OpenGL Bitmap-Font смешивание цветов сглаживание
Я написал себе программу, которая генерирует мне растровые шрифты из любого установленного шрифта в png. Я использую png по двум причинам: 1. Сохранить альфа-значения 2. Это открытый формат
Он также генерирует XML-файл, чтобы я мог читать отдельные символы. Экспортированная версия этого растрового шрифта использует белый цвет шрифта для простого смешения цветов. Однако, когда я использую сглаживание при экспорте растрового шрифта, смешивание цветов становится уродливым, потому что сглаживание сохраняет первоначальный белый цвет шрифта, вызывая полуцветные края.
Кто-нибудь знает, как избежать этого эффекта, не используя рендерер шрифтов в реальном времени и не отказываясь от сглаживания.
Edit1:
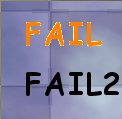
Как вы можете видеть, когда я использую оранжевый для смешивания, я получаю белую рамку.

С черным эта граница не видна, потому что черный 0f 0f 0f 1f (RBGA). Во-вторых, смешивающийся цвет имеет некоторое сходство с белым, он оставляет "беленую" границу, вызванную полупрозрачными пикселями от сглаживания.
Edit2:
Вот некоторый код, показывающий, как я загружаю изображение в gl и как я запускаю gl:
InitGL:
protected void initGL() {
glEnable(GL_BLEND);
glBlendFunc(GL_ONE, GL_ONE_MINUS_SRC_ALPHA);
glClearColor(0f, 0f, 0f, 0f); // Black Background
glDisable(GL_DEPTH_TEST); // Enables Depth Testing
glDepthMask(false);
glMatrixMode(GL_PROJECTION); // Select The Projection Matrix
glLoadIdentity(); // Reset The Projection Matrix
doResize();
glMatrixMode(GL_MODELVIEW);
}
загрузить изображение в gl:
public static Texture loadTexture(String resName, BufferedImage image) {
int textureID = glGenTextures(); // Generate texture ID
Texture texture = new Texture(resName, textureID);
int texWidth = image.getWidth();
int texHeight = image.getHeight();
texture.setWidth(texWidth);
texture.setHeight(texHeight);
ByteBuffer buffer = convertImageData(image, texture);
texture.bind();
// Setup wrap mode
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL12.GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL12.GL_CLAMP_TO_EDGE);
// Setup texture scaling filtering
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
// Send texel data to OpenGL
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, texWidth, texHeight, 0, (image.getColorModel().hasAlpha() ? GL_RGBA : GL_RGB), GL_UNSIGNED_BYTE, buffer);
// Return the texture ID so we can bind it later again
return texture;
}