3-мерная диаграмма Highcharts: отображение категорий
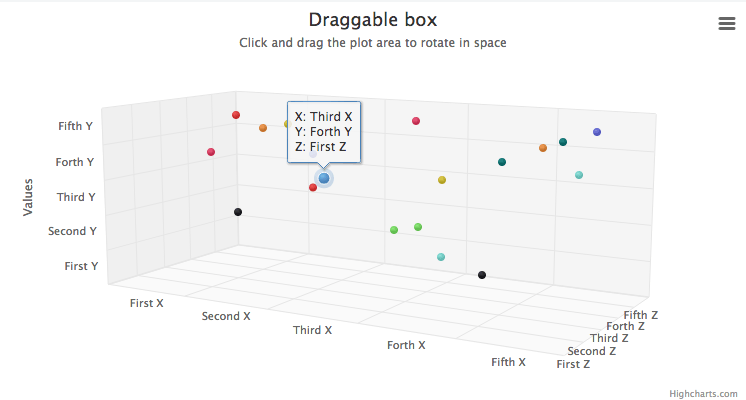
Я использую Highcharts, и я хотел бы, чтобы эта диаграмма отображала категории по оси z. Вот что у меня сейчас: JSFiddle
zAxis: {
min: 1,
max: 3,
categories: ['Apples', 'Bananas', 'Oranges'],
minorTickInterval: 1,
title: 'source'
},
Как видите, у меня есть 3 категории. Я бы хотел, чтобы они отображались так же, как числа на осях x и y. Есть идеи?
1 ответ
Просто получите набор категорий для каждой оси в вашей конфигурации и получите его из chart.zAxis[0].options.categories для оси z. Затем вы можете получить индексы, которые находятся в this.point.x this.point.y и this.point.z и вернуть отформатированную подсказку, содержащую имена категорий.
Код:
tooltip: {
formatter: function() {
const chart = this.point.series.chart,
catsX = chart.xAxis[0].categories,
catsY = chart.yAxis[0].categories,
catsZ = chart.zAxis[0].options.categories;
return `X: ${catsX[this.point.x]}<br/>
Y: ${catsY[this.point.y]}<br/>
Z: ${catsZ[this.point.z]}`;
}
},
Пример из жизни: https://jsfiddle.net/p86a7y0g/
Ссылка API: http://api.highcharts.com/highcharts/tooltip.formatter