Box2DWeb, PolygonShape.SetAsVector не обнаруживает столкновения
Вот пролем

Если я определю бейсбольную биту с помощью SetAsBox, нет проблем.
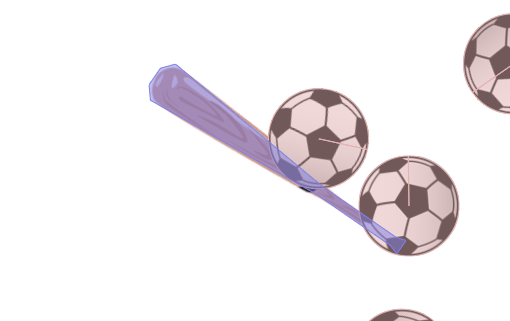
Такое странное случается, когда я определяю его с помощью SetAsVector
this.view = new createjs.Bitmap("hammer.png");
this.view.regX = 0;
this.view.regY = 0;
var fixDef = new box2d.b2FixtureDef();
fixDef.density = 5.0;
fixDef.friction = 0.5;
fixDef.restitution = 0.8;
var bodyDef = new box2d.b2BodyDef();
bodyDef.type = box2d.b2Body.b2_kinematicBody;
fixDef.shape = new box2d.b2PolygonShape();
var vertices = []
vertices.push(new box2d.b2Vec2(30/SCALE, 0/SCALE));
vertices.push(new box2d.b2Vec2(14/SCALE, 0/SCALE));
vertices.push(new box2d.b2Vec2(17/SCALE, 10/SCALE));
vertices.push(new box2d.b2Vec2(17/SCALE, 100/SCALE));
vertices.push(new box2d.b2Vec2(0/SCALE, 290/SCALE));
vertices.push(new box2d.b2Vec2(12/SCALE, 300/SCALE));
vertices.push(new box2d.b2Vec2(32/SCALE, 300/SCALE));
vertices.push(new box2d.b2Vec2(44/SCALE, 290/SCALE));
vertices.push(new box2d.b2Vec2(27/SCALE, 100/SCALE));
vertices.push(new box2d.b2Vec2(27/SCALE, 10/SCALE));
fixDef.shape.SetAsVector(vertices, 10);
bodyDef.position.x = 600 / SCALE;
bodyDef.position.y = 300 / SCALE;
this.view.body = world.CreateBody(bodyDef);
this.view.body.CreateFixture(fixDef);
Кто-нибудь знает об этом? Благодарю.
1 ответ
Метод SetAsVector ожидает выпуклый многоугольник. Но я думаю, что вы пытаетесь установить здесь вогнутый.
Более новые версии Box2D поддерживают создание выпуклых многоугольников из вогнутых, но я не думаю, что Box2DWeb поддерживает это.
Вы можете решить эту проблему, разделив вогнутый многоугольник на два выпуклых многоугольника и создав два фиксатора вместо одного.