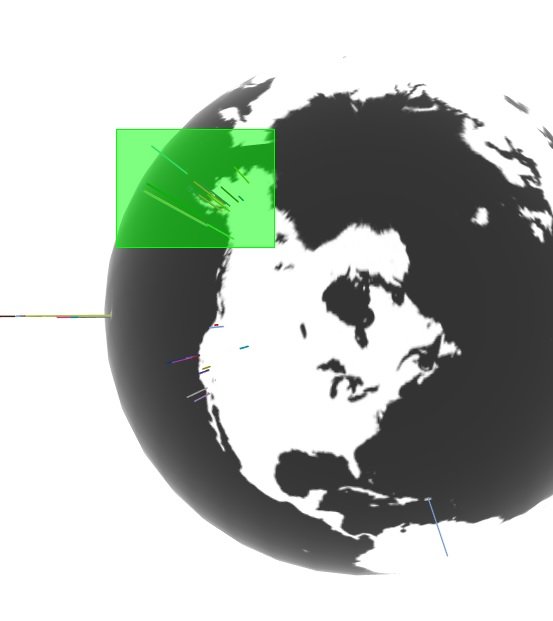
Three.js Selection: Пересечение на объекте 3D сфера (глобус)
Я использовал Google WebGL Globe в качестве ориентира и добавил пересечения, кроме того, я хотел выполнить несколько выборок объектов с помощью SHIFT+DRAG 
Для этого я использовал усеченный контур и попытался пересечь объект.
Вот ссылка на соответствующий код JSBIN (не запускается). Моя реализация кажется очень неточной, но я не уверен, правильно ли я сделал все преобразования и вычисления.
важные части кода:
function getPlaneGeometry(points) {
var startX = points[0].x;
var startY = points[0].y;
var endX = points[points.length-1].x;
var endY = points[points.length-1].y;
var rx1 = (startX / window.innerWidth) * 2 - 1;
var rx2 = (endX / window.innerWidth) * 2 - 1;
var ry1 = -(startY / window.innerHeight) * 2 + 1;
var ry2 = -(endY / window.innerHeight) * 2 + 1;
var projectionMatrix = new THREE.Matrix4();
projectionMatrix.makePerspective( rx1, rx2, ry1, ry2, camera.near, camera.far );
camera.updateMatrix(); // make sure camera's local matrix is updated
camera.updateMatrixWorld(); // make sure plane's world matrix is updated
camera.matrixWorldInverse.getInverse( camera.matrixWorld );
var viewProjectionMatrix = new THREE.Matrix4();
viewProjectionMatrix.multiplyMatrices( projectionMatrix, camera.matrixWorldInverse );
var frustum = new THREE.Frustum();
frustum.setFromMatrix(viewProjectionMatrix);
return frustum;
}
for ( var i in globeBars) {
var mesh = globeBars[i];
if (frustum.intersectsObject(mesh)) {
meshes.push(mesh);
}
}
Подсказки: - Кодирование нуждается в некотором обновлении, я знаю. - путь точки представляет массив точек (x,y) для дальнейшей импл. - именно поэтому я реализовал getSelectionsFromShape(shape), потому что я хочу включить больше фигур для выбора в будущем (free-draw,...) - неактуальная часть представляет навигацию по всему земному шару.