iOS - Использование раскадровки и автоматического размещения для центрирования UIScrollView
Я создаю приложение для iOS с использованием раскадровки и автоматического макета, чтобы оно хорошо работало как на iPhone4, так и на iPhone5. Ниже приведен снимок экрана с видом, который я создаю с помощью раскадровки.

На изображении выше я хочу сохранить вид прокрутки посередине от переднего края суперпредставления и правого вида таблицы. Я не хочу, чтобы представление прокрутки увеличивало его ширину в iPhone5. Я пробовал разные комбинации ограничений, но не смог этого достичь.
Могут ли кто-нибудь подсказать мне, какие ограничения я должен установить для вида прокрутки, чтобы он был в центре.
2 ответа
Вам нужно будет сделать это, добавив дополнительный вид на экран.
На данный момент у вас есть...
- UIView (main view)
|
| - scrollView
| - tableView
Вы должны поместить представление прокрутки в другое представление, как это...
- UIView (main view)
|
| - UIView (spacer View)
| | - scrollView
|
| - tableView
Теперь, что вы можете сделать, это иметь эти ограничения...
spacer view leading edge constraint to super view = 0
spacer view trailing edge to table view leading edge = 0
table view width = (whatever the width is)
table view trailing edge to super view = 0
Это выложит вид спейсера и вид таблицы так, что вид спейсера будет расти.
Теперь вам нужно добавить...
scroll view width = x
scroll view height = y
scroll view centered vertically in super view
scroll view centered horizontally in super view.
Теперь, поскольку суперпредставлением прокрутки является вид спейсера, он всегда будет центрирован между табличным представлением и остальной частью пространства.
Как центрировать вид на раскадровке
Этот ответ был обновлен для Xcode 8.
Этот ответ предназначен для людей, которые просто проводят общий поиск того, как центрировать вещи с помощью раскадровки и не понимают ограничений.
Я предполагаю, что вы используете раскадровку (не файлы XIB) и автоматическую компоновку. В настоящее время это значение по умолчанию, поэтому, если вы не знаете, что это значит, не беспокойтесь об этом. Если вы хотите проверить, вы можете нажать Main.storyboard в Навигаторе проекта, а затем инспектор файлов. Вы можете убедиться, что флажок Использовать автоматическую компоновку установлен:
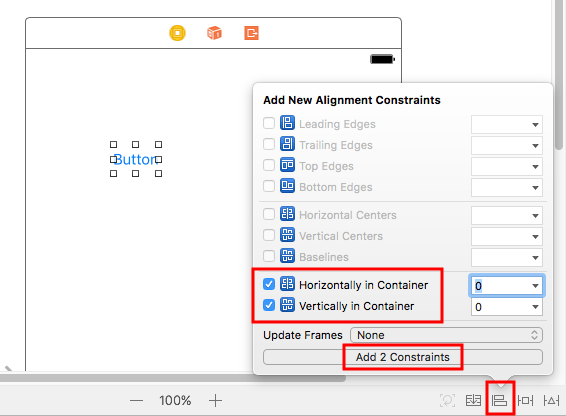
Выберите свою кнопку (или любой другой вид, который вы хотите центрировать) на раскадровке. Затем нажмите кнопку выравнивания в правом нижнем углу. Выберите "Горизонтально в контейнере" и "Вертикально в контейнере". Нажмите "Добавить 2 ограничения".
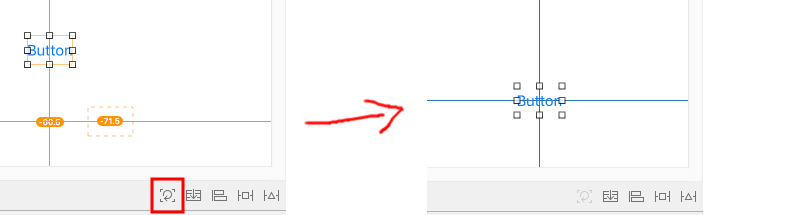
Если он уже не был идеально отцентрирован, возможно, вам придется сделать еще одну вещь. Нажмите кнопку "Обновить кадры", расположенную слева от кнопки выравнивания. Ваше мнение теперь должно быть сосредоточено на раскадровке.
И что еще более важно, теперь, когда вы запускаете свое приложение, оно должно центрироваться независимо от того, какой размер устройства вы используете.
Первоначально я узнал об этом из создания пользовательского интерфейса - Auto layout. Основная идея остается прежней, но расположение пользовательского интерфейса немного изменилось в Xcode.