Хотите обновить проект с Angular v5 до Angular v6
Поскольку Angular 6 уже здесь, я хочу обновить или переместить мое клиентское приложение angular 5 на angular 6, но я не получаю никакого учебного пособия или чего-нибудь, что могло бы мне помочь.
По моему мнению, мне просто нужно запустить новый Angular CLI, а затем перенести мой старый источник в новый проект. Я читал, что Angular 6 использует новый рендерер под названием Ivy. Должен ли я изменить свой проект в соответствии с Айви?
12 ответов
Обновление с Angular v6 до Angular v7
Версия 7 Angular была выпущена Официальная ссылка на блог Angular. Посетите официальное угловое руководство по обновлению https://update.angular.io/ для получения подробной информации. Эти шаги будут работать для базовых приложений Angular 6, использующих Angular Material.
ng update @angular/cli
ng update @angular/core
ng update @angular/material
Обновление с Angular v5 до Angular v6
Версия 6 Angular была выпущена Официальная ссылка на блог Angular. Ниже я упомянул общие шаги по обновлению, но до и после обновления вам нужно внести изменения в свой код, чтобы сделать его работоспособным в v6, для получения этой подробной информации посетите официальный сайт https://update.angular.io/.
Шаги обновления (в основном взяты из официального Руководства по обновлению Angular для базового приложения Angular, использующего Angular Material):
Убедитесь, что версия NodeJS 8.9+, если не обновите ее.
Обновите Angular Cli глобально и локально и перенесите старую конфигурацию .angular-cli.json в новый формат angular.json, выполнив следующее:
npm install -g @angular/cli npm install @angular/cli ng update @angular/cliОбновите все ваши пакеты Angular Framework до v6 и верную версию RxJS и TypeScript, выполнив следующее:
ng update @angular/coreОбновите Angular Material до последней версии, выполнив следующее:
ng update @angular/materialRxJS v6 имеет существенные изменения по сравнению с v5, v6 содержит пакет обратной совместимости rxjs-compat, который будет поддерживать работу ваших приложений, но вы должны реорганизовать код TypeScript, чтобы он не зависел от rxjs-compat. Для рефакторинга кода TypeScript выполните следующее:
npm install -g rxjs-tslint rxjs-5-to-6-migrate -p src/tsconfig.app.jsonПримечание. После обновления всех ваших зависимостей до RxJS 6 удалите rxjs- compat, так как это увеличивает размер пакета. пожалуйста, смотрите это Руководство по обновлению RxJS для получения дополнительной информации.
npm uninstall rxjs-compatГотово запустить
ng serveпроверить это.
Если вы получаете ошибки в сборке, обратитесь к https://update.angular.io/ для получения подробной информации.
Обновление с Angular v5 до Angular 6.0.0-rc.5
Обновите rxjs до 6.0.0-beta.0, пожалуйста, ознакомьтесь с этим Руководством по обновлению RxJS для получения дополнительной информации. В RxJS v6 произошли серьезные изменения, поэтому сначала сделайте ваш код совместимым с последней версией RxJS.
Обновите версию NodeJS до 8.9+ (это требуется для версии angular cli 6)
Обновите глобальный пакет Angular до следующей версии.
npm uninstall -g @angular/cli npm cache verifyесли версия npm < 5, используйте
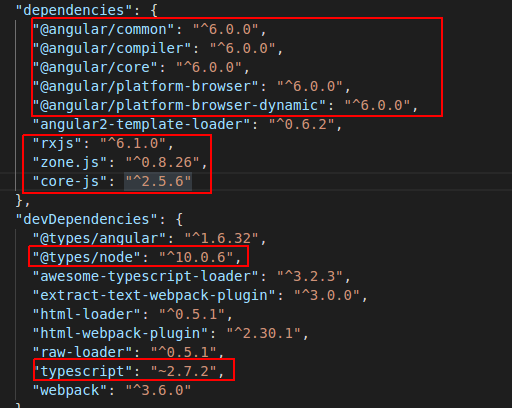
npm cache cleannpm install -g @angular/cli@nextИзмените версии угловых пакетов в файле package.json на
^6.0.0-rc.5"dependencies": { "@angular/animations": "^6.0.0-rc.5", "@angular/cdk": "^6.0.0-rc.12", "@angular/common": "^6.0.0-rc.5", "@angular/compiler": "^6.0.0-rc.5", "@angular/core": "^6.0.0-rc.5", "@angular/forms": "^6.0.0-rc.5", "@angular/http": "^6.0.0-rc.5", "@angular/material": "^6.0.0-rc.12", "@angular/platform-browser": "^6.0.0-rc.5", "@angular/platform-browser-dynamic": "^6.0.0-rc.5", "@angular/router": "^6.0.0-rc.5", "core-js": "^2.5.5", "karma-jasmine": "^1.1.1", "rxjs": "^6.0.0-uncanny-rc.7", "rxjs-compat": "^6.0.0-uncanny-rc.7", "zone.js": "^0.8.26" }, "devDependencies": { "@angular-devkit/build-angular": "~0.5.0", "@angular/cli": "^6.0.0-rc.5", "@angular/compiler-cli": "^6.0.0-rc.5", "@types/jasmine": "2.5.38", "@types/node": "~8.9.4", "codelyzer": "~4.1.0", "jasmine-core": "~2.5.2", "jasmine-spec-reporter": "~3.2.0", "karma": "~1.4.1", "karma-chrome-launcher": "~2.0.0", "karma-cli": "~1.0.1", "karma-coverage-istanbul-reporter": "^0.2.0", "karma-jasmine": "~1.1.0", "karma-jasmine-html-reporter": "^0.2.2", "postcss-loader": "^2.1.4", "protractor": "~5.1.0", "ts-node": "~5.0.0", "tslint": "~5.9.1", "typescript": "^2.7.2" }Затем обновите локальный пакет Angular до следующей версии и установите вышеупомянутые пакеты.
