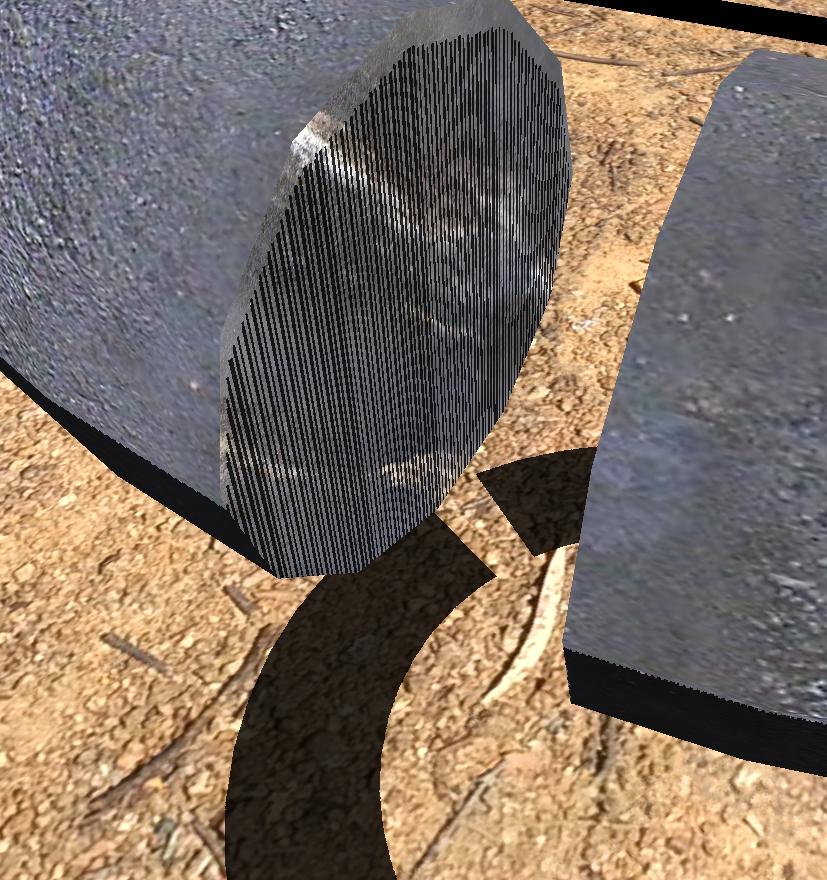
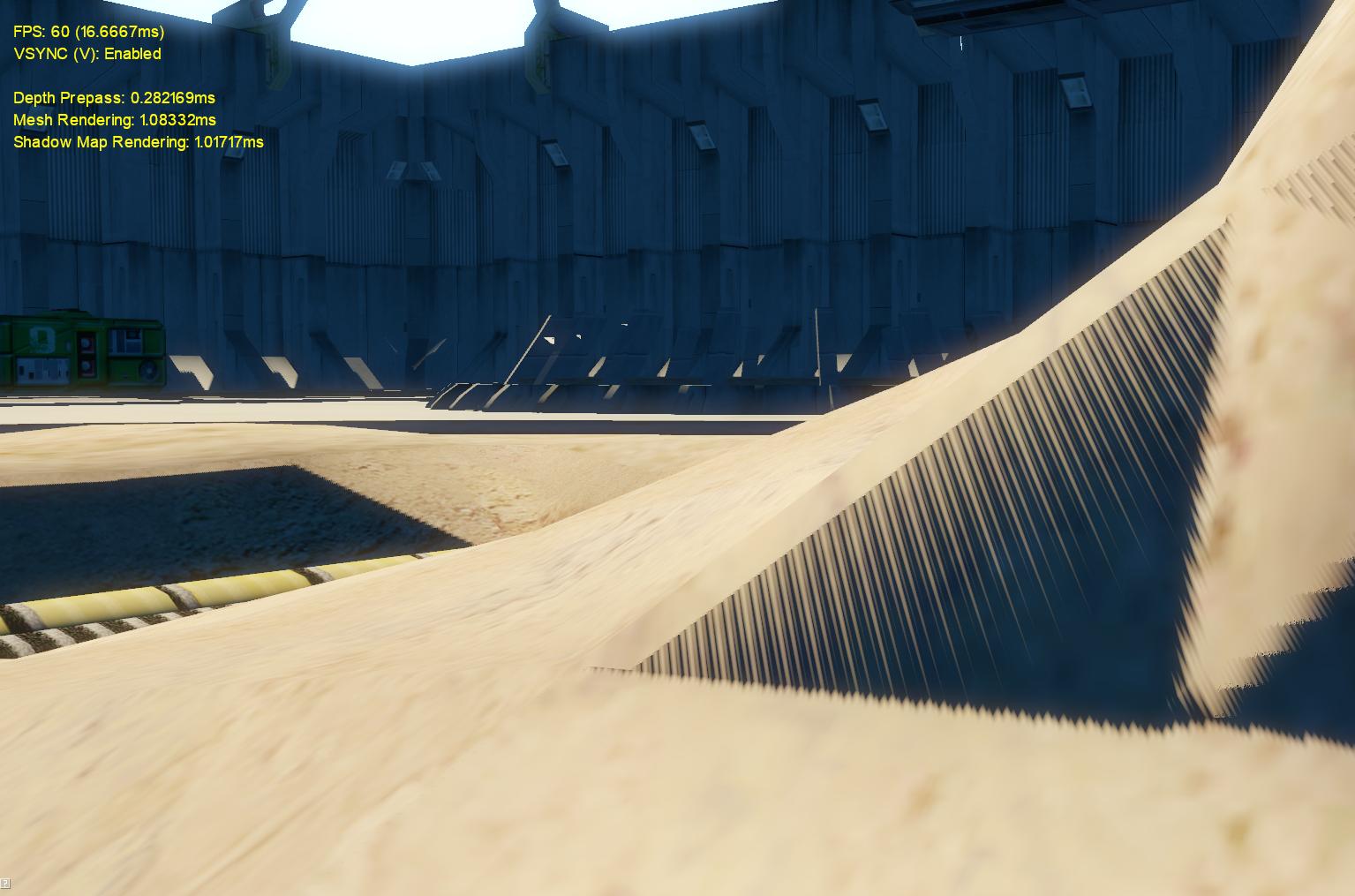
Псевдоним карты перспективы
Кажется невозможным удалить такой перспективный псевдоним, когда поверхность почти параллельна направлению света.

Я проверил несколько различных методов удаления теневых угрей:
- Постоянный уклон не работает: вводит пантер-панорамирование на уклонах, достаточно больших, чтобы устранить проблему
- Смещение по наклонной шкале не работает полностью, только слегка уменьшает проблему
- Нормальные смещенные тени не работают и создают дополнительные теневые деформации
- glPolygonOffset не работает, и я подозреваю, что это то же самое, что и уклон масштаба
- PCL лишь слегка сглаживает шаблоны, но на самом деле не решает проблему. Степень фильтрации, необходимая для уничтожения шаблона, создаст гигантские тени от сгустков.
- VSM мало что делает, просто слегка меняет шаблоны
- Увеличение разрешения карты теней и глубины пикселей уменьшит проблему, но достаточно большое разрешение, чтобы полностью решить проблему, значительно снизит частоту кадров
- Расширение ближней и дальней плоскостей проекционного преобразования для создания карты теней также ничего не делает
Судя по всему, что я вижу во всем, что я могу найти в Google и в моих книгах, это, по сути, неразрешимая проблема. Однако я знаю, что должны быть способы обойти это, потому что даже некоторые инди-игры имеют идеальные и гладкие тени карты теней.
Кто-нибудь готов поделиться этой тайной?
1 ответ
Возможно, вы уже нашли ответ, поскольку этому вопросу уже три года, но я все же хочу сказать, что артефакты на поверхностях, параллельных направлению света, должны быть зафиксированы с нормальным смещением. По крайней мере, я только что решил ту же проблему с этим подходом. это было
vec4 shadowPosition = lightMatrix * vec4(_position, 1.0);
float bias = 0.0002;
float visibility = (texture(shadow, shadowPosition.xy / 2. + .5).r - .5) * 2. < shadowPosition.z - bias ? 0.1: 1.0;
И теперь это
float bias = 0.02;
vec4 shadowPosition = lightMatrix * vec4(_position + _normal * bias, 1.);
float visibility = (texture(shadow, shadowPosition.xy / 2. + .5).r - .5) * 2. < shadowPosition.z ? 0.1: 1.0;
Да, граница тени теперь неровная, но я надеюсь, что некоторые другие методы помогут мне сгладить ее позже.