Карта листов, которую я сделал в Tiled, не загружается в браузер
Я сделал карту в Tiled, и у меня уже есть сгенерированный JSON. Всякий раз, когда я пытаюсь загрузить карту в Chrome, и она не загружается вообще. Когда я пошел, чтобы проверить веб-сайт, там были предупреждения вроде:
В карте листов Json из Tiled не найдено данных, соответствующих названию набора плиток "RunItUpCity"
Невозможно создать слой мозаики, указан неверный идентификатор слоя: нижний слой
Кто-нибудь думает, что есть проблема с картой или кодом? Вот код JavaScript, если кому-то это нужно.
const config = {
type: Phaser.AUTO,
width: 800,
height: 600,
parent: "game-container",
pixelArt: true,
physics: {
default: "arcade",
arcade: {
gravity: { y: 0 }
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
const game = new Phaser.Game(config);
let cursors;
let player;
let showDebug = false;
function preload() {
this.load.image("tiles", "../assets/tilesets/RunItUpCity.png");
this.load.tilemapTiledJSON("map", "../assets/tilemaps/GetawayCity.json");
// An atlas is a way to pack multiple images together into one texture. I'm using it to load all
// the player animations (walking left, walking right, etc.) in one image. For more info see:
// https://labs.phaser.io/view.html?src=src/animation/texture%20atlas%20animation.js
// If you don't use an atlas, you can do the same thing with a spritesheet, see:
// https://labs.phaser.io/view.html?src=src/animation/single%20sprite%20sheet.js
this.load.atlas("atlas", "../assets/atlas/atlas.png", "../assets/atlas/atlas.json");
}
function create() {
const map = this.make.tilemap({ key: "map" });
// Parameters are the name you gave the tileset in Tiled and then the key of the tileset image in
// Phaser's cache (i.e. the name you used in preload)
const tileset = map.addTilesetImage("RunitUpCity", "tiles");
// Parameters: layer name (or index) from Tiled, tileset, x, y
const belowLayer = map.createStaticLayer("Bottom Layer", tileset, 0, 0);
const worldLayer = map.createStaticLayer("Top Layer", tileset, 0, 0);
const aboveLayer = map.createStaticLayer("Collision Layer", tileset, 0, 0);
