, посвященные PBR.
Вот мой код, основанный на руководствах по thinmatrix: здесь
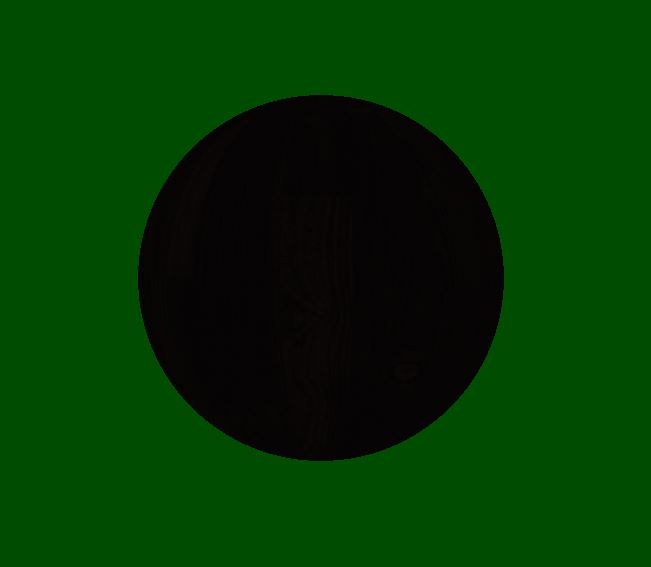
ОБНОВЛЕНИЕ: Это близко, но теперь я пробую текстуры, и альбедо выглядит очень темным, а остальные неразличимы. Я также не знаю, что я должен делать с униформой camPos или даже если это необходимо.
последний исходный код: здесь
Обновить:
Таким образом, альбедо, кажется, работает, но ao, грубость и металлик, кажется, не хотят связывать. И это очень темно.
В классе визуализации, который должен помочь связать текстуры.
//Activate texture albedo texture 0
GL13.glActiveTexture(GL13.GL_TEXTURE0);
GL11.glBindTexture(GL11.GL_TEXTURE_2D, model.getAlbedo().getID());
//Activate texture roughness texture 1
GL13.glActiveTexture(GL13.GL_TEXTURE1);
GL11.glBindTexture(GL11.GL_TEXTURE_2D, model.getRoughness().getID());
//Activate texture metallic texture 2
GL13.glActiveTexture(GL13.GL_TEXTURE2);
GL11.glBindTexture(GL11.GL_TEXTURE_2D, model.getMetallic().getID());
//Activate texture ao texture 0
GL13.glActiveTexture(GL13.GL_TEXTURE3);
GL11.glBindTexture(GL11.GL_TEXTURE_2D, model.getAo().getID());
ОБНОВИТЬ:
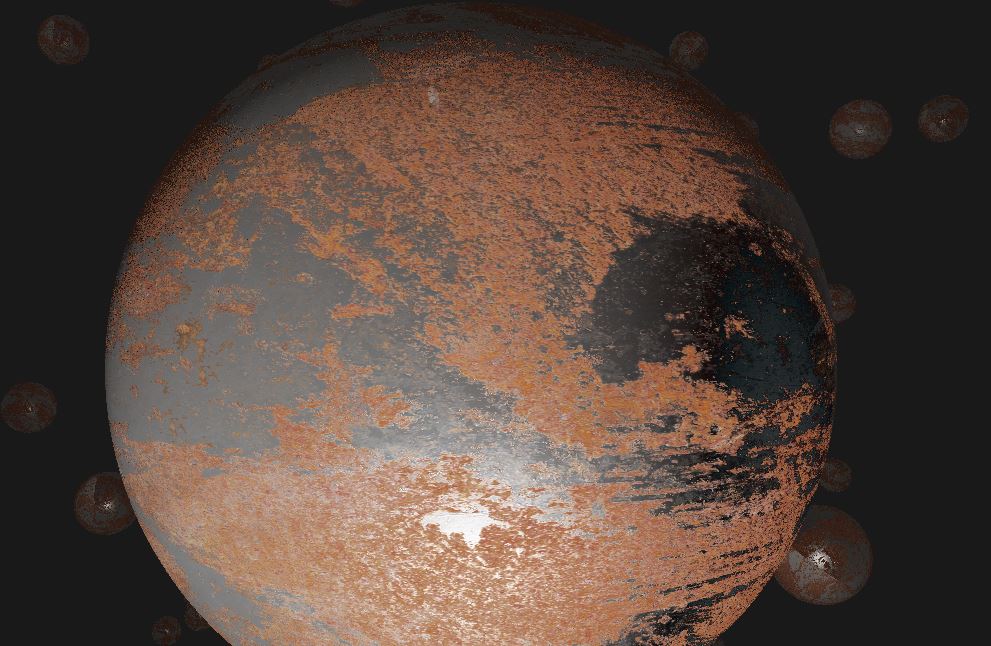
На данный момент у меня работают текстуры. Я чувствую, что могу понять все остальное сейчас. Мой единственный вопрос: что случилось с этим огромным текстурным швом? Это потому, что карты текстур, которые я использую, не являются бесшовными? Я предполагаю, что это уйдет, если я сделаю обычный, грубый и металлический цельный. Альбедо кажется уже бесшовным или, возможно, нет. Я немного придирчив, но просто любопытно, поможет ли это сделать его лучше.