Совместимы ли повернутые виды с Auto Layout?
Я научился вращать вид с помощью Affine Transforms (см. Здесь). Я также узнал об автоматической компоновке (см. Здесь и здесь) и даже о программной автоматической компоновке (см. Здесь и здесь). Однако я не знаю, как заставить Auto Layout работать с повернутым видом.
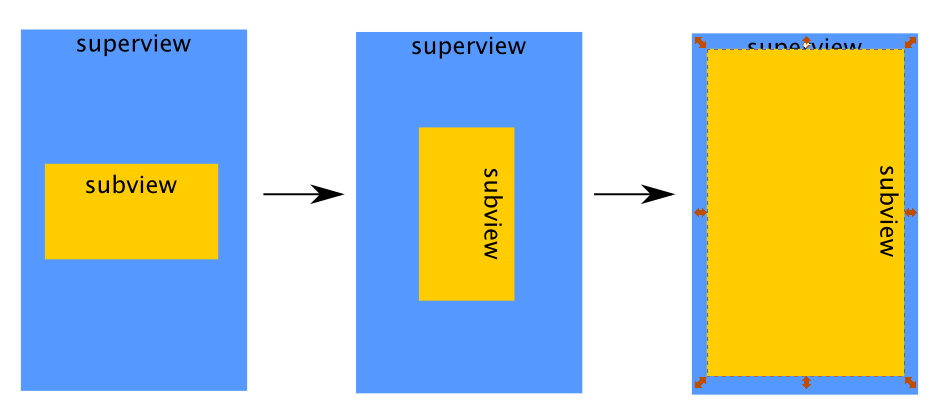
Это изображение показывает, что я хотел бы сделать:

Я думаю, что проблема заключается в изменении ширины и высоты из-за поворота. Есть ли способ заставить повернутый вид заполнить его суперпредставлением? Есть ли какая-то хитрость, чтобы заставить работать Auto Layout или она просто несовместима после вращения?
(Я только изучил Swift, но я был бы рад пройтись по ответам Objective-C, если это то, с чем вы более знакомы.)
Обновить
Следуя предложению @VinayJain, я сделал следующее:
- прикрепил края подпредставления к суперпредставлению в раскадровке.
создал IBOutlets для ограничения расстояния со всех сторон подпредставления.
@IBOutlet weak var rightSpace: NSLayoutConstraint! @IBOutlet weak var leftSpace: NSLayoutConstraint! @IBOutlet weak var topSpace: NSLayoutConstraint! @IBOutlet weak var bottomSpace: NSLayoutConstraint!повернул подпредставление
subview.transform = CGAffineTransformMakeRotation(CGFloat(M_PI_2))изменил ограничения от торговых точек
self.rightSpace.constant = CGFloat(0) self.leftSpace.constant = CGFloat(0) self.topSpace.constant = CGFloat(0) self.bottomSpace.constant = CGFloat(0)
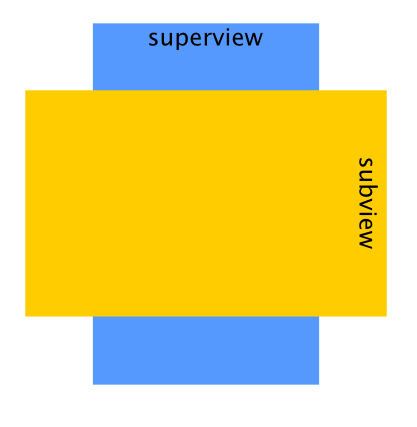
Но именно в этот момент я понял, что мне не нужно менять значение интервала. Я хочу, чтобы расстояние оставалось 0. Мне просто нужно, чтобы оно само изменилось. Однако вращение портит это. Эффект показан на следующем изображении:

3 ответа
Я столкнулся с этой проблемой при попытке запустить внешнее видео через HDMI / AirPlay с iOS на повернутый экран телевизора.
Иногда у телевизора есть настройка для "поворота" сигнала на 90 или 180 градусов и т. Д., Но часто у него нет такой опции.
С таким видом "обертки" я могу заставить контроллер представления на внешнем экране вращать его содержимое, при этом содержимое фактически не осознает, что что-то отличается.
let contentsView = SomeWildCustomViewUsingAutoLayoutEtc()
let wrapper = RotatingWrapperView(contentsView)
wrapper.translatesAutoresizingMaskIntoConstraints = false
parentView.addSubview(wrapper)
// ...
wrapper.rotation = .upsideDown
Источник для RotatingWrapperView: https://github.com/quantcon/UIKit/blob/master/AutoLayoutRotationDemo/Views/RotatingWrapperView.swift
После настройки моего пользовательского интерфейса с автоматическим макетом я создал метку, повернул ее, а затем установил границы для представления, которое уже было размещено.
let lbl = UILabel()
lbl.text = Constants.UI.FlightRequest.flightRequest
lbl.textColor = .white
lbl.font = UIFont.systemFont(ofSize: 12)
lbl.rotation = -90
lbl.textAlignment = .center
lbl.frame = blueSideBar.bounds //<--- here is where I set the frame
blueSideBar.addSubview(lbl)
var rotation: Int {
get {
return 0
} set {
let radians = ((CGFloat.pi) * CGFloat(newValue) / CGFloat(180.0))
self.transform = CGAffineTransform(rotationAngle: radians)
}
}
Вы можете сделать это с помощью autolayout легко,
- Создавайте ограничения, прикрепляя края к суперпредставлению
Создайте выходы для этих ограничений (скажем, leftSpace,rightSpace,topSpace,bottomSpace)
Проверьте вращение и обновите эти значения соответственно
Используйте это, чтобы проверить вращение: Проверьте вращение