Назначение разных излучателей для разных узлов, которые рандомизированы
У меня есть основные узлы эмиттера, работающие в моем первом приложении. Я создал файл констант, который ссылается на все узлы в моей игре и преобразует их в строки. Отлично подходит для мини базы данных. Это базовая игра Whack a Mole, за исключением того, что у меня 12 разных персонажей.
GameScene Code
Это называется по моему didMoveToView метод:
func star(pos: CGPoint) {
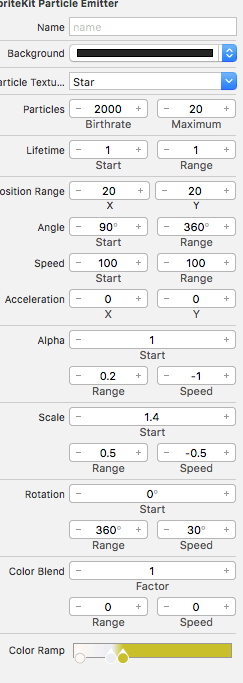
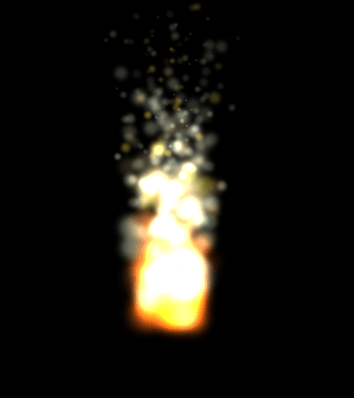
let emitterNode = SKEmitterNode(fileNamed: "star.sks")
emitterNode!.particlePosition = pos
self.addChild(emitterNode!)
self.runAction(SKAction.waitForDuration(2), completion:
{emitterNode!.removeFromParent() })
}
Это называется по моему touchesDidBegin метод:
if node.name == "charEnemy" {
let whackSlot = node.parent!.parent as! WhackSlot
if !whackSlot.visible { continue }
if whackSlot.isHit { continue }
star(touchlocation)
whackSlot.hit()
++score
}
Я создал свой собственный класс WhackSlot обращаться с charEnemy Узел и charFriend:
let name = Barray[Int((RandomFloat(min: 0.0, max: Float(Barray.count))))]
charNode.texture = SKTexture(imageNamed: name)
charNode.name = "charFriend"
charNode.id = name
} else {
charNode.texture = SKTexture(imageNamed: Aarray[Int((RandomFloat(min: 0.0, max: Float(Aarray.count))))])
charNode.name = "charEnemy"
charNode.id = ""
}
Я создал собственный класс для Slot:
import UIKit
import SpriteKit
class Slot: SKSpriteNode {
var id:String?
}
Таким образом, он извлекает данные из моего файла констант, где текстуры были преобразованы в строки:
struct Constants {
struct DEV {
static let DEBUG = false
}
struct Zoo {
struct Animal {
struct DOG {
static let NAME = "dog"
static let IMAGE = "D1"
}
struct DONKEY {
static let NAME = "donkey"
static let IMAGE = "D2"
}
struct CAT {
static let NAME = "cat"
static let IMAGE = "D3"
}
static let Zoo = [DOG.IMAGE,DONKEY.IMAGE,CAT.IMAGE]
}
У меня есть это, где изображение представляет собой SKAction который воспроизводит аудиофайл, связанный с моим файлом констант. Вместо того, чтобы просто указывать звезды в месте прикосновения, я бы хотел, чтобы у каждого изображения был свой излучатель.
Вещи, которые я пробовал к этому моменту: бесконечные уроки, RW, Cartoon Smart. У меня работает один излучатель, и я могу назначить другому излучателю charFriend а также charEnemy тем не менее, я могу назначить каждому отдельному животному собственный излучатель, я попытался добавить в Struct Constants никаких кубиков, я попробовал операторы if-else, разбивающие каждое изображение еще charFriend заменяет его и то же самое для charEnemy,
Это и добавление массива звуков в мои константы для каждого отдельного изображения - мои зависания.
Любые предложения будут полезны. Я жестко запрограммировал игровую сцену, версия 2 будет полностью сделана в редакторе сцен SpriteKit. Это последнее прошлое моего "Сока" перед тем, как я отправляю свое первое приложение в App Store. Любое руководство будет с благодарностью.
Наследие вечное.
Последнее программное обеспечение используется.
Небольшой совет, который я узнал в долгом путешествии: если вы сделаете свою игровую сцену того же размера, что и универсальные активы Apple TV @1X, оптимизированные для всех устройств, и для странного экрана iPad просто увеличьте свой BGNode немного выше параметров, и он будет автоматически конвертировать себя, чтобы соответствовать.
1 ответ
Хотя приятно думать, что вы можете иметь случайные частицы для каждого SpriteNode (мое, где в массиве изображений преобразуются в строки), я обнаружил, что лучший подход состоит в выделении каждого отдельного узла в массиве. Это требовало создания нескольких игровых сцен с узлами, которые я хотел, чтобы излучатели были представлены индивидуально. Частицы также снижают производительность, поэтому короткие всплески все равно выглядят круто и эффективны. регулируя настройки времени жизни, достигается желаемый эффект.
Также очень приятно видеть тип эффектов, которые вы можете создавать, и манипулировать диапазонами, в которых они достигаются на игровом экране. 
Мой главный урок состоял в том, чтобы вырубить узлы из массива и создать другую логику, не портя игровой процесс.