Как скрыть границу в заголовке сетки в jqgrid?
Как скрыть границу в заголовке сетки в jqgrid? например: colNames:['Name','Address','School']
1 ответ
Решение
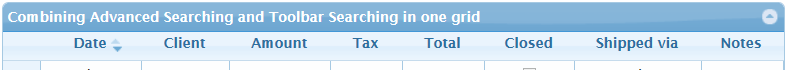
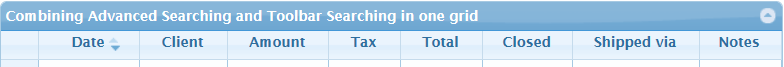
Если я правильно понимаю, вы хотите иметь следующие заголовки столбцов

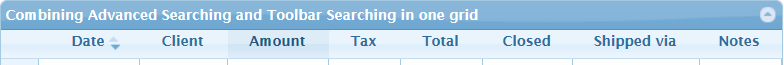
вместо стандартного

В случае можно использовать transparent границы:
<style type="text/css">
th.ui-th-column { border-right-color: transparent !important }
</style>
см. соответствующую демонстрацию здесь. Демонстрация все еще отображает эффект зависания в заголовках столбцов:

ОБНОВЛЕНО: если вы не хотите использовать !important Атрибут вы можете использовать следующую альтернативу
.ui-jqgrid-labels .ui-th-column { border-right-color: transparent }