Flip Normals Three.JS после переключения геометрии
Я следовал этому примеру стека переполнения: переворот геометрии ThreeJS
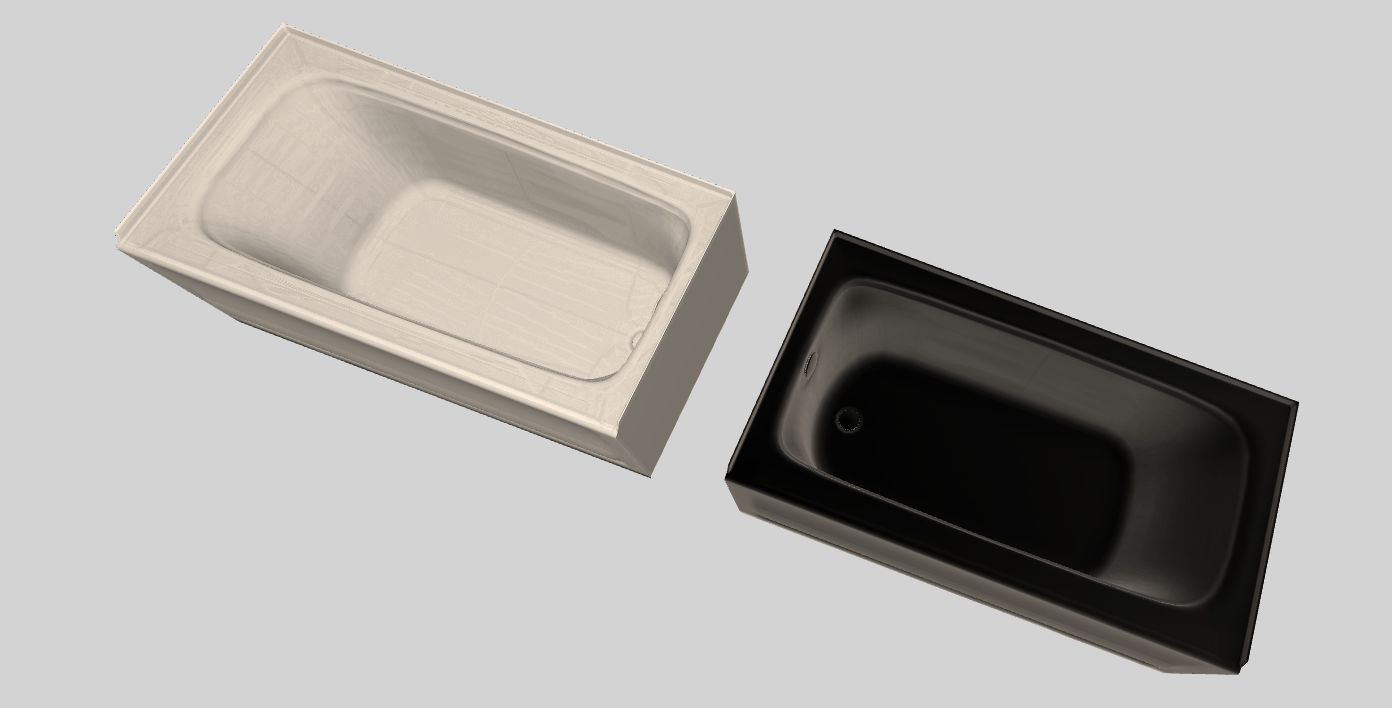
Я успешно отразил мою геометрию. Однако теперь моя геометрия черная. Могу ли я перевернуть мои нормали одновременно с геометрией, чтобы исправить это? Или я должен был использовать другой подход, чтобы отразить геометрию с самого начала?
РЕДАКТИРОВАТЬ:
Попытка добавления обновлений в этот код и до сих пор имеют инвертированную геометрию.
#transformation
mS.elements[5] = -1;
mesh.applyMatrix(mS);
#updates
mesh.geometry.verticesNeedUpdate = true;
mesh.geometry.normalsNeedUpdate = true;
mesh.geometry.computeBoundingSphere();
mesh.geometry.computeFaceNormals();
mesh.geometry.computeVertexNormals();

3 ответа
Решение
mesh.geometry.verticesNeedUpdate = true;
mesh.geometry.normalsNeedUpdate = true;
mesh.geometry.computeBoundingSphere();
mesh.geometry.computeFaceNormals();
mesh.geometry.computeVertexNormals();
Это старый вопрос, но для тех, кто все еще потерян: нормаль лица вычисляется, если смотреть на порядок вершин против часовой стрелки.
Поэтому, если вам нужно перевернуть нормали, вы должны изменить порядок вершин, которые назначены для лица. Например:
var tmp;
for(var f = 0; f < geometry.faces.length; f++) {
tmp = geometry.faces[f].clone();
geometry.faces[f].a = tmp.c;
geometry.faces[f].c = tmp.a;
}
Вы можете попробовать:
mesh.geometry.reverse(computeFaceNormals());
mesh.geometry.reverse(computeVertexNormals());