Угловая 6 Миграция-угловая-cli.json в angular.json
Я обновил свой проект до Angular 6, и все прошло нормально, ожидая преобразования .angular-cli.json файл. Из руководства, которому я следовал, было сказано, что это преобразует его автоматически.
npm install -g @ angular / cli
npm install @ angular / cli ng update
@ Угловой / кли
Как бы то ни было, это был не тот случай, так как у меня все еще есть старый .angular-cli.json
Есть ли способ сделать это автоматически / вручную?
9 ответов
Скорее всего, были ошибки в одной из этих команд. Для меня мне пришлось бежать npm install -g @angular-devkit/core Сначала запустите команды:
npm install -g @angular/cli
npm install @angular/cli
В консольном выводе npm install @angular/cli Тебе следует увидеть:
================================================================================
The Angular CLI configuration format has been changed, and your existing configuration can
be updated automatically by running the following command:
ng update @angular/cli
================================================================================
Тогда вы, очевидно, должны бежать ng update @angular/cli чтобы завершить процесс.
См. Официальное руководство по обновлению для получения дополнительной информации.
Вы можете автоматически обновить свой существующий angular-cli.json подать в angular.json файл с помощью команды ниже, при условии, что вы находитесь на v6.xx или выше инструмента командной строки angular cli.
ng update @angular/cli --from=1.7.4 --migrate-only
В приведенной выше команде 1.7.4 предыдущая версия cli, которую вы использовали. --migrate-only Флаг гарантирует, что он только выполнит миграцию, но не обновит установленную версию.
читать больше: angular / cli-github
Попробуйте дважды запустить "ng update @ angular / cli", чтобы обновить angular-cli.json до anglar.json
Я пытался обновиться с 5.2 до 6.1 и столкнулся с проблемой, когда после запуска npm install @angular/cli@6 с последующим ng update @angular/cli@6, (как описано https://update.angular.io/) мойpackage.json обновлялся, но ни один из других файлов, таких как .angular-cli.json или tsconfig.jsonбыли, хотя я не получал ошибок. Я несколько раз пытался выполнить команду обновления, но это не дало результата.
В итоге я выполнил следующие 3 команды, которые сработали для меня:
npm install @angular/cli@6
ng update @angular/cli
ng update @angular/core@6
Единственное реальное изменение - это вторая команда. В документе говорится, что нужно запуститьng update @angular/cli@6 но это не приведет к обновлению ни одного файла конфигурации.
Для обновления версии с 5.2 до 6.0 я выполнил следующие действия.
- Установите Node 8 или выше.
- глобальная пряжа add @angular/cli.
- пряжа добавить @ угловой / Cli.
- ng update @ angular / cli.
ng update @angular/core.
Примечание: если после выполнения команды ng update @angular/core возникает проблема снедопустимым диапазоном, а затем следуйте ниже, просто замените основную версию в package.json, она автоматически заменит вспомогательную. Ресурс: Хотите обновить проект с Angular v5 до Angular v6
- npm uninstall -g angular-cli - npm cache clean or npm cache verify - npm install -g @angular/cli@next - then, replace lower versions to higher versions in package.json file. - delete node modules folder. - run npm/yarn install.
После установки npm, если вы получаете сообщение об ошибке пропуска пути src / styles, удалите пути, указанные в файле angular.json в блоке assets, из ["src/styles", "src/fonts", "src/images", "src/assets", "src/favicon.ico"] в ["assets","favicon.ico"].
- глобальная пряжа добавить rxjs-tslint (может потребоваться).
- rxjs-5-to-6-migrate -p src / tsconfig.app.json (может потребоваться).
- yarn install @ angular / material @ 6.0.0 (для обновления пакетов материалов).
=> Обратите внимание, что вам никогда не нужно переименовывать angular.cli.json в angular.json вручную!!
