Highstock против Google Charts в производительности
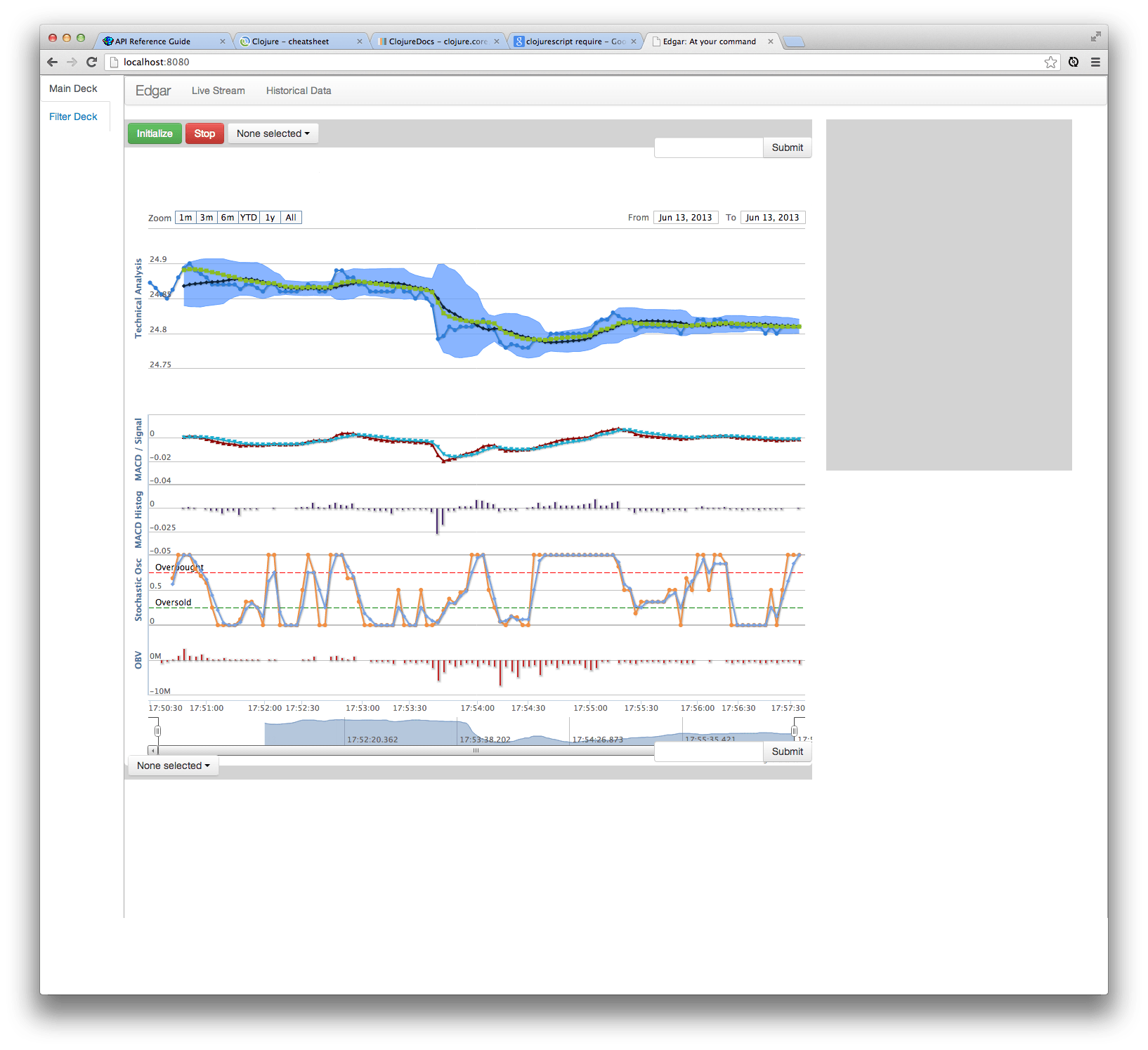
А) Я использую библиотеку диаграмм Хайстока для своего финансового проекта. Тем не менее, я увяз в проблемах с производительностью. Моя рабочая реализация Highstock имеет: i) 5 графиков на графике ii) несколько линий (и типы линий) на графике iii) метки, нанесенные на точки на графике iv) новые данные, поступающие примерно раз в секунду, добавление точки и анимацию график влево. Тем не менее, есть несколько критических проблем, с которыми я сталкиваюсь с этой настройкой:
- Рендеринг очень медленный. Эта проблема связана с производительностью из-за количества (и количества раз) построения графиков.
