Удалить вертикальные линии в jqGrid
Я хочу удалить строки, отображаемые на изображении jqGrid. Как я могу удалить это?

3 ответа
jqGrid создает некоторые дополнительные элементы div для основной таблицы сетки. Внешний div имеет класс ui-jqgrid, Поэтому, если вам нужно удалить правую и левую границы, существующие по всей сетке, вы можете использовать следующий CSS:
.ui-jqgrid { border-right-width: 0px; border-left-width: 0px; }
Если вам нужно удалить все границы сетки, вы можете использовать
.ui-jqgrid { border-width: 0px; }
Если вы хотите дополнительно удалить вертикальную границу между ячейками в сетке, вы можете использовать
.ui-jqgrid tr.ui-row-ltr td { border-right-color: transparent; }
Для удаления горизонтальной границы между рядами вы можете использовать
.ui-jqgrid tr.ui-row-ltr td { border-bottom-color: transparent; }
Для удаления вертикальных границ между заголовками столбцов вы можете использовать
th.ui-th-column { border-right-color: transparent !important }
или альтернативно (без использования !important)
.ui-jqgrid-labels .ui-th-column { border-right-color: transparent }
(См старый ответ)
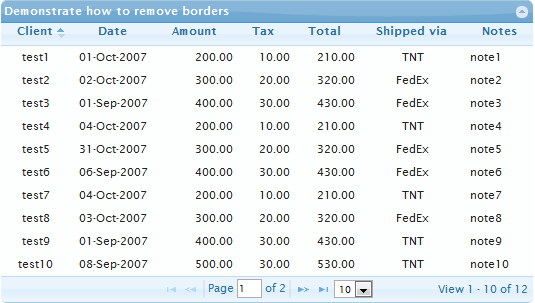
Таким образом, вы можете выбрать стили, которые вам нужны, в зависимости от ваших конкретных требований. Демонстрация демонстрирует результаты применения всех перечисленных стилей CSS:

Если вы хотите удалить границу с помощью CSS, это означает, что вы должны изменить границу как none как в следующем.
В файле CSS jquery-ui-1.8.1.custom.css (строка 53):
#divid .ui-widget-content {
background: url("images/ui-bg_inset-hard_100_fcfdfd_1x100.png") repeat-x scroll 50% bottom #FCFDFD;
border: 0 none;
color: #222222;
}
Вместо того, чтобы менять свой CSS в custom.css файл, вы можете сделать что-то вроде этого во встроенном CSS:
.ui-widget-content table#YourTableId { border: 0px !important; }
Не забывай !important, он переопределит CSS, определенный для вашей таблицы в пользовательском файле CSS.