Потеря качества (размытость) в шейдере
Я пытаюсь сделать шейдер, который либо проходит через изображение без изменений, либо отображает мозаичную текстуру в зависимости от некоторых условий. Это более или менее работает, но я заметил, что мозаичная текстура выглядит не совсем правильно, поэтому я упростил шейдер для тестирования, чтобы он показывал только мозаичное изображение:
precision highp float;
uniform sampler2D uSampler;
varying vec2 vTextureCoord;
varying vec4 vColor;
varying vec2 vFilterCoord;
uniform vec2 dimensions;
uniform vec4 filterArea;
uniform sampler2D selector;
uniform vec2 selectorSize;
uniform sampler2D alternate;
uniform vec2 alternateSize;
vec2 mapCoord( vec2 coord )
{
coord *= filterArea.xy;
coord += filterArea.zw;
return coord;
}
vec2 unmapCoord( vec2 coord )
{
coord -= filterArea.zw;
coord /= filterArea.xy;
return coord;
}
void main()
{
vec2 coord = vTextureCoord;
coord = mapCoord(coord);
// sample the alternate:
vec2 av = mod( coord, alternateSize ) / (alternateSize - 1.0);
vec4 alt = texture2D(alternate, av);
gl_FragColor = alt ;
}
Я не совсем уверен, что происходит. Исходное изображение - 100x100, а повторяющаяся область - 100x100. Шаблон выглядит так же, но в шейдере он слегка размыт (см. Скриншоты ниже). Это имеет отношение к сетчатке? (Я не сделал ничего особенного для настройки сетчатки) Mipmaps? Что-то другое?
ОБНОВЛЕНИЕ: как предложено @danieltran, я попытался установить текстуру в GL_NEAREST (В pixi это делается путем передачи Pixi.SCALE_MODES.NEAREST в конструктор текстур). И это не имело никакого значения, поэтому я просто попытался создать спрайт из текстуры и отобразить его, и у него та же проблема, так что я думаю, что это что-то, связанное с сетчаткой, или что-то специфичное для пикселя.
Оригинальная текстура взята из этого изображения:
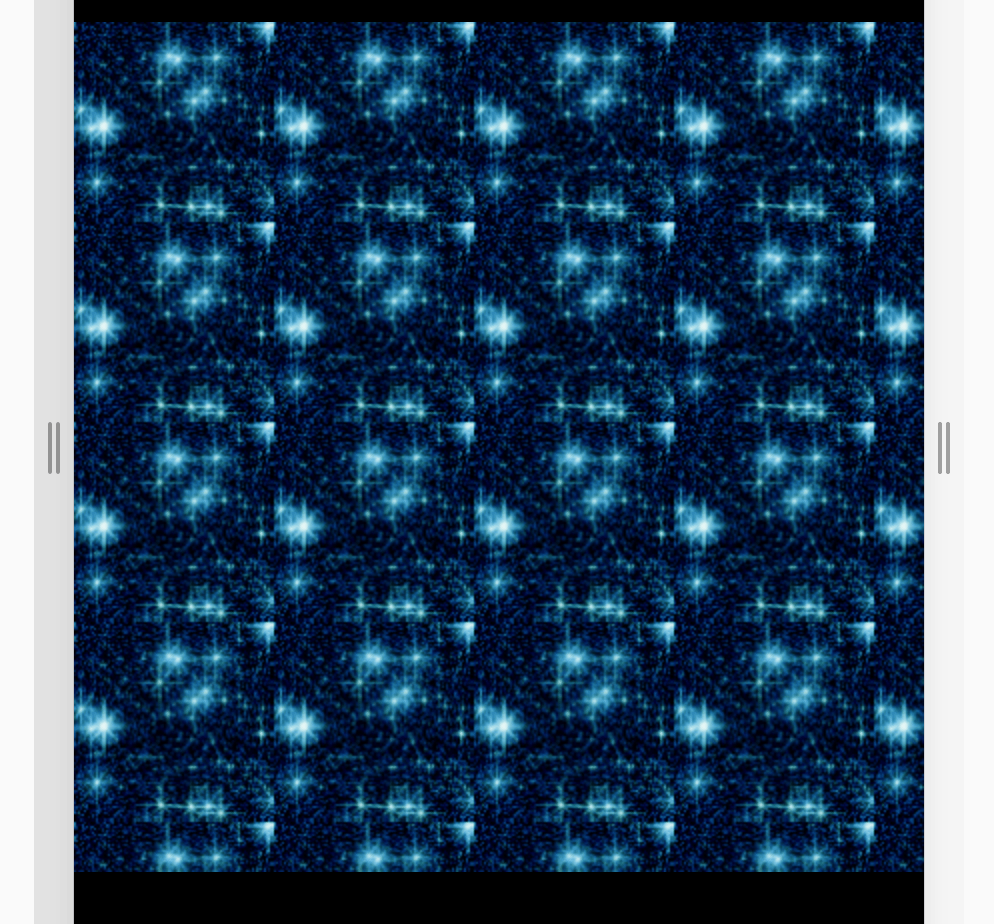
Вот как выглядит вывод шейдера:
1 ответ
Измените текстурный фильтр на GL_NEAREST, тогда это решит проблему.
Чтобы быть конкретным, проблема здесь в том, что когда графический процессор ищет фрагмент, вместо того, чтобы брать цвет из одного отдельного текселя, он вычисляет цвет, используя также соседние тексели, что делает изображение выглядит размытым.