Excel как фильтрация в jqgrid
Я новичок в jquery и jqGrid. Я борюсь с этим. Мне нужен кто-то, кто поможет мне в JqGrid, мне нужны фильтрующие заголовки в jqGrid. Я ищу его, когда нашел демо, сделанное Олегом. Но мне нужно установить флажок, если я установил флажок для поиска значения должны быть отфильтрованы так же, как фильтрация Excel. Пожалуйста, помогите мне кого-нибудь.
Даже я узнаю о реализации, но это не работает для меня. Пожалуйста, помогите мне в этом, так как мне это очень нужно.
Заранее спасибо
1 ответ
Мне не нравятся такие слова, как "Excel как фильтрация", потому что все интерпретируют это по-своему. Поэтому я должен ответить так, как я это понимаю.
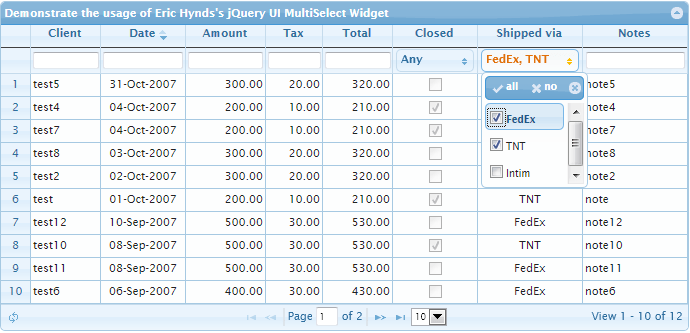
Я думаю, что вы должны использовать jQuery UI MultiSelect Widget, написанный Эриком Хиндсом. Я написал несколько ответов и демонстраций, в которых показано, как его использовать.
Демонстрация показывает, как использовать jQuery UI MultiSelect Widget вместе с поиском на панели инструментов для реализации "фильтрация в Excel".

Кстати, вы можете построить список значений, отображаемых виджетом множественного выбора, динамически, подобно значениям jQuery UI Autocomplete в ответе.
Другой ответ ( это и это) с соответствующими демонстрациями ( это и это) показывает, как использовать виджет для редактирования.
ОБНОВЛЕНО: в обновленной демоверсии используются jqGrid 4.4.1, jQuery UI 1.8.24 и jQuery 1.8.2 и текущая (версия 1.13.6 от 29.09.2012) версия jQuery UI Multiselect, загруженная с github.
ОБНОВЛЕНО 2: Ответ содержит beforeClear обратный вызов filterToolbar что требуется в случае использования кнопки "Обновить". Ответ содержит обновленную демонстрацию, которая использует jqGrid 4.6.0.