Ошибка: Nest не может экспортировать компонент / модуль, который не является частью текущего обработанного модуля (DatabaseModule)
Я программирую действительно простое приложение, которое позволяет создавать CRUD-функции в PostgreSQL DB с использованием Express. Когда я запускаю свою программу, я получаю эту ошибку: Ошибка: Nest не может экспортировать компонент / модуль, который не является частью текущего обработанного модуля (DatabaseModule). Пожалуйста, проверьте, доступна ли каждая экспортируемая единица в этом конкретном контексте.
Я действительно не понимаю, почему... В app.module.ts я импортирую DatabaseModule, который вызывает провайдера базы данных (где мое соединение с PostreSQL).
Я новичок в машинописи, и я заблудился: / Я публикую только точку входа в приложение, но я могу отправить больше, если этого недостаточно, и благодарю за помощь:
import { NestFactory } from '@nestjs/core';
import { ApplicationModule } from './src/app.module';
import * as express from 'express';
import 'ts-node/register';
async function bootstrap() {
let instance: any;
instance = express();
const app = NestFactory.create(ApplicationModule, instance);
app.then(instance => instance.listen(3000), () => console.log('Application is listening on port 3000'));
}
bootstrap();
Это app.module.ts
import { Module } from '@nestjs/common';
import { MainController } from './controller/main.controller';
import { CatsModule } from './cats.module';
import { CatsController } from './controller/cats.controller';
import { OwnerModule } from './owner.module';
import { OwnerController } from './controller/owner.controller';
import {CatfoodController} from './controller/catfood.controller';
import { CatfoodModule } from './catfood.module';
import { DatabaseModule } from './database/database.module';
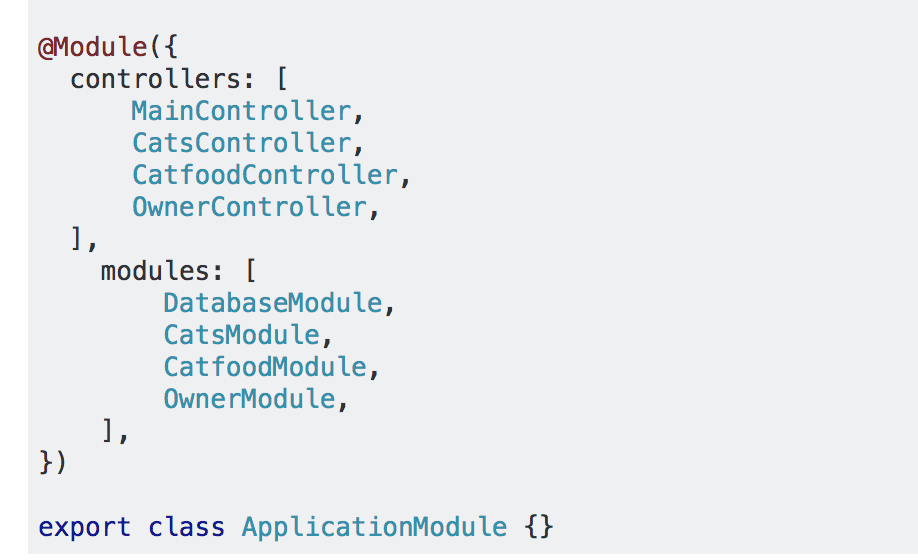
@Module({
controllers: [
MainController,
CatsController,
CatfoodController,
OwnerController,
],
modules: [
DatabaseModule,
CatsModule,
CatfoodModule,
OwnerModule,
],
})
export class ApplicationModule {}
И база данных.модуль:
import { Module } from '@nestjs/common';
import { databaseProviders } from './database.providers';
@Module({
components: [...databaseProviders],
exports: [...databaseProviders],
})
export class DatabaseModule {}
2 ответа
Мне кажется, что вы создали модуль, но не настроили их. Когда вы создаете модуль с помощью , вам нужно создать как минимум пустой массив контроллеров внутри@Module.
import { Module } from "@nestjs/common";
@Module({
controllers: []
})
export class AppModule {
}
Я думаю, что вам нужно поставить modules в imports массив, а не modules массив. Пожалуйста, проверьте дважды. И делать CatsModule а также CatfoodModule иметь свои соответствующие controllers в своем классе (что они должны)? Вам не нужно помещать все контроллеры в ApplicationModule,