Как сделать обратную сторону объекта невидимой с помощью объекта маски?
Я хотел бы скрыть заднюю часть объекта при проецировании AR. Видите ли, объект как бы углубился в стену. Могу ли я сделать какую-то маску объекта, чтобы объект не был виден?
import UIKit
import RealityKit
class ViewController: UIViewController {
@IBOutlet var arView: ARView!
override func viewDidLoad() {
super.viewDidLoad()
// Load the "Box" scene from the "Experience" Reality File
let ARscene1 = try! Experience.load_1()
let ARscene2 = try! Experience.load_2()
let ARscene3 = try! Experience.load_3() //that scene, object named "mask"
// Add the box anchor to the scene
arView.scene.anchors.append(ARscene1)
arView.scene.anchors.append(ARscene2)
arView.scene.anchors.append(ARscene3)
}
}
Здесь вы можете увидеть, как выглядит моя модель.
1 ответ
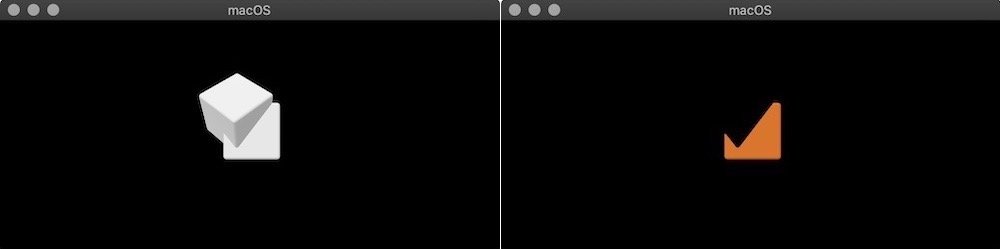
Вот небольшой проект macOS, показывающий, как настроить Occlusion Material в RealityKit:
import Cocoa
import RealityKit
class GameViewController: NSViewController {
@IBOutlet var arView: ARView!
let anchor = try! TwoCubes.loadTwoObjects()
override func awakeFromNib() {
arView.environment.background = .color(.black)
let boxEntity1: Entity = anchor.invisible!.children[0]
var boxComponent1: ModelComponent = boxEntity1.components[ModelComponent]!.self
let boxEntity2: Entity = anchor.visible!.children[0]
var boxComponent2: ModelComponent = boxEntity2.components[ModelComponent]!.self
let material1 = OcclusionMaterial() // Material hiding other objects behind it
var material2 = SimpleMaterial()
material2.baseColor = .color(.orange)
boxComponent1.materials = [material1]
boxComponent2.materials = [material2]
anchor.invisible!.components.set(boxComponent1)
anchor.visible!.components.set(boxComponent2)
arView.scene.anchors.append(anchor)
}
}