SCNText не будет отображаться
Прежде чем констатировать, в чем заключается моя проблема, я хочу пояснить, что на мой вопрос есть несколько ответов, к сожалению, ни один из них не решает мою проблему. Пожалуйста, не отмечайте это как дубликат.
Теперь это код, который я должен создать свой текстовый узел
let textNode: SCNNode = {
let text = SCNText.init(string: "250.9cm", extrusionDepth: 0.01)
text.font = UIFont(name: "System", size: 32)
text.flatness = 0.2
let node = SCNNode.init(geometry: text)
node.pivot = SCNMatrix4Scale(node.transform, 1/72, 1/72, 1/72)
node.scale = SCNVector3(0.1, 0.1, 0.1)
node.geometry?.materials.first?.diffuse.contents = UIColor.red
return node
}()
Это основано на нескольких разных решениях, которые я нашел, и я пробовал это разными способами. Тем не менее, никто не работает.
Здесь я добавляю 1 представление в качестве childNode, а затем еще 3 дочерних узла для этого потомка.
self.addChildNode(mainNode)
topNode.position = SCNVector3(mainNode.getMidX(), mainNode.boundingBox.max.y, mainNode.getMidZ())
bottomNode.position = SCNVector3(mainNode.getMidX(), mainNode.boundingBox.min.y, mainNode.getMidZ())
textNode.position = SCNVector3(mainNode.getMidX()+0.005, mainNode.getMidY(), mainNode.getMidZ())
mainNode.addChildNode(topNode)
mainNode.addChildNode(bottomNode)
mainNode.addChildNode(textNode)
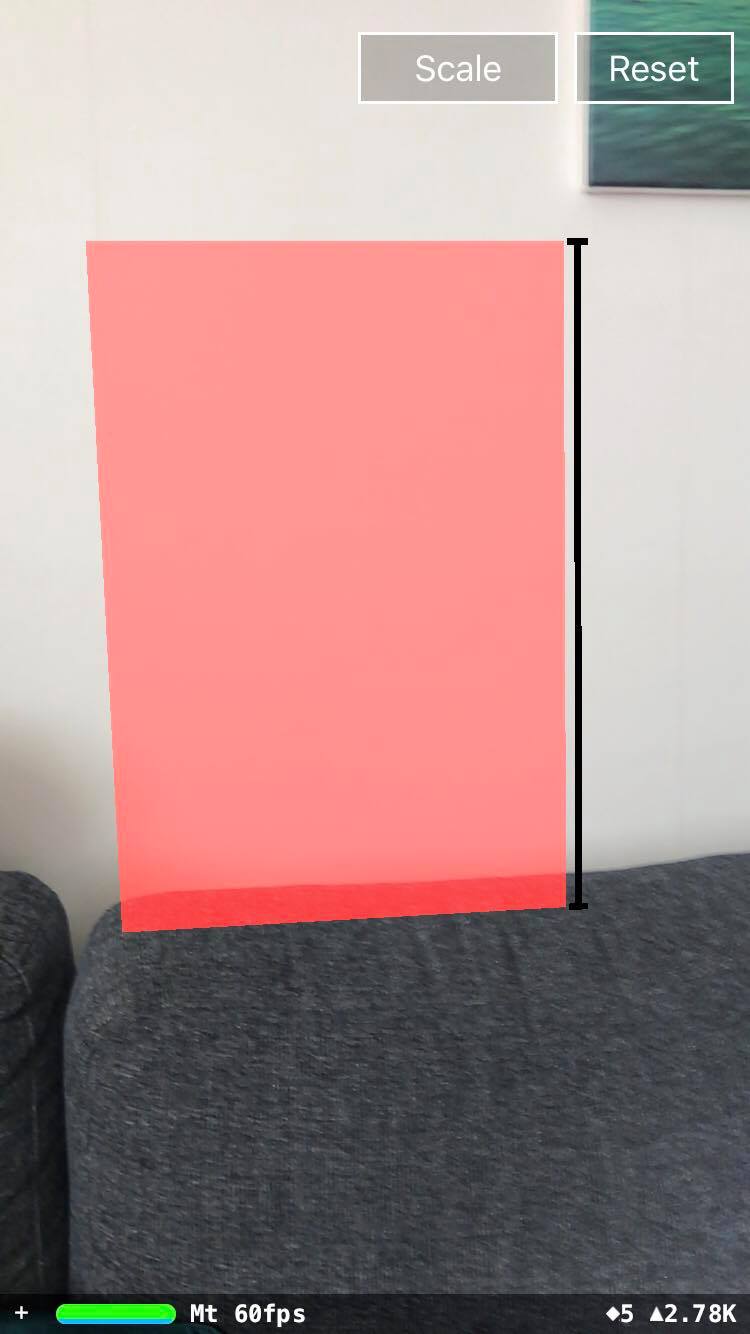
Как вы можете видеть на картинке ниже, все отображается правильно и именно в том месте, где я ожидаю. Кроме textNode это нигде не найти. (обратите внимание, что это черная линия с шляпой и туфлями, которая является основным, верхним и нижним узлом)
В соответствии с другими установленными атрибутами позиции текст должен отображаться идеально по центру черной линии по вертикали и немного вправо по горизонтали.
То, чего мне не хватает, это то, чего я не могу найти в других ответах. Пожалуйста, приходите с предложениями, как я должен подходить к этому.
1 ответ
Ну, скорее всего, ваш текст не отображается по той же причине, что и другие вопросы, которые, как вы уверены, не являются дубликатами: он слишком большой.
Но я отвечаю вместо того, чтобы голосовать, чтобы закрыть как дубликат, потому что есть лишняя морщинка или два, которые стоит кричать. Прямо здесь:
node.pivot = SCNMatrix4Scale(node.transform, 1/72, 1/72, 1/72)
node.scale = SCNVector3(0.1, 0.1, 0.1)
Во-первых, настройка scale и настройка pivot масштабное преобразование имеет одинаковый эффект - оба масштабируют содержимое узла, так что вы эффективно применяете один масштабный коэффициент, который является объединением двух преобразований. (Кроме того, что касается этих вызовов, node.transform идентичность, поэтому первая строка эквивалентна SCNMatrix4MakeScale с тем же фактором.)
Во-вторых, как объясняется в этом великом ответе, pivot свойство применяет обратное преобразование, которое вы предоставляете, к содержимому узла. Ваше преобразование является уменьшением масштаба, поэтому примененное преобразование является обратным к этому: увеличение масштаба.
( Документация дляpivot является довольно неясным в части обратного преобразования. Возможно, если вы скажете Apple об этом, они исправят этот документ.)
Собираем все вместе: вы масштабируете 32-точечный текстовый узел до 1/10x, а затем до 72x. Это то же самое, что масштабировать его до 7.2x или просто использовать 230-точечный шрифт для начала.
И, как уже отмечалось в другом месте, "точечные" размеры шрифтов в SceneKit+ARKit на самом деле являются метрами, поэтому у вас, вероятно, есть буквы размером с небоскреб, плавающие где-то выше и справа от вас (если они не невидимы, потому что находятся за пределами глубины клипа). Надеюсь, вы принесли альпинистское снаряжение...