Как объединить функцию addPoint Highstock (Highcharts) с флагами
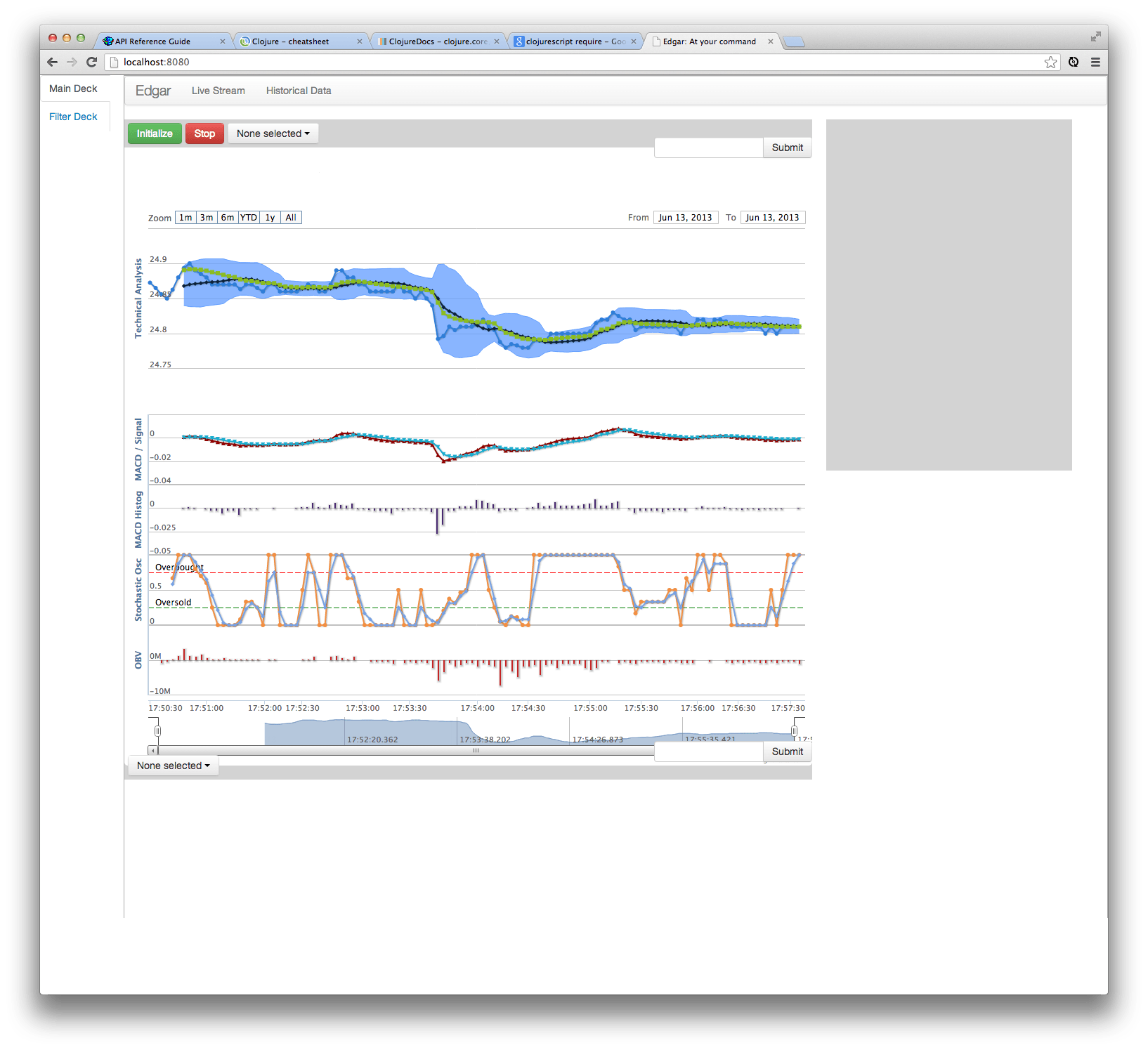
Используя библиотеку Highstock (Highcharts), мне интересно, как мне объединить A) добавление флагов, как здесь (или см. Рис.1) с B), динамическое обновление данных с использованием функции addPoint (например: series.addPoint([x, y], true, true) смотри здесь). Кажется, в функции addPoint нет возможности для этого.
серия: [{
name: 'USD к EUR', данные: данные,
id: 'dataseries'
},
{
type: 'flags', данные: [{
x: Date.UTC(2011, 3, 25), название: 'H', текст: 'Euro, содержащий сопротивление канала '
}],
onSeries: 'dataseries', форма:' circlepin ', ширина: 16
}]рисунок 1
Я взглянул на этот ТАК вопрос. Но это, кажется, добавить флаг в существующий набор данных. Могу ли я добавить точку данных и связанный флаг одновременно?
Любая помощь приветствуется.
Спасибо
=== РЕДАКТИРОВАТЬ ===>
@ Себастьян-Bochan
Спасибо за отзыв и за рабочий пример. Однако по какой-то причине addPoint не работает для моей установки.
Так что взгляните на это jsfiddle. Что я делаю, это я) настроить начальный график с вызовом (chart-fill …)затем ii) позвоните (chart-increment …) который добавляет 1 балл, а затем сразу же пытается добавить 1 флаг на эту точку. Часть, которая не работает (-> ($ selector) (.highcharts) (.-series) (nth 9) (.addPoint { :x 1234567 :title "fubar"} true false)), Это не добавляет флаг, как я ожидал.
У меня есть 11 серий, наложенных поверх 5 графиков. Это включает в себя одну серию типа "флаг". Я подумал, что, возможно, с таким количеством Серий возникла проблема со ссылкой на одну из них. Но если я загляну в свою серию, я пойму, что флаг действительно 9-й.
Я также использую код Clojurescript. Но я не думаю, что это проблема, так как в противном случае график отображается правильно. Есть идеи?

1 ответ
Пожалуйста, посмотрите на пример: http://jsfiddle.net/pGpU7/2/
chart.series[0].addPoint([Date.UTC(2012, 1, 5),2],false);
chart.series[1].addPoint({
x: Date.UTC(2012, 1, 3),
title: 'On series'
},true);