aboveLayer.setCollisionByProperty({ collides: true });
// By default, everything gets depth sorted on the screen in the order we created things. Here, we
// want the "Above Player" layer to sit on top of the player, so we explicitly give it a depth.
// Higher depths will sit on top of lower depth objects.
worldLayer.setDepth(10);
// Object layers in Tiled let you embed extra info into a map - like a spawn point or custom
// collision shapes. In the tmx file, there's an object layer with a point named "Spawn Point"
const spawnPoint = map.findObject("Objects", obj => obj.name === "Spawn Point");Кроме того, вот код для файла JSON:
{ "height":50,
"infinite":false,
"layers":[
{
"compression":"zlib",
"data":"eJy92QV0leXjB\/DBiMFGWHQZdNt0WCiNCQaTUBpUulHpFFvq2i1IKA0GnQYpZRcI2IHw+9y\/4\/wvL3fb3ZnHnfM5u++z5717vnvyvkvIGheXQNm4uLhylKcCFalEZapQlWpU50Iu4mIu4VIu43JqUJNa1KYOdalHfRrQkCu4kqu4mmtoxLVcR2Oa0JRmNKcFJXJEl5CSo586\/RnAQAYxmCEMZRjDGcH9PMCDjGQUoxnDWMYxnglMZBKTmcJDTOVhHuFRHuNxnuBJnmIa05nBTGYRiiHHGnXWso71bGAjm9jMFrbyAR\/yER+zje3sYCe72M0n7GEv+9jPAT7lMz7nC77kK77mG77lO77nIIf4gcMciSFHwSxxcYUoTBGKUozilKAkpTiX8zifCyhNGcpSjvJUoCKVqEwVqlKN6lzIRVzMJVzKZVxODWpSi9rUoS71qJ8l\/Rx3q9OJznShK93oTg960ot7uJf76E0f+tKP\/gxgIIMYzBCGMozhjOB+HuBBRjKK0YxhLOMYzwQmMonJTIkhx9vqLGQRi1nCUpaxnBWs5B3e5T3eZxWrWcNa1rGeDWxkE5vZwlY+4EM+4mO2sZ0d7GQXu\/mEPexlH\/s5EEOOk3KRm0SSyENe8pGfMziTszibcygQHpcUojBFKEoxilOCkpTiXM7jfC6gNGXC6yXlKE8FKlKJylShKtWyxp6jNW24ldu4nTtoSzJ30o72dKAjd4XHJZ3oTBe60o3u9KAnvbiHe7mP3vShb3i9pD8DGMggBjOEoQxjeAZyvMwrvMprvM4bzGYObzKXecxnAW+FxyULWcRilrCUZSxnBSt5h3d5j\/dZxWrWsJZ1rGcDG9nEZrawNQM5\/uBP\/uIYf3OcE8TFx8VlISvxZCM7OchJArnITSJJ5CEv+cjPGZzJWZzNORSgIIUoTBGKUozilKAkpeJTz9EzQlP1mtGcxjSJP7WsBS1pxfXcwI3cxM3cQmvacCu3cTt30JZk7qQd7elAR+7ibjrRmS50pRvd6UFPeqWR4y0\/e5uFzGAms5jG9EBZiKd5hmd5jud5gRd5iZd5hVd5jdd5g9nM4U3mMo\/5LIg\/tQ2LWMwSlrKM5axgZcQ9wXtzZDMmSOCQ6x84zPccjD+17AhH+ZGf+Jlf+JXf+J0\/+JO\/OMbfHOcEcX5HFrISTzayZzu1DbnITSJJ5CEv+cgfcU\/w3pu4mVuoQ13qUYvagbL6NKAhV3AlV3E119CIa7mOxjShKc1oTgta0orruYEbA21oTRtu5TZu5w7akhxxT\/DeF3iRl5jIpH\/KQuN9nxBRNpkpPMRUHuYRHuUxHucJnuQppjGdGcxkFiGe5hme5TmeD7ThZV7hVV7jdd5gNnMi7gneWzX+VLuU7eYT9rCXfeznAJ\/yGZ\/zBV\/yFV\/zDd\/yHd9zkEP8wGGOcJQf+Ymf+YVf+Y3f+YM\/+Ytj\/M1xThCX\/Z81IppgjvLqVqAilahMFapSjepcyEVczCVcymVcTg1qUova1KEu9ahPAxpyBVdyFVdzDY24lutoTBOa0ozmtMhAjgHqDmQQgxnCUIYxnBHczwM8yEhGMZoxjGUc45nARCYxmSk8xFQe5hEe5TEe5wme5CmmMZ0ZzGQWoQzkWKfuejawkU1sZgtb+YAP+YiP2cZ2drCTXezmE\/awl33s5wCf8hmf8wVf8hVf8w3f8h3fc5BD\/MBhjmQgR1gR+0pRilE8ZZ8pSSnO5TzO5wJKU4aylKM8FahIJSpThapUozoXchEXcwmXchmXU4Oa1KI2dahLPernyFiOLup3pRvd6ZGy3\/fiHu7lPnrTh770oz8DGMggBjOEoQxjOCO4nwd4kJGMYjRjGMs4xqeYyKSU11MymGOx+ktYyjKWs4KVvMO7vMf7rGI1a1jLOtazgY1sYjNb2MoHfMhHfMw2trODnexid45T9+pYXkfLkTun\/ZQk8pCXfOTnDM7kLM7mHApQkEIUpghFKUZxSlCSUpzLeZzPBZSmDGUpR3kq5Dx1r47ldbQcwfU+XNbWeydzJ+1oTwc6chd304nOdKEr3ehOD3rSi3u4l\/voTR\/60o\/+DGBgzlP36lheR8sRXO\/DZbO99xzeZC7zmM8C3uJtFrKIxSxhKctYzgpW8g7v8h7vs4rVrGEt61jPhpzR9\/twWTva04GOKWeAaDmC63247IT3jUtwziMr8WQjOznISQK5yE0iSeQhL\/nIzxmcyVmczTkUoCCFKEwRiobfN1d0c7V7HvNZEN7\/E6LnCK734bLm6ragJa24nhu4kZu4mVtoTRtu5TZu5w7aksydtKM9HejIXdxNJzrTha5p5MiqTfFkI3v21HME1\/v\/Kwvvp+o\/zTM8y3M8zwu8yEu8zCu8ymu8zhvMZg5vMpd5zGcBb\/E2C1nEYpakkWO1PljDWtal0R\/R5nk4xxH1j\/IjP\/Ezv\/Arv\/E7fyT8875\/cYy\/Oc4J4rQhS0pb4slG9pTrnCSQi9wkppIhrIC2FKQQhdPoj2jzPJyjvvdoQEOu4Equ4mquoRHXch2NaUJTmtGcFrSkFddzAzdyEzdzC61pk0aGjPRHtHkezpGWY7n97TnOCeIS\/e3Jmnh6\/4bHVZ+4tKWVI9b+CM7z9DKENdHepjSjOS1oSavE0\/s3a670c4RF+xqpfaMYzRjGplzHMs9jyTFde2cwk1mEeJpnEk\/v31aZyLFN+7azg53sSrmuHkXw80csOQ5q76HwGOIwRzjKj4mn928s4yq1HKWNyzKUpRzlU66j5Qh+\/oglR+0kZ2zqUo\/6NKBh0unzIziu5if8v\/Ry9HF\/X\/rRnwEp19FyBD9\/xJJjgvZOZBKTmcJDTE06fX4Ex1VkjsgsqX0F16toGapH+fwRS4492ruXfeznAJ\/yWdLp8yM4rjKaI7hepZYj+PkjlhxpCc6PtMZVpMz2R+T8CD9XdKZMDj8nnfZPX4WMu5A6IetB6OR1sDzyeWr4uWTk+pfeuEovR6z9ETk\/wjmcj5OdLZOdy5KNt5CfheQMWdNCJ6+D5ZHPU8M5gvtgam3\/N\/sjcn6EczjrJzsnJztjJisLyRfSVyHrcujkdbA88nlqOEdwH8xMjlj7Y5zfHflc1OeWZGf+ZOflZPM+ZA0LWY9D9pbQyetgeeTz1Gj74H\/RH8HnoqnVi1W0ffC\/6I\/gc9HM5gieczI7rqL1R7T\/7QT38\/S+Iv+nFU1wP8\/suIrWH9FyBPfzVZnMEe28+1\/0R3A\/D+dIK0t6Of7teR5rfwTH1ckc6bU3Nf\/2PI+1P6KNq1hzRHu\/4DxPL0e1+LRldlzF0u5Y5nlmc0QbV\/8DIhtF1w==",
"encoding":"base64",
"height":50,
"name":"Bottom Layer",
