CAEmitterCell с трехмерным вращением
Я пытаюсь воспроизвести кусочки маленькой бумаги, падающей с верхнего эффекта, используя CAEmitterLayer & CAEmitterCell.
Пока что у меня есть 2D анимация, но мне трудно заставить каждую клетку вращаться при падении.
Как применить случайное вращение к каждой частице? Я попробовал с 3D Transform безуспешно до сих пор.
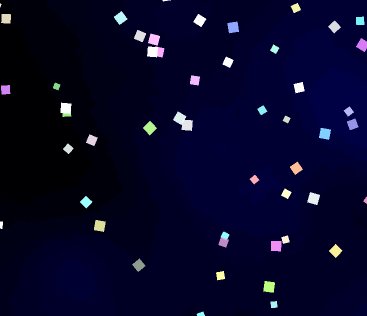
Вот что я получил:

-(void) configureEmitterLayer {
self.emitterLayer = [CAEmitterLayer layer];
self.emitterLayer.emitterPosition = CGPointMake(self.backgroundContainer.bounds.size.width /2, 0);
self.emitterLayer.emitterZPosition = 10;
self.emitterLayer.emitterSize = self.backgroundContainer.bounds.size;
self.emitterLayer.emitterShape = kCAEmitterLayerLine;
CAEmitterCell *emitterCell = [CAEmitterCell emitterCell];
emitterCell.contents = (__bridge id)([UIImage imageWithColor:[UIColor whiteColor]].CGImage);
emitterCell.lifetime = CGFLOAT_MAX;
emitterCell.lifetimeRange = 4.0;
emitterCell.birthRate = 2.5;
emitterCell.color = [[UIColor colorWithRed:1.0f green:1.0 blue:1.0 alpha:1.0] CGColor];
emitterCell.redRange = 1.0;
emitterCell.blueRange = 1.0;
emitterCell.greenRange = 1.0;
emitterCell.alphaRange = 0.3;
emitterCell.velocity = 10;
emitterCell.velocityRange = 3;
emitterCell.emissionRange = (CGFloat) M_PI_2;
emitterCell.emissionLongitude = (CGFloat) M_PI;
emitterCell.yAcceleration = 1;
emitterCell.zAcceleration = 4;
emitterCell.spinRange = 2.0;
emitterCell.scale = 7.0;
emitterCell.scaleRange = 4.0;
self.emitterLayer.emitterCells = [NSArray arrayWithObject:emitterCell];
[self.backgroundContainer.layer addSublayer:self.emitterLayer];
}
1 ответ
Решение
Эта библиотека не использует каркас эмиттера, но на нее стоит обратить внимание. UIDynamics прикрепляется к отдельным объектам для достижения желаемого эффекта.