** не стесняйтесь спрашивать, если возникнут дополнительные вопросы.
Пожалуйста, следуйте этим шагам:
1) Обновите свой Angular CLI глобально и локально (при условии, что последняя версия 7)
2) Возьмите свой старый проект и выполните следующую команду
- npm install @ angular / cli
- ng update @ angular / cli
После запуска вы обновили все ваши угловые пакеты до последней версии.
3) Добавить этот пакет, так как он все еще отсутствует
npm install @ angular-devkit / core --save -dev
4) создайте новый проект с помощью ng serve (последняя версия)
5) Создайте новый пустой файл с именем angular.json и скопируйте в него содержимое angular.json из нового проекта.
6) Обновите название проекта соответственно в angular.json
7) Запустите npm install
8) Запустить нг служить
9) Теперь вы готовы к последней версии Angular.
Я выполнил описанные выше шаги, чтобы перейти от angular2 к angular7.
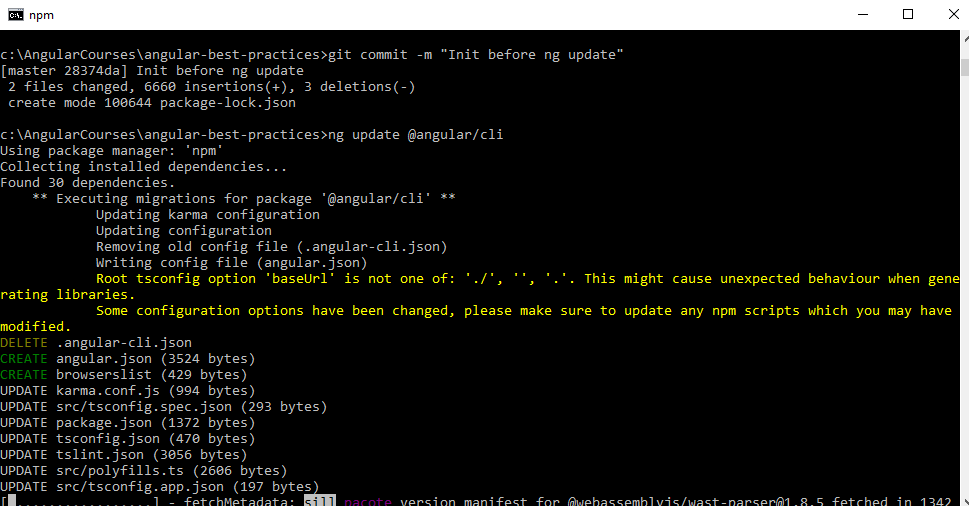
Мне пришлось фактически зафиксировать все изменения или спрятать их, прежде чем я смог запустить команду для обновления cli, как показано на этом снимке экрана.
Я выполнил эти команды:
npm install --save-dev @angular/cli@latest
ng update@angular/cli
В СЛУЧАЕ:
Локальный файл рабочей области ('angular.json') не найден.
ИЛИ ЖЕ
Команда serve должна выполняться в проекте Angular, но определение проекта не найдено.
Обновление / понижение до желаемой версии (я пробовал Angular 6 например)
[sudo] npm install -g -f @angular/cli@6.1.4
Обновить локальный проект
ng update @angular/cli@6.1.4
И ты в порядке!:)
ng serve
Эти шаги помогут вам создать angular.json. У меня был angular 4, и он у меня сработал. Он должен работать и для более старых версий.
- Создайте файл ng-update-v6.js в папке проекта Angular и добавьте следующий код, указанный в gist.
- Бегать
node ng-update-v6.js .angular-cli.json - Теперь у вас есть angular.json.
- Обновить Package.json
ncu -u - Установите обновленные модули узлов
npm i - Если вы столкнулись с проблемой импорта полифилов (измените polyfills.ts)
от
import "core-js/es5/reflect";
import "core-js/es7/reflect";
к
import "core-js/es/reflect";
Кредит принадлежит:Статья