ThreeJS тени действуют смешно у стен
Так что я работаю с тенями в ThreeJS. Я использую перспективную камеру с WebGLRenderer. Настройки освещения как таковые.
var light = new THREE.SpotLight(0xdddddd, 1);
light.castShadow = true;
light.shadow = new THREE.LightShadow(new THREE.PerspectiveCamera(60, 1, 1, 2500));
light.shadow.bias = 0.0001;
light.shadow.mapSize.width = 1024;
light.shadow.mapSize.height = 1024;
light.position.set(100, 800, 0);
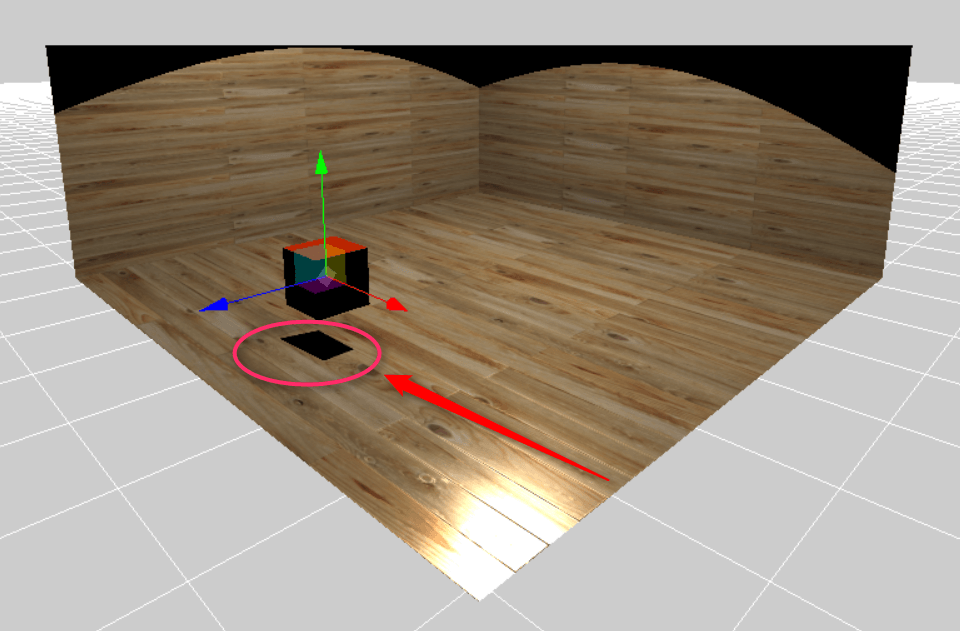
То, что я получаю, это отрезанная тень, когда я двигаюсь близко к стене. Я играл с Shadow Bias, однако для меня это полный удар в темноте.
То, что я получаю, это странное теневое поведение. Я прикрепил скриншот и обвел его красным вместе со стрелкой, указывающей на него. Обратите внимание, как тень обрезается почти так, как будто свет отражается от стены и удаляет тень. Есть ли способ избежать этого?
1 ответ
Скорее всего, теневая камера сужается. Вы можете проверить это с помощью помощника теневой камеры:
var helper = new THREE.CameraHelper( light.shadow.camera );
scene.add( helper );
Теневая камера ограничена в размерах из-за производительности, но вы можете отрегулировать каждую плоскость с нее в соответствии с вашими потребностями или просто увеличить ее угол (например, с 60 до 90):
light.shadow = new THREE.LightShadow(new THREE.PerspectiveCamera(90, 1, 1, 2500));