Программная установка текстуры в сцене, созданной Reality Composer
Я создаю цилиндрический объект с помощью Reality Composer. Мое требование - обернуть цилиндр нестандартным изображением. Изображение динамически создается приложением.
Я пробовал следующий подход, и пока он не работает.
- После загрузки якоря из Experience.
- Извлечь объект модели из якоря.
- Получить компонент модели из объекта модели.
- Добавить или отредактировать материал.
Код:
// Load the "anchor" scene from the "Experience" Reality File
let anchor = try! Experience.loadAnchor()
// Add the anchor to the scene
arView.scene.anchors.append(anchor)
let cylinderEntity : Entity = anchor.cylinder!
let cylinderModelEntity = cylinderEntity.children[0]
var cylinderModelComponent : ModelComponent = cylinderModelEntity.components[ModelComponent.self]!
let paths : NSArray = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true) as NSArray
let path : NSString = paths.object(at: 0) as! NSString
let filePath : NSString = path.strings(byAppendingPaths: ["Image.png"])[0] as NSString
let url = URL.init(fileURLWithPath: filePath as String)
// Save image.
let image : UIImage = createImage()
try! image.pngData()?.write(to: url)
let data = NSData.init(contentsOf: url)
print(data!)
var material = SimpleMaterial()
material.tintColor = UIColor.yellow
material.baseColor = try! MaterialColorParameter.texture(TextureResource.load(contentsOf: url))
material.roughness = MaterialScalarParameter(floatLiteral: 0.1)
material.metallic = MaterialScalarParameter(floatLiteral: 1.0)
cylinderModelComponent.materials[0] = material
Любая помощь очень ценится.
1 ответ
Решение
Вы забыли установить
boxComponentкоторые необходимо сохранить в сущности.
Для этого используют set()метод экземпляра.
В вашем коде это должно выглядеть так:
anchor.cylinder!.components.set(cylinderModelComponent)
В моем коде это выглядит так:
anchor.steelBox!.components.set(boxComponent)
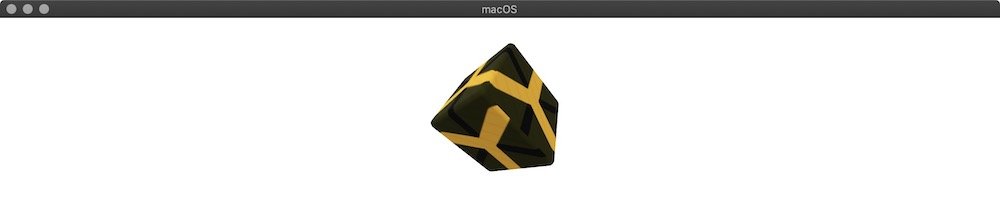
Вот моя полная версия кода (я тестировал ее в приложении macOS):
import AppKit
import RealityKit
class GameViewController: NSViewController {
@IBOutlet var arView: ARView!
override func awakeFromNib() {
let anchor = try! Experience.loadBox()
anchor.steelBox?.scale = SIMD3(x: 9, y: 9, z: 9)
anchor.steelBox?.orientation = simd_quatf(angle: -Float.pi/4,
axis: SIMD3(x: 1, y: 1, z: 0))
let boxEntity: Entity = anchor.steelBox!.children[0]
var boxComponent: ModelComponent = boxEntity.components[ModelComponent].self!
let paths: NSArray = NSSearchPathForDirectoriesInDomains(.documentDirectory,
.userDomainMask,
true) as NSArray
// If you're testing it in macOS app – place your Image.png here:
// /Users/<UserName>/Library/Containers/<ApplicationName>/Data/Documents/
let path: NSString = paths.object(at: 0) as! NSString
let filePath: NSString = path.strings(byAppendingPaths: ["Image.png"])[0] as NSString
let url = URL(fileURLWithPath: filePath as String)
var material = SimpleMaterial()
material.tintColor = NSColor.yellow
material.baseColor = try! MaterialColorParameter.texture(TextureResource.load(contentsOf: url))
material.roughness = MaterialScalarParameter(floatLiteral: 0.1)
material.metallic = MaterialScalarParameter(floatLiteral: 0.1)
boxComponent.materials = [material]
anchor.steelBox!.components.set(boxComponent)
arView.scene.anchors.append(anchor)
}
}