- Не удается отрегулировать диапазон времени внизу. Проблема производительности из-за зависания элементов управления
- Я могу добавить точку, анимирующую график влево. Тем не менее, я не могу добавить флаг с этой новой точкой данных. Смотрите эту проблему ТАК.

Б) Я проверил эти другие вопросы SO ( проблема производительности Highstock, метод повышения производительности Highcharts?) И опробовал их решения с очень ограниченным улучшением:
:turboThreshold 50 ;; tick-list length will be a max of 100
:shadow false
:marker {:enabled false}
:plotOptions{:series {:enableMouseTracking false}}
C) Я не вижу простого решения этих проблем Хайстока. Это отличная библиотека. Но я смотрел на Google Charts API, чтобы посмотреть, сможет ли он соответствовать этим требованиям.
- Производительность Google Charts API превышает Highstock... с учетом всех взаимодействий ниже
- Несколько графиков на одной странице
- Несколько перекрывающихся графиков в 1 представлении
- Графики для: линии, площади (диапазона), гистограммы, линий порога (см. Красные и зеленые линии сверху)
- Легко добавьте флаг к точке моего временного ряда
- Легко добавьте точку к моему линейному графику временных рядов
- Легко добавьте точку и флаг (одновременно) к моему графику временных рядов
D) Кто-нибудь прошел через что-нибудь подобное? Есть ли другие способы улучшить мою производительность? Могут ли Google Charts лучше работать здесь?
Спасибо
Ps. Мой вызов highcharts выглядит следующим образом (код Clojurescript):
(defn chart-fill [selector dataList signal-map strategy-map label]
(-> ($ selector)
(.highcharts "StockChart" (clj->js
{:names [label "Bolling Band" "Simple Moving Average" "Exponential Moving Average"]
:rangeSelector {:selected 11}
:title {:text label}
:chart {:zoomType "x"}
:navigator {:adaptToUpdatedData true}
:yAxis [{
:title {:text "Technical Analysis"}
:height 200
:shadow false
:turboThreshold 50
:marker {:enabled false}}
{
:title {:text "MACD / Signal"}
:height 100
:top 300
:offset 0
:lineWidth 2
:turboThreshold 50
:shadow false
:marker {:enabled false}
:plotOptions{:series {:enableMouseTracking false}}}
{
:title {:text "MACD Histog"}
:height 100
:top 400
:offset 0
:lineWidth 2
:turboThreshold 50
:shadow false
:marker {:enabled false}
:plotOptions{:series {:enableMouseTracking false}}}
{
:title {:text "Stochastic Osc"}
:height 100
:top 500
:offset 0
:lineWidth 2
:max 1
:min 0
:turboThreshold 50
:shadow false
:marker {:enabled false}
:plotOptions{:series {:enableMouseTracking false}}
:plotLines [{
:value 0.75
:color "red"
:width 1
:dashStyle "longdash"
:label {:text "Overbought"}}
{
:value 0.25
:color "green"
:width 1
:dashStyle "longdash"
:label {:text "Oversold"}}]}
{
:title {:text "OBV"}
:height 100
:top 600
:offset 0
:lineWidth 2
:turboThreshold 50
:shadow false
:marker {:enabled false}
:plotOptions{:series {:enableMouseTracking false}}}]
:series (build-graph-series-data dataList signal-map strategy-map)}))))
2 ответа
По моему опыту, библиотека графиков Google работает лучше, чем Highcharts, однако без дополнительной разметки или копии ваших настроек / данных было бы трудно выделить конкретные проблемы, которые могут привести к снижению производительности.
Рекомендация: линейный график NVD3 с видоискателем
Если вам нужен график акций (или любой другой график), возможно, самая мощная библиотека графиков - d3.
Существует (сопутствующая) библиотека, которая использует d3 под названием nvd3, которая предоставляет наборы графиков многократного использования, вы можете захотеть взглянуть на их линейный график с помощью видоискателя. Это не будет точно имитировать то, что у вас есть на данный момент, но, по моему опыту, производительность не только лучше, но если вы немного знакомы с JS/d3, то гораздо проще настраивать под капотом, а не только косметически - плюс еще много чего еще люди с опытом и готовы помочь!
Похоже, вы открыты для альтернативных библиотек, так вы смотрели на RickShaw или Cubism?
Оба основаны на D3, поэтому вы можете хорошо сочетать мощь прямого редактирования D3 и удобство предварительной сборки некоторых элементов.
Кубизм, в частности, ориентирован на масштабирование до многих точек данных.