"opacity":1,
"type":"tilelayer",
"visible":true,
"width":50,
"x":0,
"y":0
},
{
"compression":"zlib",
"data":"eJzt2GWQlWUYBuDDAkt3CCzdLCkhYgIStoACilKCoOTSsNTSgi2CgEUptrRBK90dS4qCgE0K5sUvfziOcPYbdnfkmbn+Pu99n\/m+s\/ueUOj\/N3EMYSjDGM4IRjIq8WJd9mxmC1vZxnZ2sJNdiZjrcqdwilCoCEUpRnFKUJJSKRI73aVPjKzd6E4PetKL3vRJRj2WyrqMz\/mC5axgJasC7BFv1172sZ8DHORQQGdkjQiFspGdHOQkF7m5JiKYMy5OtF1lKUd5KlCRSgGd0cqe1jxKG9ryGO1oH2CPWLv6M4CBDGIwcQGdMdOeWcxmDnOZx3w+DrDHWrvWsZ4NbGQTm4M6I2UolIIIUpKK1ESSJmVAZ5h8dkWRnwIUpBCFAzqjgT0NacT9PEBjmtA0wB4d7OpIJzrTha7EBHTGZHumMJVpTOdN3mJGgD0+s2sBC1nEYpawNKAzfrLnZ05yitOc4SznAuyRPlUolIGMZCIzWciaKpj9Ne2pRW1uow51qUf9gM64OM3sephHaE4LWtIqwDOuzt9z0ud6itOc4Szn+IXzXEgmn3vt1J5L6lCXetTndu7gztSJnfDS5kU5x\/IS4xjPy0xgIpOSSY\/Dcn7F1xzhKN9wjOOcSCY9KkeGQlWoSjWuozrXU4MbIhM74aXNUDmHMZwRjGQUTzKaMcmkx1Y5t7GdHexkF7vZQ3wy6VE0jXsxxSlBSUpRmjJEp0nshJc23eXsQU960Zs+9KUfscmkx9W5Olfn36eL79UVoX9KbrMzwt8LdrOHePYG+DvFlZqS7o6lKE0Zoikb4H3ySsxMeXvTh770I5b+DGAggxhMHEMYyjCGMyKJ9L3YYyWrWM0a1rKO9WxgI5vYzBa2so3t7EhCPXK7711DHvKSjyjyU4CCFKIwRShKMYpTIgndFdvJ0p7HeYIOdKQTnelCV2LoRnd60JNeSajHfFk+5hM+5TMWsJBFLGYJS1nG53zBclYkoR6R7ntpSEs60pOBjGQiM1nISjayk4Oc5EpCd8UmsjTlQR6iGQ\/zCM1pQUta0ZpHaUNbHguzx2jv5ZiAvyPekmUGb\/MO7\/Ie7\/MBH\/IRM5nFbOYwl3lh9tijQzx72cd+DnCQQ3wZRsezspzjF85zgV\/5jd\/5gz8v5vX\/SwoiSEkqUod5VyzjvYqmLOUoTwUqUolrw3jv6slSn9u5gzu5i7u5h3u5jwY0pBH38wCNw+zRT85Y+jOAgQxiMHEMCaPHeFleZgITmcQrvMprvM4bTGYKU5nGdN5MwN19razrWM8GNrKJzWwJo8dRWb7hGMc5wbd8x\/f8wI\/8xM+c5BSnOZOAHvk8q1HkpwAFKURhioTx3l3n\/l2d66nBDdzITdzMLdxKTWpRm9uoQ90E3N07yNqRTnSmC12JoVsYPUbKMoonGc0YnuJpnuFZnuN5XuBFxvIS4xL4G8QCeReyiMUsYSnLwuixU5Zd7GYP8exlH\/s5wEEO8SWH+YqvOZLAHhk8lxnJRGaykJVsYTyvJdO6f1CaMkRTlnKUpwIVqcS1VKYKVamWNmE9gpzesvShL\/2IpT8DGMggBhPHEIYyjOGMSEI9VsqyitWsYS3rWM+GJJTzvyZ3OvcP8pCXfESRnwLpwtv5F+iAPZg=",
"encoding":"base64",
"height":50,
"name":"Top Layer",
"opacity":1,
"type":"tilelayer",
"visible":true,
"width":50,
"x":0,
"y":0
},
{
"compression":"zlib",
