UIFieldBehaviour для привязки динамического вида к верху, низу или середине экрана
Я использую перетаскиваемый вид, который является шириной и высотой экрана и может перемещаться вверх или вниз по экрану в зависимости от жеста панорамирования.
Когда жест панорамирования закончился, я хочу, чтобы он привязывался к трем различным позициям y, верху, середине или низу экрана в зависимости от того, где был вид, когда панорама закончилась. Я хочу что-то вроде UIFieldBehaviour, где сила оживляет его в правильное положение.
Когда вверху будет отображаться весь вид, а когда внизу будет отображаться только 30px, а остальная часть представления будет находиться под экраном, так сказать. Поэтому мне нужна сила, чтобы вести себя только с верхними 30 пикселями изображения.
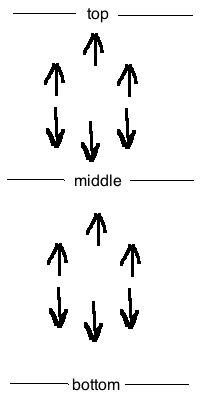
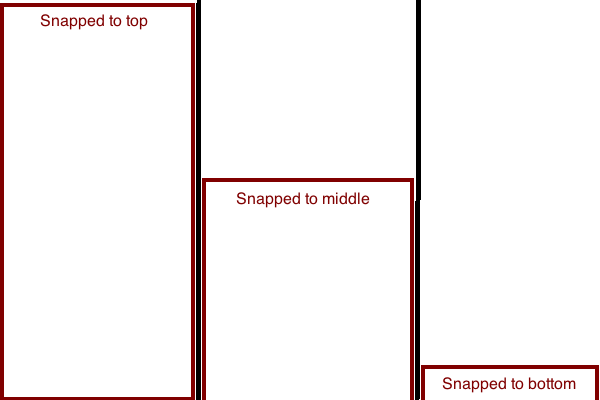
Поведение силового поля (извините за плохую покраску):
Есть идеи, как этого добиться?
1 ответ
Это было проще, чем я думал. Я использую новый UIViewPropertyAnimator и при панорамировании.ended я просто проверяю, должны ли целевые y-позиции привязываться к верху, низу или середине, сравнивая их с высотой UIScreen.
animator!.addAnimations({
print(target.frame.origin.y)
if (target.frame.origin.y > UIScreen.main.bounds.height / 2) {
if (target.frame.origin.y > (UIScreen.main.bounds.height - 50)) {
target.frame = CGRect(x: 0, y: UIScreen.main.bounds.height - 25, width: self.view.frame.width, height: self.view.frame.height)
} else {
target.frame = CGRect(x: 0, y: UIScreen.main.bounds.height - 95, width: self.view.frame.width, height: self.view.frame.height)
}
} else {
target.frame = CGRect(x: 0, y: 120, width: self.view.frame.width, height: self.view.frame.height)
}
})
animator!.startAnimation()