rm -rf node_modules dist # use rmdir /S/Q node_modules dist in Windows Command Prompt; use rm -r -fo node_modules,dist in Windows PowerShell npm install --save-dev @angular/cli@next npm installФормат конфигурации Angular CLI был изменен с версии angular cli 6.0.0-rc.2, и существующая конфигурация может быть обновлена автоматически с помощью следующей команды. Он удалит старый конфигурационный файл .angular-cli.json и запишет новый файл angular.json.
ng update @angular/cli --migrate-only --from=1.7.4
Примечание:- Если вы получаете следующую ошибку "Угловой компилятор требует TypeScript >=2.7.2 и <2.8.0, но вместо него был найден 2.8.3". выполните следующую команду:
npm install typescript@2.7.2
Angular 6 только что был выпущен.
https://blog.angular.io/version-6-of-angular-now-available-cc56b0efa7a4
Вот что сработало для одного из моих небольших проектов
- npm install -g @ angular / cli
- npm install @ angular / cli
- ng update @ angular / cli - только для миграции --from = 1.7.0
- ng update @ angular / core
- npm установить rxjs-compat
- нг служить
Вам может потребоваться обновить ваши скрипты запуска в package.json. Например. если вы используете флаги типа "приложение" и "среда", они были обновлены до "проект" и "конфигурация" соответственно.
Обратитесь к https://update.angular.io/ за более подробным руководством.
Просто используйте официальное руководство по обновлению, которое расскажет вам, что вам нужно сделать для ваших собственных конкретных потребностей:
Посмотрите подробности пошагового обновления с Angular 5 до Angular 6. Здесь представлены сведения о проблемах, с которыми вы столкнулись во время обновления, и о способах их устранения.
- Обновите версию своего узла до 8 или выше и установите Angular cli latest глобально по npm i -g @ angular / cli @ latest.
- Angular 6 использует angular.json в качестве файла конфигурации вместо.anguar-cli.json. Также был изменен цлинт. Проверьте https://github.com/angular/angular-cli/wiki/angular-workspace для последних деталей конфигурации. Вы должны переместить любую существующую конфигурацию в новый файл конфигурации.
- Для этого создайте еще один фиктивный проект с последним кликом, используя ng new 'your-project' и те же значения по умолчанию, такие как префикс, стиль и т. Д., Которые вы использовали ранее для своего проекта. Создайте новый проект с помощью https://github.com/angular/angular-cli/wiki/new
- Используйте https://update.angular.io/ чтобы проверить, что было изменено по сравнению с вашей текущей версией Angular → Angular 6. Он предоставляет способы их изменения / исправления.
- Выполните действия, описанные выше, и скопируйте / обновите файл angular.json, созданный на шаге 2. Сделайте npm i в вашем проекте, чтобы получить все зависимости и выполните обновление npm
- Теперь приходит большая часть. Обновление RxJS и разрешение конфликтов. В этом выпуске RxJS стандартизировал импорт операторов и создателей Observable. Сделайте npm i -g rxjs-tslint и добавьте ниже конфигурацию lint в tslint.json
{
"rulesDirectory": [
"node_modules/rxjs-tslint"
],
"rules": {
"rxjs-collapse-imports": true,
"rxjs-pipeable-operators-only": true,
"rxjs-no-static-observable-methods": true,
"rxjs-proper-imports": true
}
}
- Теперь запустите ng lint --fix. Это исправляет несколько пунктов, но большинство оставшихся проблем будут выделены, и вам придется исправить это вручную.