"data":"eJzt2HVw1nUcB\/AfjBrb2GZTBiYKBjaOEBWFJZgI2C3YhYIoYcAGiA0r7O6mbRTsREpsWGELY\/PFuX88njt9wtuzc5+71z\/fZ\/v83u+733b7Lgj+Pp2D2E0GPUKc9+EQDuUw+nI4R9CP\/mSSRTY55JIXxrNHRJx648mnIMT5VG7mFm7lNm7nDu5kGtMppIhiSigN49kLIg0dYpawNMT5Sr7ia77hW77je35gFaspo5wKKqkK49ltm0Qce6PpYlfXEPu6OdubfdiX\/difAziQ7hxEBj3oSS96h5Ht7Bj2GGnXqBD7xjgbyzjGcx3XcwM3MoGJ5FPAJCYzJYxsL8awx0K7FoXY94GzD\/mIj\/mET\/mMz1nMFyxhKctYzoowsiU2jV2PDnZ1DLGvk7Pt2YEd2Ymd2YXO7BqDDINi2GOYXcND7LvI2cVcwqVcxuVcwQiujEGGB2PYY5Zds0Pse9nZK7zKa7zOG7zJAt6KQYY\/7FjLOqpZTw21G3YnBEETmpJAM5rTgpa0IpHWJJFMSkL0mSKZfp7bn0yyyCaHXPIYwECO5CiO5hiO5TgGcTyDGcLQeurROI3TOPE9a5v5fUk166mhlqB5fScLb\/rLm0kW2eSQS14D6zFN3ukUUkQxJZQ2sB6r5F1NGeVUUElVA+vRvYX7Bxn0oCe96N2ivpOFNxPknUg+BUxiMlMaWI\/GaZz\/82zSKgg2ZTM2Zwu2ZCva0o72reo75T\/PKTKeymmczhmcyVmczTmc2wB6NE70MzM1CGYxmznMZR7zU+s7WXiTlBYEyaTQhlTSSE\/76\/Pq1v7Gpoba1hu+IQia0DSpXmNvNIPlHcJQTuBETuLkuh5Z8maTQy55DGBgGD1GJgTBKK5mNNdwLWMYyzjGR\/l\/i4flfYRHeYzHeYIn63oUyltEMSWUMoO7wuixUMZFvMO7vMf7fMCHfMTHUfZYJ28166mhdkP+dO9O+l+fl8lbTgWVVLGGH8Po0cGdryNbsw3bsh2d2J4d2LFZdD0y5c0imxxyyWNAXY+MZH9j05Ne9OZg+iT\/+2cMk3E453E+F3AhF3Exl3BplD2my1tIEcWUUMqMuh758hYwiclM4SamhujxnCzP8wIv8hIzmcVs5jCXecznZV7hVV6Lssdqecsop4JKqlhT12OJvEtZxnJW8CUrQ\/Ro4V7XklYk0pokkkmhDamkkc4mbMpmbP4f3wm7pARBV3ZnD\/ZkL7qlbPy1x8hyLMcxiOMZzBCGcgInchIncwqnchqnx9Hd9j5Z7ucBHuQhHuYRHuUxHucJnuQpnuYZno2jHr\/K8hu\/8wdrWUc166mhdkNe99gmNCWBZjSPo7ttX1kO5wj60Z9Mssgmh1zyGMBAjuQojo6jHrfJcjt3cCfTmE4hRRRTQikzuIu7uYd746jHt7J8x\/f8wCpWU0Y5FVRSxRp+5Cd+5pcoe7T3vnagI1uzDduyXQQ\/d\/u1DIL9OYAD6c5BZNCDnvSiNwfTh0M4lMNaRtfjXHmHMZzzOJ8LuDCCHtfJcj03cCMTmEg+BUxiMlO4ianczC3cGmWPmfLOYjZzmMs85kfQ4xNZPuUzPmcxX7CEpSxjOSv4kpV8xdd8E2WPJO9lMim0IZU00iN4X3dy996ZXejMruxGF7qyO3uwJ3vRjb3ZJ87u7JfJczlXMIIruYqRjOJqRnMN1zKGsYxjfBx1eV2WN3iTBbzF2yxkURzl\/DezZWIQbEVb2tGeDomR7\/sT7g9P9Q==",
"encoding":"base64",
"height":50,
"name":"Collision Layer",
"opacity":1,
"type":"tilelayer",
"visible":true,
"width":50,
"x":0,
"y":0
}],
"nextobjectid":1,
"orientation":"orthogonal",
"renderorder":"right-down",
"tiledversion":"1.1.6",
"tileheight":32,
"tilesets":[
{
"firstgid":1,
"source":"..\/tilesets\/RunitUpCity.tsx"
}],
"tilewidth":32,
"type":"map",
"version":1,
"width":50
}0 ответов
Хорошо, это то, что исправило это для меня; это просто глупая конфигурация.
