asp.net jqGrid выпадающий мультиселект
Я пытаюсь использовать плагин множественного выбора jQuery в форме редактирования jqGrid (добавить форму).
Это код (colModel извлекать) Я использую для построения выпадающего:
{
name: 'CaratteristicheCamera',
index: 'CaratteristicheCamera',
width: 50,
hidden: true,
edittype: 'select',
editable: true,
editrules: { edithidden: true, required: true },
editoptions: {
multiselect: true,
dataUrl: '<%# ResolveUrl("~/Service/Domain/ServiceRoom.asmx/GetRoomFeatureList") %>',
buildSelect: function (data) {
var retValue = $.parseJSON(data);
var response = $.parseJSON(retValue.d);
var s = '<select id="CaratteristicheCamera" name="CaratteristicheCamera">';
if (response && response.length) {
for (var i = 0, l = response.length; i < l; i++) {
s += '<option value="' + response[i]["Id"] + '">' +
response[i]["Descrizione"] + '</option>';
}
}
return s + "</select>";
},
dataInit: function() {
$("#CaratteristicheCamera").multiselect();
}
}
},
Как вы, ребята, можете видеть, jqGrid вызывает webmethod в файле asmx. Кажется, все работает нормально, но я не могу получить все значения, выбранные пользователем из выпадающего списка. Похоже, система отправляет на сервер последний выбор. У вас есть какие-нибудь советы по этому поводу?
РЕДАКТИРОВАТЬ: это декларация asmx webservice
[WebMethod]
public string SaveRoom(string id, string codice, string Numero, string NumeroPiano,
string Nome, string TipoCamera, string StatoCamera,
string CaratteristicheCamera, string TipoSdoppiabilita)
{}
1 ответ
Я пробовал Eric Hynds jQuery UI MultiSelect Widget вместе с jqGrid 3.4.1 и не смог увидеть ни одной проблемы, которую вы описали. Я рекомендую вам сравнить вашу демо с моей, чтобы найти различия.
Одна плохая вещь, которую я вижу в вашем коде, это то, что вы установили id="CaratteristicheCamera" атрибут на <select> который вы генерируете в buildSelect, Вы должны просто использовать <select> без каких-либо дополнительных атрибутов. JqGrid установит все атрибуты, такие как id или же multiple="multiple",
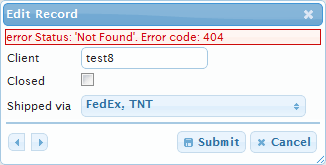
В демоверсии я использовал editurl: 'test.asmx/dummy' которые не существуют на сервере. Таким образом, можно увидеть сообщение об ошибке, как

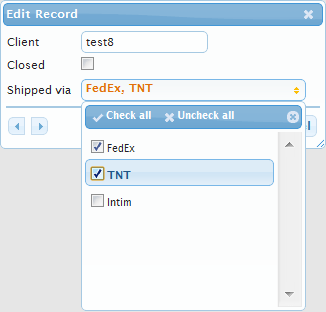
после выбора и отправки выбранных товаров

Тем не менее, в отношении таких инструментов, как Fiddler, Firebug или Developer Tools из IE или Chrome (см. HTTP-трафик на вкладке "Сеть"), демо выкладывает такие данные, как
{"name":"test8","closed":"No","ship_via":"FE,TN","oper":"edit","id":"8"}
к http://www.ok-soft-gmbh.com/jqGrid/test.asmx/dummy, Итак, ценности "FE,TN" из выбранных предметов FedEx, TNT будет отправлен, как ожидалось. В вашем случае CaratteristicheCamera параметр SaveRoom должен быть инициализирован разделенным запятыми списком выбранных значений. Я надеюсь, что вы найдете проблему в своем коде, если вы сравните мое демо с молодежью.
Другая небольшая проблема в опубликованном вами коде заключается в том, что вы выполняете сериализацию в JSON вручную в WebMethodGetRoomFeatureList и возвращается string, Таким образом, строка будет сериализована в JSON дважды. Итак, вы используете
var retValue = $.parseJSON(data);
var response = $.parseJSON(retValue.d);
Правильно будет вернуть что-то вроде List<Room>, ASP.NET будет сериализовать его автоматически. Если бы вы использовали опцию jqGrid
ajaxSelectOptions: {
contentType: 'application/json; charset=utf-8',
dataType: "json"
}
data в buildSelect не нужно будет вообще разбирать. Вы можете напрямую использовать data.d[i].Id а также data.d[i].Descrizione в петле. Я написал вам об этой же проблеме в другом ответе на ваш старый вопрос.