Изменение имени оператора:
do -> tap,
catch -> catchError,
switch -> switchAll,
finally -> finalize
Все операторы перемещены в rxjs/operator
import { map, filter, reduce } from 'rxjs/operators';
Наблюдаемые методы создания перенесены в rxjs
import { Observable, Subject, of, from } from 'rxjs';
У вас все настроено. Добро пожаловать в Angular 6:) Проверьте мой блог здесь о том, как обновить
Мне пришлось перезапустить ng update @ angular / cli, чтобы angular-cli.json был изменен на angular.json
Пожалуйста, запустите комментарии ниже, чтобы обновить Angular 6 от Angular 5
- ng update @ angular / cli
- ng update @ angular / core
- npm установить rxjs-compat (для поддержки более старой версии rxjs 5.6)
- npm install -g rxjs-tslint (Чтобы изменить код из rxjs 5 на rxjs 6 в коде. Устанавливайте глобально, тогда будет работать только)
- rxjs-5-to-6-migrate -p src / tsconfig.app.json (после установки мы должны изменить его в нашем исходном коде на формат rxjs6)
- npm удалить rxjs-compat (окончательно удалить это)
Полное руководство
----------------- С angular-cli --------------------------
1. Обновите CLI глобально и локально
Использование NPM (убедитесь, что у вас версия узла 8+)
npm uninstall -g @angular/cli npm cache clean npm install -g @angular/cli@latest npm i @angular/cli --saveИспользуя пряжу
yarn remove @angular/cli yarn global add @angular/cli yarn add @angular/cli
2. Обновление зависимостей
ng update @angular/cli
ng update @angular/core
ng update @angular/material
ng update rxjs
Angular 6 теперь зависит от TypeScript 2.7 и RxJS 6
Обычно это означает, что вы должны обновлять свой код везде, где используются импорт и операторы RxJS, но, к счастью, есть пакет, который позаботится о большей части тяжелой работы:
npm i -g rxjs-tslint
//or using yarn
yarn global add rxjs-tslint
Затем вы можете запустить rxjs-5-to-6-migrate
rxjs-5-to-6-migrate -p src/tsconfig.app.json
наконец удалите rxjs-compat
npm uninstall rxjs-compat
// or using Yarn
yarn remove rxjs-compat
Перейдите по этой ссылке https://alligator.io/angular/angular-6/
------------------- Без угловых кли -------------------------
Таким образом, вы должны вручную обновить свой package.json файл.
Тогда беги
npm update
npm install --save rxjs-compat
npm i -g rxjs-tslint
rxjs-5-to-6-migrate -p src/tsconfig.app.json
Как отметил Винай Кумар, он не будет обновлять глобально установленный Angular CLI. Чтобы обновить его глобально, просто используйте следующие команды:
npm uninstall -g @angular/cli
npm cache clean
npm install -g @angular/cli@latest
Обратите внимание, что если вы хотите обновить существующий проект, вы должны изменить существующий проект, вы должны изменить package.json внутри вашего проекта.
В самом Angular нет никаких серьезных изменений, но они есть в RxJS, поэтому не забывайте использовать библиотеку rxjs-compat для работы с устаревшим кодом.
npm install --save rxjs-compat Я написал хорошую статью об установке / обновлении Angular CLI http://bmnteam.com/angular-cli-installation/
Есть несколько шагов для обновления 2/4/5 до Angular 6.
npm uninstall --save-dev angular-cli
npm install --save-dev @angular/cli@latest
npm install
Чтобы исправить проблему, связанную с "angular.json":-
ng update @angular/cli --migrate-only --from=1.7.4
Магазин МИГРАЦИЯ
https://github.com/ngrx/platform/blob/master/MIGRATION.md#ngrxstore
RXJS МИГРАЦИЯ
https://www.academind.com/learn/javascript/rxjs-6-what-changed/
Надеюсь, это поможет вам:)
Попробуй сначала
ng update @angular/cli @angular/core
если есть ошибка, попробуйте это
ng update @angular/cli @angular/core --allow-dirty
Вот как я заставляю это работать.
Моя среда:
Angular CLI Global: 6.0.0, Local: 1.7.4, Angular: 5.2, Typescript 2.5.3
Примечание: чтобы включить
ng Updateвам нужно сначала установить Angular CLI 6.0npm install -g @angular/cli or npm install @angular/cli
ng update //update Angular Package core/common/complier... to 6.0.0ng update @angular/cli //change angular-cli.json to angular.json
необязательно, если у вас есть angular-material 5.4.2, ngx-translate 9.1.1, ng-bootstrap / ng-bootstrap 1.1.1:
ng update @angular/material //upgrade to 6.0.1npm install @ngx-translate/core@10.0.1 --save //upgrade ngX translate to 10.0.1 for Angular 6
5 npm install --save @ng-bootstrap/ng-bootstrap@2.0.0 //for ng-bootstrap
Если вы используете Observable и получите ошибку:
ERROR in node_modules/rxjs/Observable.d.ts(1,15): error TS2307: Cannot find module 'rxjs-compat/Observable'. node_modules/rxjs/observable/of.d.ts(1,15): error TS2307: Cannot find module 'rxjs-compat/observable/of'.
Изменить: import { Observable } from "rxjs/Observable"; import { of } from 'rxjs/observable/of';
к
import { Observable, of } from "rxjs";
Угловая проблема CLI: https://github.com/angular/angular-cli/issues/10621
Просто запустите следующую команду:
ng update
примечание: это не будет обновляться глобально.