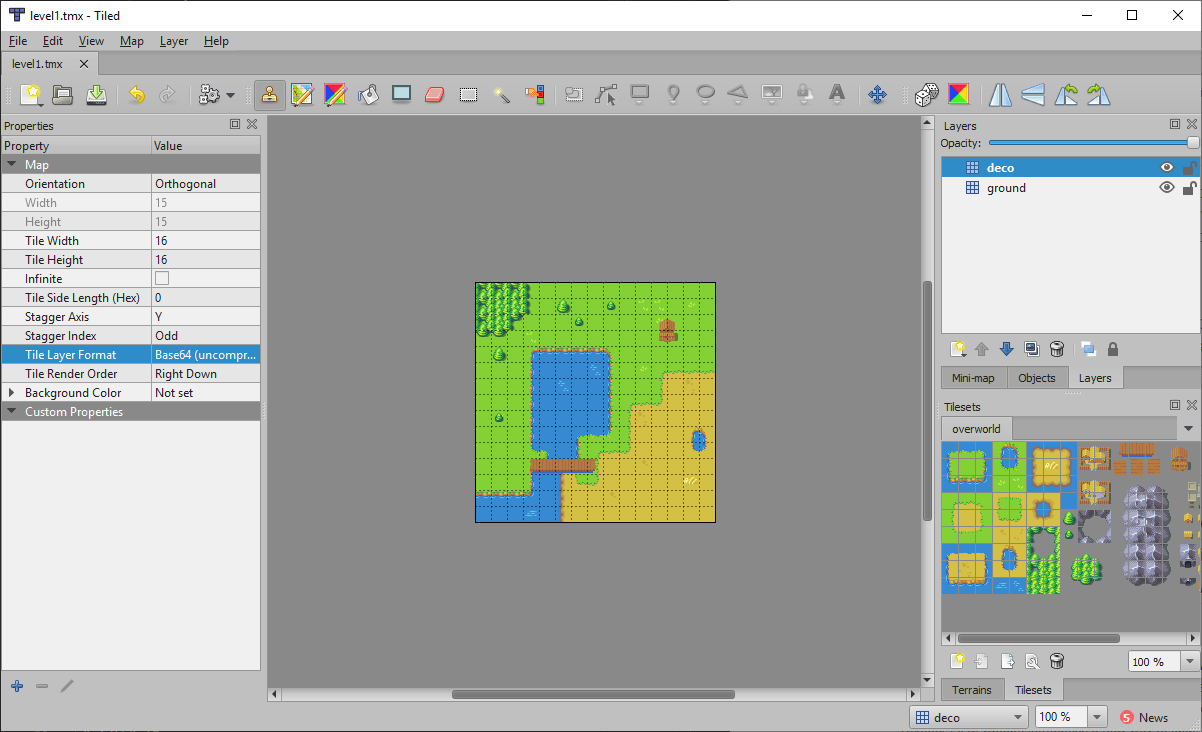
Очевидно, что Phaser не нравится видеть формат сжатого слоя листов? Так что просто переключите его здесь (вы можете увидеть выделенную строку на панели свойств слева) на несжатый параметр.
Удачи! Досадная проблема...