Брызги текстуры с Three.js
Работает ли разбрызгивание текстур с Three.js или другим Javascript 3D рендерингом? Если да, я хотел бы увидеть пример, может быть, даже учебник на большой местности. Если это не работает, есть ли другой способ картирования больших территорий? Спасибо.
1 ответ
Вызов принят!
Во-первых, вы можете написать вершинный шейдер, который берет изображение в градациях серого и использует его в качестве карты высот и включает в себя переменное число с плавающей точкой (называемое vAmount ниже), чтобы перейти к фрагментному шейдеру, чтобы определить текстуру (ы) для отображения (смешивания) в этой точке.
uniform sampler2D bumpTexture;
uniform float bumpScale;
varying float vAmount;
varying vec2 vUV;
void main()
{
vUV = uv;
vec4 bumpData = texture2D( bumpTexture, uv );
vAmount = bumpData.r; // assuming map is grayscale it doesn't matter if you use r, g, or b.
// move the position along the normal
vec3 newPosition = position + normal * bumpScale * vAmount;
gl_Position = projectionMatrix * modelViewMatrix * vec4( newPosition, 1.0 );
}
Далее идет фрагментный шейдер, который может включать в себя столько текстур, сколько вам нужно для разных высот, и есть отличная встроенная функция под названием smoothstep это делает плавные переходы намного проще для расчета.
Пример кода для такого фрагментного шейдера:
uniform sampler2D oceanTexture;
uniform sampler2D sandyTexture;
uniform sampler2D grassTexture;
uniform sampler2D rockyTexture;
uniform sampler2D snowyTexture;
varying vec2 vUV;
varying float vAmount;
void main()
{
vec4 water = (smoothstep(0.01, 0.25, vAmount) - smoothstep(0.24, 0.26, vAmount)) * texture2D( oceanTexture, vUV * 10.0 );
vec4 sandy = (smoothstep(0.24, 0.27, vAmount) - smoothstep(0.28, 0.31, vAmount)) * texture2D( sandyTexture, vUV * 10.0 );
vec4 grass = (smoothstep(0.28, 0.32, vAmount) - smoothstep(0.35, 0.40, vAmount)) * texture2D( grassTexture, vUV * 20.0 );
vec4 rocky = (smoothstep(0.30, 0.50, vAmount) - smoothstep(0.40, 0.70, vAmount)) * texture2D( rockyTexture, vUV * 20.0 );
vec4 snowy = (smoothstep(0.50, 0.65, vAmount)) * texture2D( snowyTexture, vUV * 10.0 );
gl_FragColor = vec4(0.0, 0.0, 0.0, 1.0) + water + sandy + grass + rocky + snowy;
}
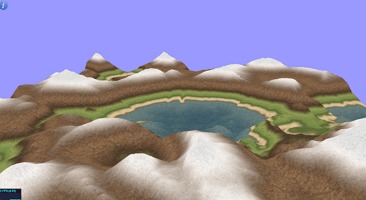
Тогда вы можете использовать THREE.ShaderMaterial использовать это для данной сетки. Приведенный выше код реализован по адресу http://stemkoski.github.io/Three.js/Shader-Heightmap-Textures.html и дает такой результат:

Надеюсь, это поможет вам начать. Удачного кодирования!