Проблема множественного выбора фильтра jqgrid с обновлением сетки
Я проверял демо-версию для реализации фильтрации Multiselect в моем проекте.
Это действительно хорошая демонстрация, но с ней есть некоторые проблемы. Выберите фильтр и нажмите кнопку обновления, чтобы фильтры не сбрасывались. И после этого он начинает работать со сбоями.
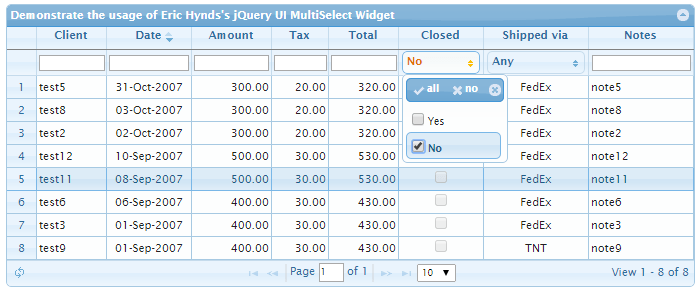
Выберите фильтр:

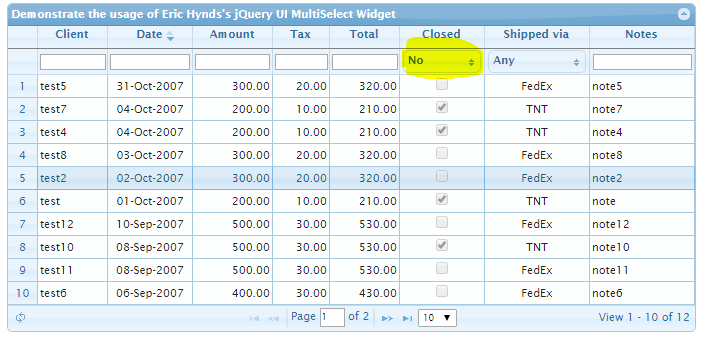
После нажатия обновить:
Фильтры не сбрасываются
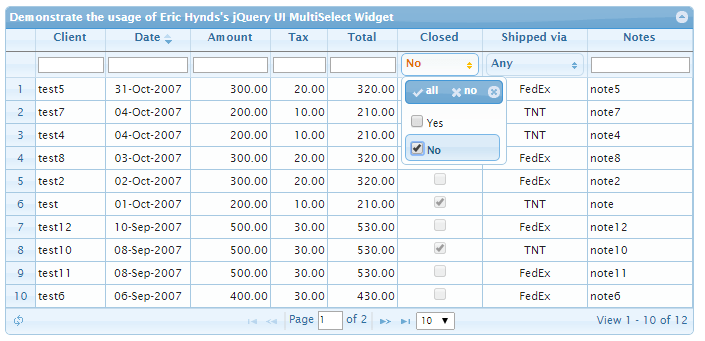
Теперь сняли флажок фильтра:
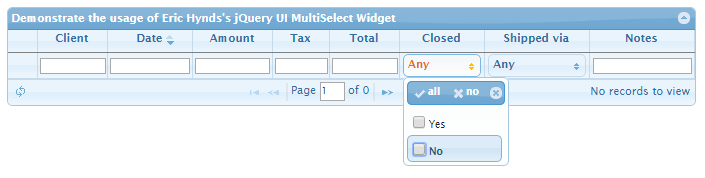
 Получил пустую сетку.
Получил пустую сетку.
Как я могу исправить эти проблемы? Любая идея.
1 ответ
Решение
Спасибо за сообщение об ошибке! Есть ошибка в clearToolbar в строках кода. Я сообщу об ошибке позже Trirand.
Чтобы решить проблему, нужно использовать beforeClear обратный вызов filterToolbar:
beforeClear: function () {
$(this.grid.hDiv)
.find(".ui-search-toolbar .ui-search-input>select[multiple] option")
.each(function () {
// unselect all options in <select>
this.selected = false;
}
);
$(this.grid.hDiv)
.find(".ui-search-toolbar button.ui-multiselect")
.each(function () {
// synchronize jQuery UI Multiselect with <select>
$(this).prev("select[multiple]").multiselect("refresh");
}
).css({
width: "98%",
marginTop: "1px",
marginBottom: "1px",
paddingTop: "3px"
});
}
Демо демонстрирует обходной путь. Если ошибка в jqGrid будет решена, то можно удалить первые строки дерева из beforeClear обратный вызов, как в демо.