Кнопка выглядит по-разному в зависимости от графической карты
У меня есть кнопка, и она выглядит странно в Firefox (я тестирую разные версии, но вижу ее во всех). Для более подробной информации я использую Normalize.css.
После нескольких тестов единственной разницей между ПК с проблемой и ПК с правильным поведением является графическая карта.
Кроме того, проблема отличается в зависимости от страницы, которую вы видите (кнопка находится на разных страницах).
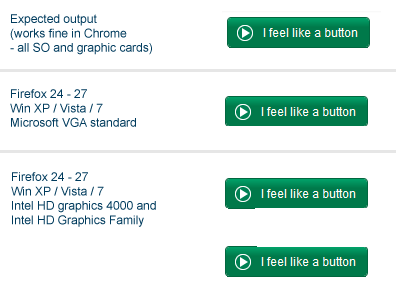
Здесь вы можете увидеть несколько скриншотов на разных компьютерах: 
Я сделал тестовый пример в jsFiddle: http://jsfiddle.net/5R2NL/1/
Вот HTML-код:
<div class="botonVerdeenlace">
<a title="Title" href="#">I feel like a button</a>
</div>
И соответствующий CSS:
body{font-size:68.75%}
.botonVerdeenlace {
background: url("http://i.imgur.com/lk4ZJxQ.png") no-repeat scroll left center rgba(0, 0, 0, 0);
display: inline-block;
font-weight: normal;
margin: 0;
padding: 8px 2px 7px 29px;
}
.botonVerdeenlace a, .botonVerdeenlace a:visited {
background: url("http://i.imgur.com/2IgIR37.png") no-repeat scroll right center rgba(0, 0, 0, 0);
border: medium none;
color: #FFFFFF !important;
font-family: Arial,sans-serif;
font-size: 1.1em;
font-weight: normal;
margin: 0;
padding: 8px 1em 7px 7px;
text-align: center;
text-decoration: none;
}
- Что вызывает эту проблему? Это определенно видеокарта?
- Есть ли способ исправить эту проблему, не привинчивая дизайн для других пользователей?
РЕДАКТИРОВАТЬ: я пробую предложение от Nico O, и аппаратное ускорение, кажется, не имеет никакого влияния на рендеринг.
РЕДАКТИРОВАТЬ 2: Использовать css3 не вариант, потому что есть много кнопок в Интернете. Если это единственное решение, клиент предпочтет оставить его "плохим".
1 ответ
Возможно, это ошибка "Аппаратное ускорение (рендеринг графического процессора)". Вы можете отключить это в настройках и протестировать снова, но вам лучше использовать CSS3.
Но мой клиент хочет, чтобы IE7: объявлял в CSS вашу обычную кнопку, которая работает в IE7, а не делал медиа-запрос, который работает для любого разрешения с вашей кнопкой CSS3, таким образом, кнопка все еще хороша в IE7 и довольно хорошо работает в Firefox.