Маска и клип GLSurfaceView
Я работаю с SDK, который обеспечивает прямоугольное представление glsurfaceview через обратный вызов.
Я хочу, чтобы иметь возможность визуализировать этот вид в круговой схеме. (т.е.) я хотел бы отобразить вид на круговой вид
Я попытался использовать маскирующий макет, например маскируемый макет https://github.com/christophesmet/android_maskable_layout (отлично подходит для изображений, не так много для видео)
Как мне обрезать и отобразить это как круг?
(Фон постоянно меняется, поэтому я не могу наложить прозрачный вид поверх этого видеоизображения. Цель состоит в том, чтобы иметь прямоугольный вид поверхности, поверх которого есть круговой вид поверхности)
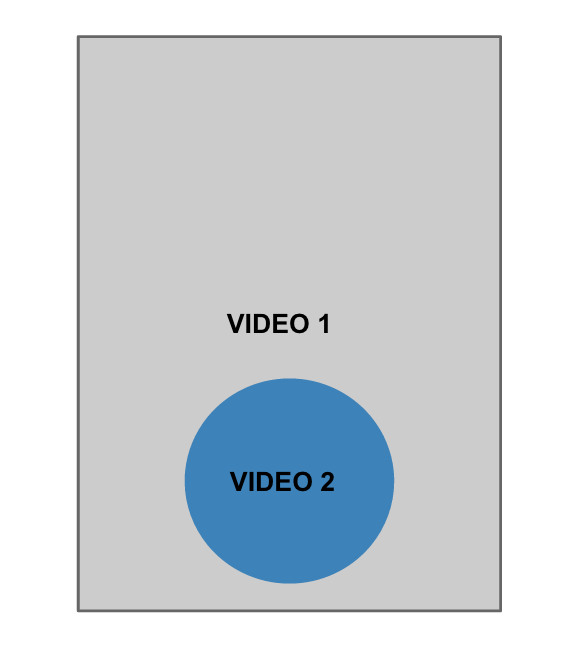
** Цель интерфейса: **
1 ответ
У меня есть почти то же самое требование к проекту прямо сейчас, которое включает маскирование GLSurfaceView, предоставляемого PexKit. Решение, которое работает для меня, заключается в создании подкласса FrameLayout (или любой другой ViewGroup) и размещении GLSurfaceView внутри него.
Затем в подклассе FrameLayout используйте canvas.clipPath:
private Path clippingPath;
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
if (w != oldw || h != oldh) {
int radius = Math.min(w, h)/2;
clippingPath = new Path();
clippingPath.addCircle(w/2, h/2, radius, Path.Direction.CW);
}
}
@Override
protected void dispatchDraw(Canvas canvas) {
int count = canvas.save();
canvas.clipPath(clippingPath);
super.dispatchDraw(canvas);
canvas.restoreToCount(count);
}