Необычная конфигурация избыточного магазина и защищенные маршруты
Мне нужен привет о реактивно-редукционном проекте, который я использую для изучения: https://github.com/arshdkhn1/ecommerce-site-template
Чего я не понимаю, так это о том, как предоставляется магазин редуксов.
Я вижу файл configureStore.js, но на него нет ссылок во всем проекте. Я что-то пропустил?
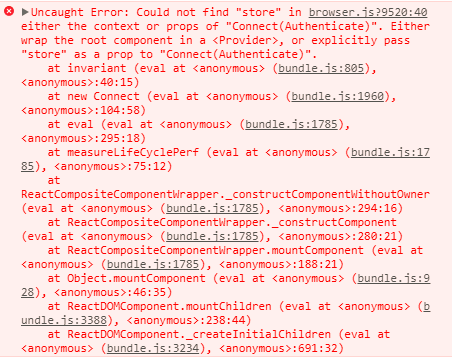
На самом деле, мне нужно понять, как это работает, потому что я пытаюсь создать защищенный маршрут, как этот учебник: https://github.com/Remchi/reddice/blob/master/client/utils/requireAuth.js который создает компонент высокого порядка и использует функцию подключения из реактивного редуктора. К сожалению, я получаю эту ошибку:
Вероятно, из-за того, как / где настроено хранилище резервов.
Может кто-нибудь объяснить мне, что происходит, как работает этот магазин и, возможно, как создать частный маршрут для проекта?
1 ответ
Index.js должен ссылаться на configureStore.js и иметь такой вызов const store = configureStore(); в нем перед вызовом рендера. Что-то вроде
....
import configureStore from './path/to/configureStore';
....
....
const store = configureStore();
ReactDOM.render(
<Prodvider store={store}>
<App/>
<Provider>, document.getElementById('root'));